ردیابی سرچهای درون سایت با کمک GA4 و تگ منیجر
با کمک گوگل آنالیتیکس میتوان رفتارها و اقدامه...
در دیجیتال مارکتینگ ابزارهای زیادی وجود دارد که برای انجام هدف خود، نیاز به اضافه کردن یک کد مخصوص به سایت دارند که مهمترین آنها، ابزارهای مارکتینگ گوگل هستند. گوگل آنالیتیکس، گوگل ادز و گوگل تگ منیجر مثالهایی از این نوع هستند.
گوگل برای نصب و راهاندازی ابزارهای خود، کدهایی را در اختیار مارکترها قرار میدهد که آنها میتوانند بهصورت مستقیم یا غیرمستقیم کد را درون سایت قرار دهند تا ابزارها بتوانند بهدرستی کار کنند.
اگر تابهحال تجربه نصب یکی از این ابزارها را داشته باشید، ممکن است با اصطلاحاتی مانند کد analytics.js یا gtag برخورد کرده باشید و برایتان سؤال پیش آمده باشد که این دو نوع کد باهم و همچنین با ابزار تگ منیجر که برای مدیریت این کدهاست، چه تفاوتی دارند و چه زمانی باید از چه نوع کد یا ابزاری استفاده کرد؟
به همین دلیل تصمیم گرفتیم تا در یک مقاله مجزا بهصورت کامل به این تفاوتها و کاربرد ابزار تگ منیجر در کنار این دو نوع کد بپردازیم تا یک بار برای همیشه به این سؤال در ذهنتان جواب داده شود.
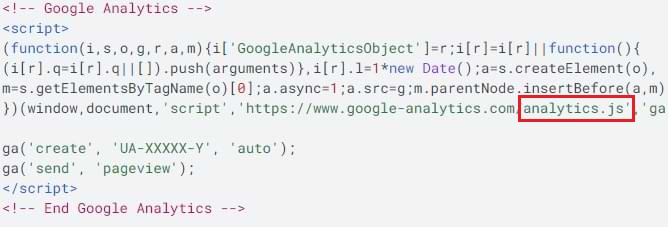
اگر قبل از سال ۲۰۱۷ قصد داشتید گوگل آنالیتیکس را روی وبسایت خود نصب کنید، گوگل یک کد شبیه تصویر زیر به شما میداد تا آن را درون کدهای سایت خود قرار دهید.

این کد به دلیل نام فایل جاوا اسکریپتی که در آدرس مشخصشده در تصویر وجود دارد، به کد analytics.js شناخته میشود. این کد برای ارسال ایونتهای اقدامات کاربر مانند Page View یا همان بازدید از صفحات، از تابع ga() استفاده میکند.
پس اگر در کدهای سایت خود عبارت analytics.js و تابعهای ga() مشاهده میکنید، کد آنالیتیکس سایت شما از نوع قدیمی است. مشکل کد analytics.js این بود که گوگل ادز برای نصب کدهای تبدیل یا Conversion از یک نوع کد دیگر استفاده میکرد که شبیه تصویر زیر بود.

این کد از فایل جاوا اسکریپت conversion.js استفاده میکرد. به همین دلیل برای ردیابی هر تبدیل در گوگل ادز، باید یک کد جدید به سایت اضافه میشد که این کار حجم سایت را بالا میبرد و کار ویرایش و عیبیابی کدها را بسیار سخت میکرد. به همین دلیل بود که گوگل دستبهکار شد و از gtag رونمایی کرد.
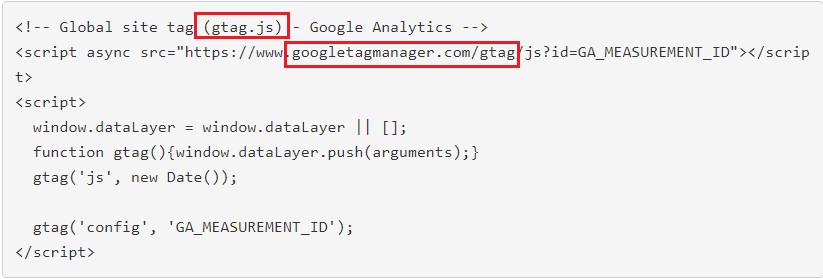
گوگل در سال ۲۰۱۷ و برای نظم دادن و یکپارچه کردن تمام کدهای سرویسهای خود، تصمیم گرفت تا یک قطعه کد جهانی بانام gtag بسازد تا تمامی سرویسهای گوگل از این نوع تگ استفاده کنند. این کد کار را برای دیجیتال مارکترها بسیار راحتتر میکرد. کد نصب آنالیتیکس بعد از رونمایی gtag شبیه زیر شد.

