ردیابی سرچهای درون سایت با کمک GA4 و تگ منیجر
با کمک گوگل آنالیتیکس میتوان رفتارها و اقدامه...
به دست آوردن تجربهای ارزشمند از رفتارهای مشتری، یکی از قانونهای کسبوکارهای اینترنتی است. چون با استفاده از این دادهها میتوان سایت را به شکلی کاربردی بهینهسازی کرد و به این وسیله، هر کاربر تازهوارد به یک مشتری وفادار تبدیل شود. با استفاده از آمارهای گوگل آنالیتیکس میتوان فهمید که بازدیدکنندههای سایت چه صفحههایی را مشاهده کردهاند. اما چگونه میتوان فهمید که آنها در یک صفحه خاص چه قسمتهایی را میبینند؟ پاسخ این پرسش در تریگر «Element Visibility» در گوگل تگ منیجر نهفته است. با ما همراه باشید تا همهچیز را در مورد تریگر «Element Visibility» یاد بگیرید.
این تریگر زمانی فعال میشود که یک المان یا قسمتی از صفحه سایتتان توسط بازدیدکننده مشاهده شود. منظور از مشاهده شدن این است که آن قسمت در پنجره مرورگر (Viewport) قرار گیرد. سایز این پنجره به دستگاهی بستگی دارد که بازدیدکننده از آن استفاده میکند. مثلا پنجره قابل مشاهده در موبایل، کوچکتر از پنجره دسکتاپ است.

با کمک این تریگر میتوانید اطلاعات زیادی از اتفاقات درون سایت به دست آورید. در ادامه مقاله، کاربردهای عملی این تریگر را به شما معرفی خواهیم کرد. اما قبل از آن شیوه ساخت این تریگر را به شما آموزش میدهیم.
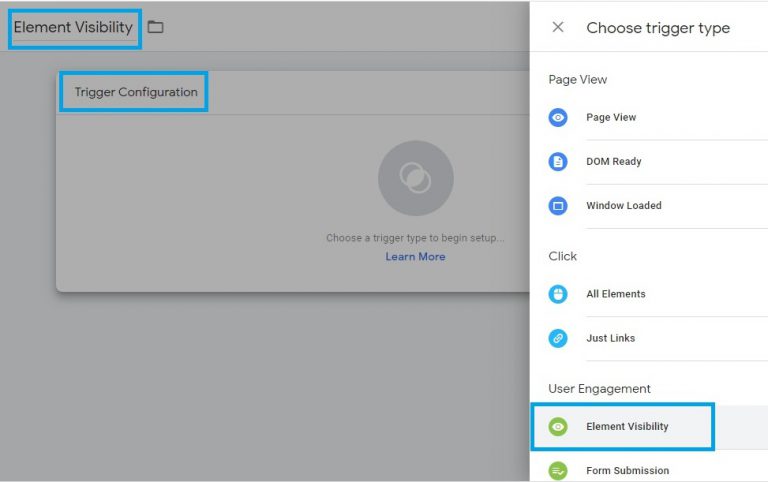
برای ساخت تریگر ابتدا وارد اکانت گوگل تگ منیجر خود شوید و از منو سمت چپ «Triggers» را انتخاب کنید. سپس برای ساخت یک تریگر جدید در بالای صفحه روی دکمه آبی «New» کلیک کنید. یک نام مناسب برای تریگر خود انتخاب کرده و با کلیک روی «Trigger Configuration» نوع تریگر را «Element Visibility» انتخاب کنید.

با این کار وارد تنظیمات این تریگر میشوید که هر قسمت آن در ادامه به صورت کامل توضیح داده خواهد شد.

به هنگام مشخص کردن المان مورد نظر برای شرط فعالسازی تریگر باید یک مشخصه از آن را در این قسمت معرفی کنید. برای این کار باید سایت خود را باز کنید، روی المان مورد نظر کلیک راست کرده و روی گزینه «Inspect» کلیک کنید. به این ترتیب، یک پنجره در کنار سایت باز میشود که کدهای صفحه در آن وجود دارد و کد مربوط به قسمتی که کلیک کردهاید را به صورت انتخاب شده نشان میدهد. مثلا ما در قسمت فوتر سایت خود این کار را انجام دادیم و نتیجه به شکل زیر درآمد. همانطور که مشاهده میکنید هر المان مشخصههایی مانند «ID» و کلاس دارد.

