ردیابی سرچهای درون سایت با کمک GA4 و تگ منیجر
با کمک گوگل آنالیتیکس میتوان رفتارها و اقدامه...
«اسکرول ترکینگ» (scroll tracking) روشی برای ردیابی میزان اسکرول کاربر در صفحههای سایت است. استفاده از این روش به ما کمک میکند تا بفهمیم کاربر چقدر با محتوای ما ارتباط برقرار کرده و چه میزان از محتوا را خوانده است. اسکرول ترکینگ را میتوان برای تمام سایتها اجرا کرد. اجرای این روش به خصوص برای سایتهایی با محتوای آموزشی، خبری و فروشگاهی، ضروری است. معمولا برای فهمیدن میزان درگیری کاربر با مطالب سایت، از معیارهایی مثل «بانس ریت» و «average session duration» استفاده میشود. اما این معیارها، اطلاعات کاملا درستی ارائه نمیدهند. مثلا با استفاده از «average session duration» میتوانیم بفهمیم کاربر، 10 دقیقه روی یک صفحه سایت ما بوده ولی نمیتوانیم تشخیص دهیم آیا واقعا با محتوا ارتباط برقرار کرده یا اینکه نمیتواند محتوای موردنظرش را در صفحه پیدا کند!
اسکرول ترکینگ به ما کمک میکند تا درک بهتری از علاقه کاربر به محتوای سایتمان داشته باشیم و آن را بهینه کنیم. بعد از خواندن این مقاله میتوانید اسکرول ترکینگ را در گوگل تگ منیجر فعال کرده و گزارش آن را در گوگل آنالیتیکس تحلیل کنید.
تریگر «scroll depth» دو نوع اسکرول عمودی و افقی دارد:
میتوانید با توجه به نوع طراحی صفحههای وبسایت، از اسکرول عمودی یا افقی استفاده کنید.
«Scroll depth» بر اساس درصد یا پیکسل اندازهگیری میشود. مثلا اگر «vertical scroll depth 50%» باشد به این معنی است که کاربر از بالا به پایین، 50% از صفحه را اسکرول کرده است. البته بهتر است از درصد استفاده کنیم چون اندازهگیری پیکسل سخت است.
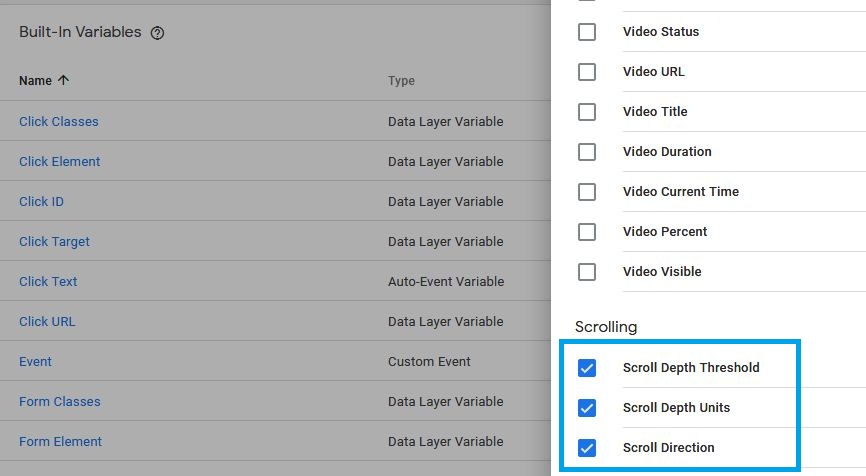
به بخش «Variables» در گوگل تگ منیجر بروید. در قسمت «Built-In Variable» متغیرهای اسکرول را فعال کنید. متغیرهای «Scroll Depth Threshold» ،«Scroll Depth Units» و «Scroll Direction» به ترتیب نشاندهنده میزان اسکرول تعیینشده (25، 50، 75 و …)، واحد تعیینشده (درصد یا پیکسل) و نوع اسکرول (عمودی یا افقی) هستند.

در «GTM» به قسمت «Triggers» بروید و روی «NEW» کلیک کنید. برای گزینه «Trigger Type» ،«Scroll Depth» را انتخاب کنید و نام آن را «Scroll Depth Trigger» بگذارید.
این تنظیمات را هم اعمال کنید:
در مثال بالا، 25، 50، 75 و 100 درصد اسکرول تعیین شده است. این درصدها میتوانند برای سایتهای مختلف، متفاوت باشند. مثلا اگر سایت شما فوتر بزرگ با اطلاعات کم دارد، مقدار 90% برای ردیابی اسکرول مناسب است. بعد از اعمال این تنظیمات، تریگر را ذخیره کنید.
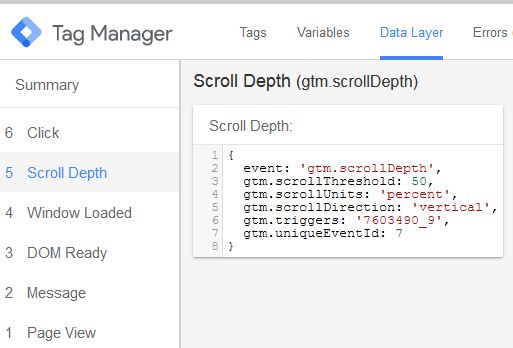
برای اطمینان از درست کار کردن تریگر، در «GTM» دکمه «preview» را بزنید. بعد به وبسایت خودتان بروید، رفرش (refresh) کرده و در یک صفحه اسکرول کنید. دکمه «Debug» را که پایین سمت چپ پنجره قرار دارد بزنید و مطمئن شوید رویداد اسکرول اتفاق افتاده است. همچنین میتوانید داخل تب «Data layer»، متغیرهای «Scroll Depth Threshold» ،«Scroll Depth Units» و «Scroll Direction» را ببینید.