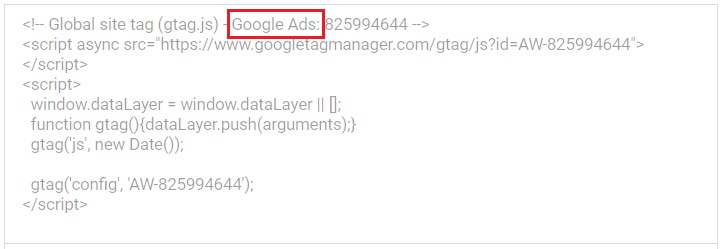
همانطور که در تصویر مشخص است، فایل جاوا اسکریپت در این کد از سایت گوگل تگ منیجر بارگذاری میشود و دارای نام gtag است. برخلاف حالت قبل که سایت بارگذاری فایل جاوا اسکریپت در آنالیتیکس و گوگل ادز متفاوت و مجزا بود، در gtag تمامی فایلها از سایت تگ منیجر بهصورت یکپارچه بارگذاری میشوند. در این حالت کد ردیابی Conversion در گوگل ادز نیز به شکل زیر تغییر کرد.

البته این موضوع به معنی اجبار در استفاده از تگ منیجر برای نصب آنالیتیکس یا ردیابی تبدیلها نیست و فقط گوگل برای نظم دادن به کدها، سرور فایل را در تگ منیجر قرار داد و شما میتوانستید این کدها را بهصورت مستقیم در سایت قرار دهید.
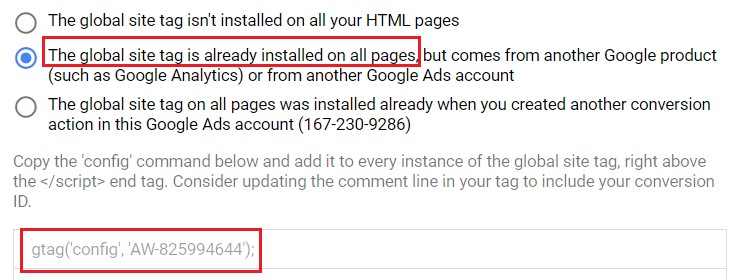
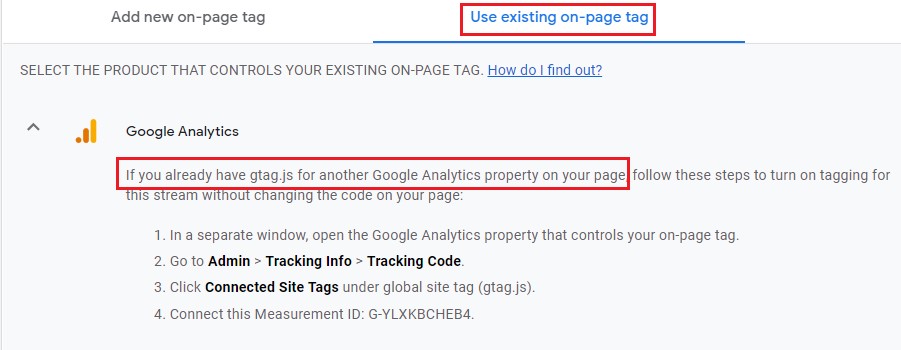
یکی از مزیتهای مهم استفاده از gtag، در هنگام اضافه کردن تبدیلهای گوگل ادز است؛ چراکه گوگل ادز همانطور که در تصویر مشخص است به شما پیشنهاد میکند که اگر قبلاً از کد جهانی gtag در سایت خود استفاده کردید، میتوانید فقط یک خط کد به آن اضافه کنید تا ردیابی تبدیل جدید انجام شود و نیازی نیست تا برای هر تبدیل، یک قطعه کد مجزا و حجیم به سایت اضافه کنید..