برای معرفی این المان به تگ منیجر میتوانید از دو راه استفاده کنید:
نکته مهم
مزیت مهم استفاده از روش دوم، انتخاب چند المان با هم به عنوان شرط فعالسازی تریگر است. مثلا اگر بخواهید بعد از مشاهده چند المان – با کلاسهای مختلف – توسط بازدیدکننده، تریگر فعال شود میتوانید کلاسهای این المان را – با قرار دادن علامت «کاما» بین آنها – در قسمت «Element Selector» وارد کنید. اما در صورتی که فقط یک المان دارید بهتر است از روش اول استفاده کنید.


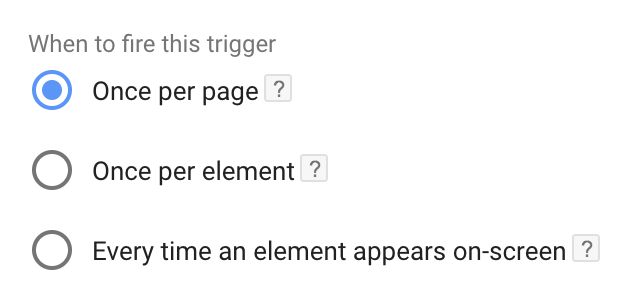
در این قسمت باید مشخص کنید که تریگر در کدام یک از سه حالت زیر فعال شود:

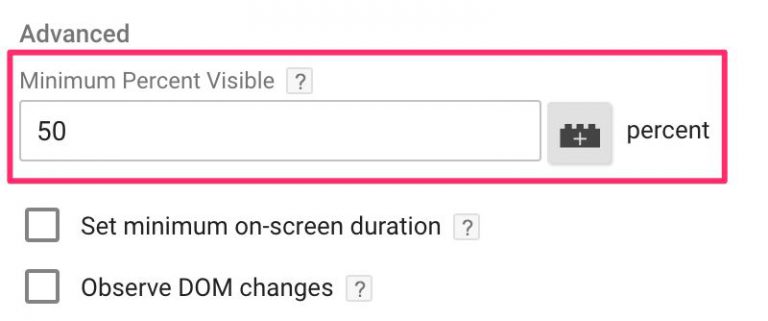
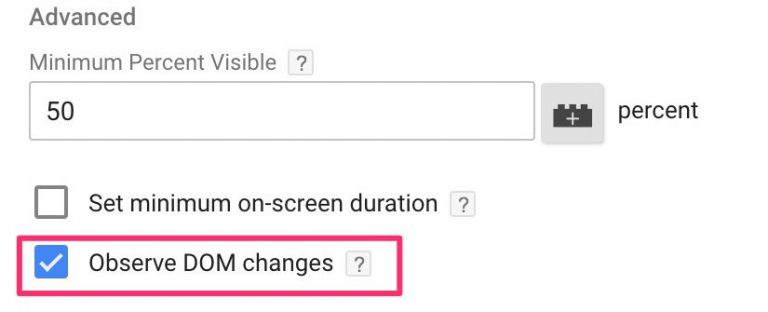
در این قسمت میتوانید مشخص کنید که برای فعالسازی تریگر حداقل چند درصد از المان شما باید توسط بازدیدکننده مشاهده شود. مثلا اگر هفتاد درصد یک بنر مشاهده شود تقریبا میتوان گفت که پیام اصلی آن منتقل شده است. اما اگر این مقدار را همیشه روی 100 درصد قرار دهید امکان دارد آمار تعداد زیادی از مشاهدهکنندههایی که همه بنر را ندیدهاند از دست بدهید. گاهی وقتها طول یک المان هم زیاد است. مثلا برای ردیابی بازدید یک محتوا میتوانید درصدی از مشاهده که برای شما کافی است را مشخص کنید یا اگر بخواهید تنها آمار مشاهده تیتر و عنوان یک قسمت را ردیابی کنید باید این درصد را عدد کمی قرار دهید.