برای اینکه دادههای مورد نظر را در گوگل آنالیتیکس ببینید، در «GTM»، دکمه «Tags» و بعد از آن «New» را بزنید و یک تگ از نوع «Google Analytics Universal» ایجاد کنید. از لیست کشویی «Track Type» گزینه «Event» را انتخاب کنید.
نکته: میتوانید در قسمت «Action»، متغیر {{Page Path}} و در قسمت «Lable»، متغیر {{Scroll Depth Threshold}} را قرار دهید تا در آنالیتیکس، آدرس صفحه اسکرول شده و میزان اسکرول کاربر در صفحه را ببینید.
نکته: گزینه «Non-Interaction Hit» را به «True» تغییر دهید. در غیر این صورت نرخ «Bounce Rate» شما بسیار کاهش مییابد.
تگ مورد نظر را «Send Scroll Tracking Data To GA» نامگذاری کرده و تریگر «Scroll depth» را به آن اضافه کنید. تنظیمات را ذخیره کرده، دکمه «Submit» را بزنید و تگ را «Publish» کنید.
در گوگل آنالیتیکس، از گزارش «Behavior» روی گزینه «Event» کلیک کنید. حالا میتوانید ببینید کاربران در چه صفحههایی چند درصد اسکرول کردهاند.

در طول این مقاله، یاد گرفتید که چطور میتوان با کمک GTM، حرکت کاربران در صفحههای سایت را بدون اینکه حتی کلیک کرده باشند ردیابی کرده و یکجا در آنالیتیکس تحلیل کنید. امیدواریم با استفاده از این مقاله، کیفیت مطالب و محتوای وبسایتتان را بهبود ببخشید.
تمام حقوق مادی و معنوی این وب سایت متعلق به آنالیتیپس است.
سلام .
وقتی آدرس بلاگ رو در بخش تریگر میدیم . برای تست کردنش بایستی به بخش بلاگ بریم و رفرش کنیم ؟؟
اگر نیاد تگمون بایستی چکاری رو دوباره انجام بدیم ؟
سلام. منظورتون این هست که اگه تگ اجرا نشه؟
اگه درست متوجه شدم، جوابش دیباگ کردن هست. یعنی پروسه و مراحل رو چک کنید و ببینید کجای کار ایراد داشته. در مورد بحث دیباگ خیلی زود یه مطلب کامل منتشر میشه.
سلام
من همه این مراحلو به درستی انجام دادم اما ایونتی در آنالیتیکس ثبت نمیشه که بتونم دیتای کاربران رو ببینم. چندین ایونت دیگه هم در تگ منیجر ساختم اما همین قضیه پیش اومد. ممنون میشم برای رفع این مشکل راهنمایی کنین
سلام وقت بخیر، به احتمال زیاد شما یا ایونت رو درست ست نکردید،یا پابلیش نکردید. اگه این دو حالت نباشه باید اسکرین شات بفرستید تا متوجه بشم مشکل دقیقا کجاست
سلام افشین جان
دمت گرم چه آسون یاد دادی و چه با حاله این ترکینگ برای ما محتوا خوارها!
سلام حسین جان
خوشحالم مفید بوده:) کارای جالب تری هم میشه انجام داد برای این مورد که سعی میکنیم براش بنویسیم
ویدیو کاملی بود 👌 من ایونت اسکرول ترکینگ رو ست کرده بودم ولی درست کار نمیکرد الان متوجه شدم که دکمه submit رو نزده بودم
خوشحالیم که تونستید استفاده کنید:) این رو خیلی از کاربرا فراموش میکنن:)
ساخت ایونت اسکرول با این ویدیو خیلی برام ساده شد ممنون ازتون
خوشحالیم که براتون مفید بوده
من داشتم ویدیو رو نگاه می کردم که برش داشتید !
وسط ویدیو بودم دقیقا !
احتمالا اختلالی در پلتفرم پخش کننده ویدیو در اون زمان به وجود اومده 🙏
سلام وقتی یک تگ درست میکنم مثلا ترک کردن اسکرول در مرحله آخر که خب باید یک باکس نارنجی باشه که رفرش کنم و پریویو فعال کنم تا تگ فایر بشه اما اصلا برای من اینطور نیست و نمیدونم مشکل کجاست مثلا من آنالیتیکس و هاتجر رو با تگ منیجر فعال کردم و الان مثلا هاتجر گزارش ميده ولی کلا هر تگ دیگه ای میام فعال کنم مربوط به سايت فایر نمیشه هر چی مثلا همیناسکرول ترکینگ طبق آموزش شما رفتم نشد
سلام
توی آپدیت جدید گوگل تگ منیجر پنلش کمی تغییر کرده و گزینه refresh و باکس نارنجی که میگید حذف شده. شما بعد از ساخت تگ و تریگر مورد نظرتون باید اون رو از طریق preview چک کنید.
در آپدیت جدید برای preview پنجره جدیدی باز میشه که باید آدرس سایتتون رو در اون وارد کنید و منتظر بمونید تا connect بشه و بتونید تگ رو تست کنید. در نهایت حتما باید گزینه submit رو بزنید و تگ رو publish کنید تا دیتارو بتونید توی آنالیتیکس ببینید.