بعد از رونمایی از نسخه جدید آنالیتیکس یعنی GA4، اهمیت استفاده از gtag بیشتر مشخص شد؛ چراکه GA4 نیز از همین کد gtag استفاده میکند و اگر از قبل این کد درون سایت وجود داشته باشد، با انجام یک مرحله در اکانت آنالیتیکس Universal، میتوانیم GA4 را نیز نصب کنیم.

بعدازاینکه گوگل gtag را رونمایی کرد، بسیاری از مشکلات در مورد استفاده یکپارچه و همزمان از سرویسهای گوگل کم شد؛ اما بازهم مشکلاتی بر سر راه دیجیتال مارکترها وجود داشت.
نصب نسخههای متفاوت آنالیتیکس بهصورت مستقیم کار سختی نیست؛ چون فقط یک بار باید کد gtag توسط تیم فنی درون سایت قرار بگیرد. مشکل زمانی ایجاد میشود که برای ردیابی اقدامهای کاربران سایت با کمک ایونتها باید هر بار و به ازای هر ایونت جدید، یک قطعه کد به سایت اضافه شود. همچنین برای نصب دیگر ابزارهای مارکتینگ که متعلق به گوگل نیستند نیز کدهای مخصوص و متفاوت با gtag درون سایت قرار گیرد.
این کار بازهم حجم کدهای سایت را زیاد میکند و مدیریت و ویرایش قطعه کدها کاری سخت میشود. این بار گوگل با یک ابزار برای مدیریت این کدها یا همان تگها وارد شد. با نصب تگ منیجر فقط لازم است که یک قطعه کد درون سایت قرار بگیرد و بعد از آن برای اضافه کردن همه کدها که میتواند شامل gtag هم شود، از تگ منیجر کمک گرفته میشود. این کار ویرایش و عیبیابی تگها را آسان میکند و وابستگی تیم مارکتینگ به تیم فنی را نیز کم میکند. برای آشنایی بیشتر با تگ منیجر میتوانید با مقاله تگ منیجر چیست؟ شروع کنید.
اکنون که تمامی مفاهیم موردنظرمان را معرفی کردیم، میتوانیم به سراغ ارائه تفاوتهای بین آنها برویم. ابتدا تفاوتهای بین analytics.js و gtag را در نصب گوگل آنالیتیکس بیان میکنیم.
۱- تفاوت ساختار کدها
همانطور که در تعریف گفته شد، کد analytics.js از فایل جاوا اسکریپت در آدرس آنالیتیکس استفاده میکند و دارای توابع ga است؛ اما کد gtag از فایل جاوا اسکریپت در آدرس تگ منیجر استفاده میکند و نام توابع درون آن gtag است.
۲- gtag شامل analytics.js نیز میشود
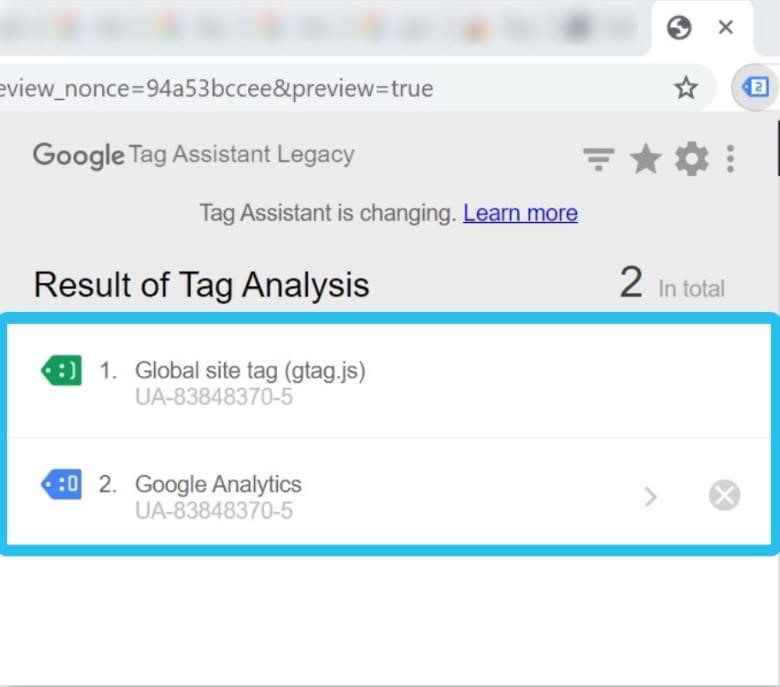
اگر از کد gtag برای نصب آنالیتیکس استفاده کرده باشید و سایت خودتان را با کمک افزونه Tag Assistant باز کنید، همانطور که در تصویر مشخص است دو ردیف شامل کد gtag و کد analytics.js مشاهده میشود. یعنی با استفاده از gtag فایل جاوا اسکریپت analytics.js نیز بارگذاری میشود. این کار به سادهتر شدن روند جایگزینی analytics.js با gtag کمک میکند.