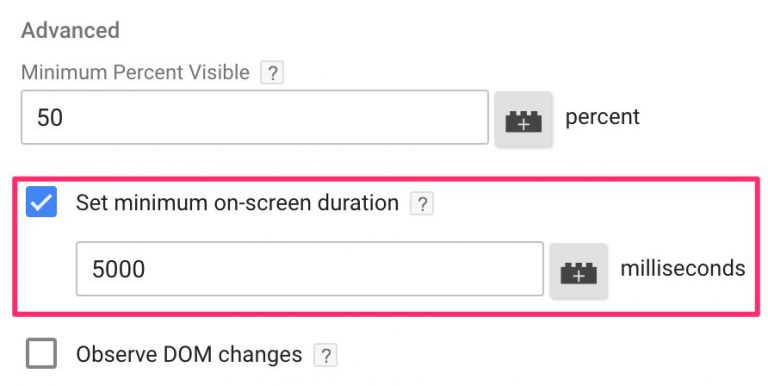
در این قسمت برخلاف قسمت قبل میتوانید حداقل زمان مشاهده المان توسط بازدیدکننده را به هنگام فعال شدن تریگر مشخص کنید. واحد این قسمت باید برحسب میلیثانیه وارد شود. به این نکته توجه کنید که اگر این مقدار را مثلا پنج ثانیه انتخاب کرده باشید، اما بازدیدکننده تنها دو ثانیه المان شما را مشاهده کند و سپس با اسکرول صفحه از المان رد شود و دوباره به المان برگردد و سه ثانیه دیگر آن را مشاهده کند باز هم تریگر فعال خواهد شد.
نکته مهم
اگر تعداد المانهای زیادی را برای ردیابی انتخاب کردهاید بهتر است از این قسمت استفاده نکنید. چون کنترل زمان مشاهده برای همه المانها در لود شدن صفحه تأثیر بد میگذارد. پیشنهاد میشود که فقط در صورت ردیابی یک المان از این ویژگی استفاده کنید.

این ویژگی زمانی به کار برده میشود که المان شما در ابتدای باز شدن صفحه در آن وجود نداشته باشد. با تیک این گزینه تغییرات صفحه باز شده هم ردیابی میشود. اگر بعد از یک تعامل کاربر، المان مورد نظر ظاهر شود باز هم تریگر فعال خواهد شد. مثلا برای ردیابی یک «Pop Up» که از ابتدا در صفحه وجود ندارد باید تیک این گزینه را بزنید یا برای ردیابی پر کردن یک فرم با پیام تایید نیز این ویژگی کاربرد دارد.