۳- بهروزرسانی نشدن analytics.js
گوگل دیگر از فایل و کد analytics.js پشتیبانی نمیکند و آن را بهروزرسانی نخواهد کرد و تغییرات جدید روی کد gtag اعمال خواهد شد. همانطور که گفتیم نسخه جدید آنالیتیکس نیز با gtag کار میکند. پس اگر قصد نصب آنالیتیکس را دارید، اصلاً از کد قدیمی analytics.js استفاده نکنید. در قسمت آخر مقاله برای کسانی که از قبل از کد analytics.js برای نصب استفاده کردهاند، راهکارهایی را پیشنهاد میکنیم.
بعد از ارائه تفاوتهای analytics.js با gtag، موضوع را کلیتر میکنیم و این بار به بیان تفاوتهای بین gtag و ابزار کاربردی تگ منیجر میپردازیم.
• تگ منیجر برای مدیریت همه تگهای بازاریابی کاربرد دارد که ممکن است در سایت خود به آنها نیاز داشته باشید. درصورتیکه gtag فقط یکی از صدها تگ مورد نیاز است. اگر از تگ منیجر استفاده کنید و قصد نصب نسخههای مختلف آنالیتیکس یا ردیابی تبدیلها در گوگل ادز را داشته باشید، خود تگ منیجر از کد gtag برای این کار استفاده میکند و نیاز به انجام کاری نیست.

• کد gtag فقط برای چند سرویس گوگل مانند آنالیتیکس و گوگل ادز کارایی دارد. درصورتیکه تگ منیجر فقط مخصوص سرویسهای گوگل نیست و برای نصب ابزارهای دیگر مانند هاتجر یا فیسبوک پیکسل نیز کاربرد دارد. اگر از تگ منیجر استفاده نکنید، برای نصب هر ابزاری مجبور به درخواست از تیم فنی و اضافه کردن کد اضافی به سایت هستید که زمان بیشتری میبرد و سرعت سایت را کم میکند.
• استفاده از کد gtag برای ردیابی ایونتها و تبدیلها، نیاز به دانش فنی دارد و ویرایش و تغییر این کدها نیز برای مارکترها سخت است. درصورتیکه با تگ منیجر بدون نیاز به دانش فنی زیاد یا وابستگی به تیم فنی، میتوانید پیچیدهترین اقدامهای کاربران در سایت را ردیابی کنید و تبدیلهای حرفهای در گوگل ادز بسازید. با تگ منیجر کار نصب GA4 در چند مرحله بسیار ساده و سریع انجام میشود.
قبل از پاسخ به این سؤال، ابتدا به این موضوع میپردازیم که اگر از کد قدیمی analytics.js استفاده کردهایم، آیا نیاز است که آن را با کد gtag جایگزین کنیم یا خیر؟
برای سایتهای قدیمی که هنوز برای آنالیتیکس خود از کد مستقیم analytics.js استفاده میکنند، پیشنهاد میکنیم که به خاطر مزیتهای زیاد تگ منیجر که به آن اشاره هم شد، مستقیم به نصب تگ منیجر و سپس نصب آنالیتیکس از طریق آن روی بیاورند که البته این کار باید با دقت زیاد و بهدرستی انجام شود تا اطلاعات اضافه به آنالیتیکس ارسال نشود.
اما اگر به هر دلیلی قصد استفاده از تگ منیجر را ندارید، پیشنهاد میکنیم اگر با گوگل ادز کار میکنید و تبدیلها را ردیابی میکنید، بهتر است کد analytics.js را با gtag جایگزین کنید تا مسیر ردیابی تبدیلها در گوگل ادز آسانتر شود. ولی اگر آنالیتیکس را فقط برای تحلیل اطلاعات ساده و پیشفرض نیاز دارید، میتوانید همچنان به استفاده از کد analytics.js ادامه دهید.
حال به سؤال اصلی میرسیم که باوجود مزیتهای گفته شده برای تگ منیجر، چه کسانی از آن استفاده نمیکنند و بهصورت مستقیم از کد gtag بهره میبرند؟
حالت اول ممکن است در شرکت شما، تیم فنی اجازه استفاده از ابزار مدیریت تگ که به کدهای سایت دسترسی دارد را به دلایل امنیتی ندهد. مثلا نگران این باشد که کسی یک تگ آلوده و خراب را توسط تگ منیجر به سایت اضافه کند. در این حالت تیم فنی خودش وظیفه مستقیم قرار دادن کدها را به عهده میگیرد و اجازه استفاده از تگ منیجر به مارکتر را نمیدهد. در این حالت باید از کدهای gtag برای ردیابی ایونتها و تبدیلها استفاده شود.
حالت دوم سایتهای بزرگ با صفحات زیاد هستند که از ابتدا از تگ منیجر در آنها استفاده نشده است و تمامی کدها بهصورت مستقیم و از نوع gtag درون سایت قرار گرفته است. انتقال این کدها به تگ منیجر به دلیل تعداد بالای کدها، کاری سخت و زمانبر است و نیاز به دقت زیادی دارد تا اشتباهی در این انتقال پیش نیاید. به همین دلیل باوجود اینکه بازهم پیشنهاد میکنیم که این انتقال را انجام دهند؛ اما این نوع سایتها هم میتوانند بهکار با gtag ادامه دهند و مشکلات آن را بپذیرند.
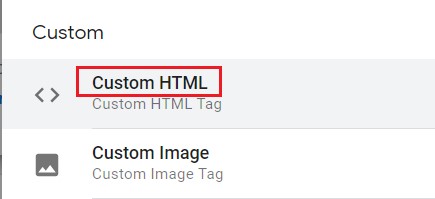
اگر با تگ منیجر و کار کردن با آن آشنا باشید، میدانید که برای ساخت هر تگ میتوانید از قالبهای پیشفرضی که تگ منیجر پیشنهاد میدهد استفاده کنید یا اگر قصد واردکردن مستقیم یک قطعه کد در سایت را داشته باشید، از تگ Custom HTML استفاده کنید.

یعنی میتوانید برای نصب آنالیتیکس یا ردیابی تبدیلهای گوگل ادز کد gtag مربوط به آن را درون یک تگ Custom HTML قرار دهید تا این کد بهصورت مستقیم درون Container تگ منیجر قرار گیرد. سؤالی که پیش میآید این است که این روش خوب است یا خیر؟
انجام این کار اشتباه نیست و کارایی دارد، یعنی شما با این روش به هدف خود میرسید و نصب یا ردیابی انجام میشود؛ اما بازهم پیشنهاد میکنیم که از قالبهای پیشفرض تگ منیجر برای ساخت هر تگ استفاده کنید.
تگ منیجر برای نصب نسخههای مختلف آنالیتیکس، ردیابی ایونتها در هر نسخه و ردیابی تبدیلها در گوگل ادز، قالبهای آمادهای قرار داده است که کار کردن با آنها بسیار راحتتر از کار کردن مستقیم با کدها است. این کار در ادامه برای ویرایش تگها برای مارکترهایی که با کدنویسی آشنایی ندارند نیز آسانتر است و اشتباههای احتمالی در هنگام ساخت تگ را کمتر میکند. پس بهتر است که از کد gtag بهصورت مستقیم در تگ منیجر استفاده نکنید.

در این مقاله به معرفی انواع کدهای مرتبط با سرویسهای گوگل یعنی analytics.js و gtag پرداختیم و سپس ابزار تگ منیجر برای مدیریت کدها را معرفی کردیم. در ادامه نیز تفاوتهای این کدها باهم و سپس با تگ منیجر را بررسی کردیم تا بهصورت کامل با این کدها، جایی که باید از آنها استفاده کنید و اهمیت استفاده از تگ منیجر بهجای این کدها آشنا شوید. اگر همچنان در این موارد سؤالی دارید، حتماً در قسمت نظرات، سؤالتان را برای ما ارسال کنید.
تمام حقوق مادی و معنوی این وب سایت متعلق به آنالیتیپس است.
حرفی، سخنی، سوالی؟