این قسمت که در بیشتر تریگرها نیز به همین شکل است برای تعیین محدودیتهای فعالسازی تریگر کاربرد دارد. با کلیک روی «Some Visibility Events» میتوانید مشخص کنید که ردیابی تریگر برای صفحههای خاص یا قسمتهای خاص یک صفحه انجام شود. اکنون که تنظیمات این تریگر را به خوبی فراگرفتید زمان این رسیده است که تعدادی از کاربردهای بیشمار این تریگر را مشاهده کنید و با قابلیتهای آن بیشتر آشنا شوید.
همانطور که گفته شد یکی از کاربردهای اصلی این تریگر در ردیابی «Pop Up» است. «پاپ آپ» به پنجره یا قسمتی گفته میشود که در صفحهها سایت ظاهر میشود و معمولا جنبه تبلیغاتی دارد. جمعآوری اطلاعات بازدیدکنندهها مهمترین کاربرد پاپ آپها است. به دلیل اینکه پاپ آپها در ابتدای باز شدن صفحه وجود ندارند و تحت شرایطی ظاهر میشوند – مثلا ماندن کاربر تا زمان مشخص یا اسکرول کردن محتوا تا مقدار مشخص – تنها و بهترین راه پیدا کردن آمار ظاهر شدن آنها توسط تریگر «Element Visibility» است. برای پیدا کردن مشخصه پاپ آپی که میخواهید به تریگر معرفی کنید، صفحه سایت دارای پاپ آپ را باز کرده، بعد از ظاهر شدن روی آن کلیک راست کنید و از دکمه «Inspect» کمک بگیرید. توجه کنید که حتما تیک گزینه «Observe DOM change» را در تنظیمات تریگر زده باشید.
ردیابی فرمها و میزان پر شدن موفق آنها در سایت اهمیت زیادی دارد. به دلیل متفاوت بودن کد نویسی فرمها یک روش ثابت برای ساخت تریگرشان وجود ندارد. در بعضی فرمها بعد از پر کردن فیلدها و ارسال اطلاعات، یک پیام تایید موفقیتآمیز در همان صفحه ظاهر میشود. به همین دلیل برای ردیابی این فرمها میتوانید تعداد ظاهر شدن آن پیام را توسط ساخت یک تریگر «Element Visibility» برای آن ردیابی کنید. میتوانید آموزش کامل این روش به همراه دیگر روشهای ردیابی فرمها را در مقاله 4 روش ردیابی فرمها بخوانید.
در مقاله آموزش اسکرول ترکینگ به شما آموزش داده میشود که چطور میزان اسکرول صفحه توسط بازدیدکننده را ردیابی کرده و به این وسیله، میزان تعامل کاربر با صفحههای سایت را مشاهده کنید. اما این روش محدودیتهای نیز دارد. مثلا نمیتوانید به طور دقیق متوجه شوید بازدیدکنندهای که هفتاد درصد اسکرول کرده تا چه میزان از مطالب سایت را دیده است یا امکان دارد در یک صفحه مقاله بدون نظرات، اسکرول هشتاد درصد به معنای خوانده نشدن کامل مطلب باشد. اما همین مقدار در یک مقاله با تعداد زیاد نظر نشاندهنده مشاهده کامل مطالب آن مقاله است. پس این تریگر تنها قادر به ارائه اطلاعاتی کلی از تعامل کاربران است و نمیتوان نتایج تحلیلی خوبی از آنها به دست آورد. اما در نقطه مقابل، استفاده از تریگر «Element Visibility» میتواند میزان مشاهده هر قسمت خاص را با دقت زیاد به شما بدهد و این محدودیتها را ندارد.
در این بخش، برای مرور آموزشهای این مقاله، یک مثال عملی را از ابتدا با هم انجام میدهیم و اطلاعات ردیابی را به گوگل آنالیتیکس ارسال میکنیم.
هدف: ردیابی تعداد مشاهده کامل سرفصلهای دوره آموزش جامع گوگل آنالیتیکس
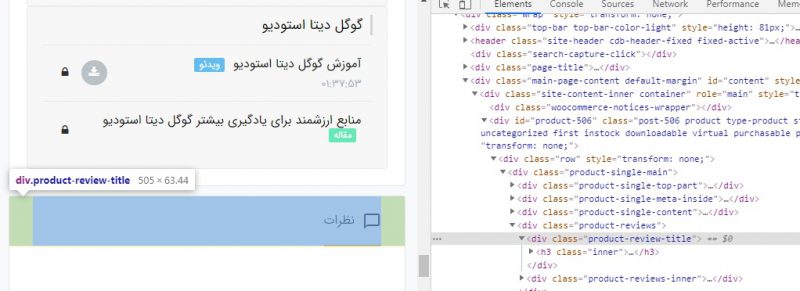
با مشاهده صفحه مورد نظر میتوان متوجه شد که بعد از اتمام سرفصلها قسمت نظرات با یک تیتر آغاز میشود. پس اگر تیتر نظرات را به عنوان مشخصه قرار دهیم میتوانیم مطمئن شویم کسی که این تیتر را دیده سرفصلها را نیز مشاهده کرده است. بعد از انتخاب المان، روی آن کلیک راست کرده و گزینه «Inspect» را انتخاب میکنیم.

با این کار، یک پنجره باز میشود و کد المان به صورت انتخاب شده در میآید. همانطور که میبینید این المان دارای «ID» مشخصی نیست. اما یک کلاس مشخص با نام «product-review-title» دارد. این کلاس را به عنوان مشخصه معرفی المان به تریگر یادداشت میکنیم.


اکنون کافی است دکمه «Submit» را کلیک کرده و ورژن را منتشر کنیم. از این به بعد اطلاعات دیده شدن کامل سرفصلهای دوره به آنالیتیکس ارسال میشود.
در این مطلب کار با تریگر پرکاربرد «Element visibility» به صورت کامل به شما آموزش داده شد و مثالهای عملی آن را نیز با هم انجام دادیم. آیا به غیر از مثالهای گفتهشده، استفاده دیگری از این تریگر در سایت خود کردهاید؟ حتما آن را با ما به اشتراک بگذارید.
تمام حقوق مادی و معنوی این وب سایت متعلق به آنالیتیپس است.
حرفی، سخنی، سوالی؟