۴۰+۵ فراخوان به اقدامی که چارهای جز کلیک بر روی آنها ندارید! (بخش اول)
به همه دفعاتی که در یک سایت اکانتی ساختهاید، ر...
اگر به یاد داشته باشید، در بخش اول این مقاله از ضرورتِ استفاده از دکمههای فراخوان به اقدام در وبسایت و اپلیکیشنتان گفتیم و چندین نمونه از CTAهای برنده را با هم بررسی کردیم.
در ادامه این مقاله میخواهیم تعداد بیشتری از نمونههای موفق فراخوان به اقدام را بشناسیم تا در بیزینسهای خودمان از آنها الگو بگیریم و CTAهای موثرتری داشته باشیم. با ما همراه باشید.

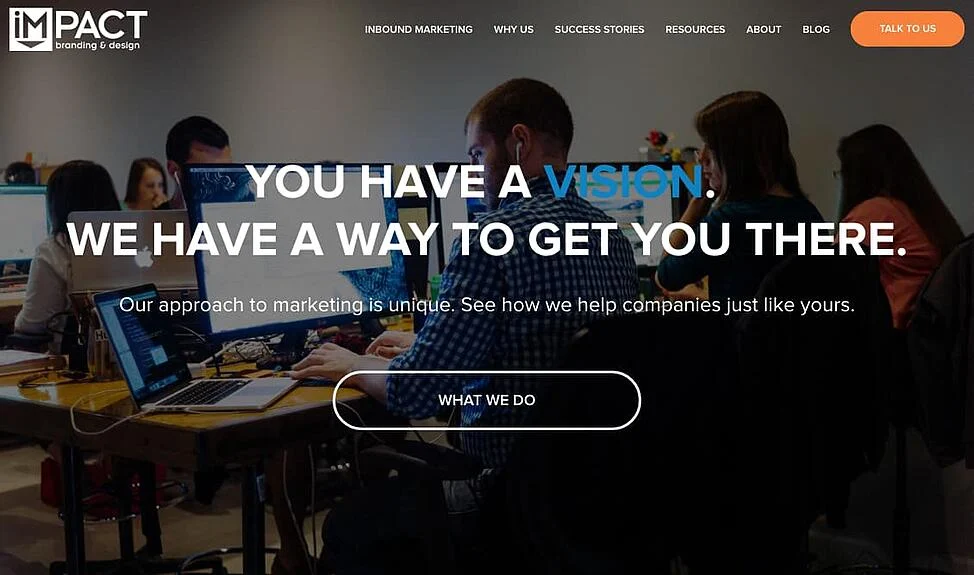
«آنچه که ما انجام میدهیم» (What We Do): گاهی برخی CTAها بسیار تحمیلکننده بهنظر میرسند و افراد حس میکنند، تنها هدف آن CTAها فروش است و بس؛ چرا؟؟ طبیعتاً علتِ اصلی این حس، ادبیاتِ اشتباه بهکار رفته در آن CTA است.
شرکت IMPACT رویکردی آموزشی در CTA خود داشته و بازدیدکنندگان را به چالش میکشد تا پیش از انجام هر اقدام دیگری، ابتدا با شرکت بیشتر آشنا شوند.

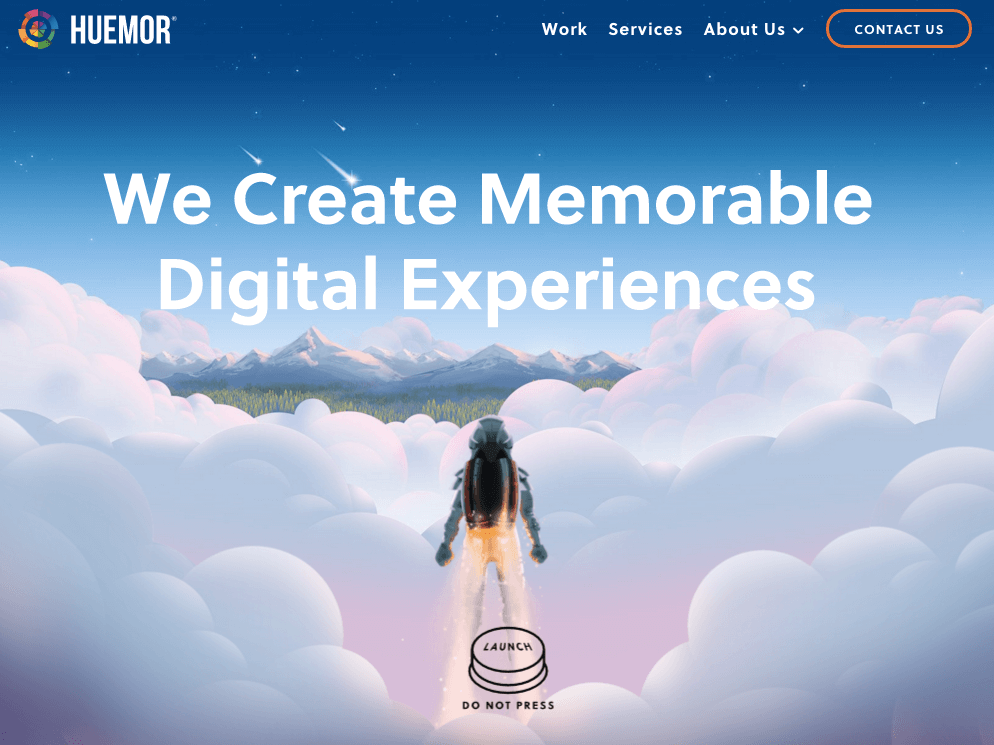
«دکمه را فشار ندهید!» (Do Not Press): بیایید صادق باشیم! اگر در وبسایتی به شما گفته شود بر روی یک دکمه CTA نزنید، قطعاً بهشدت علاقهمند به فشار دادن آن دکمه خواهید بود تا ببینید چه میشود! در اینجا هم بهخوبی از همین اصلِ روانشناسی معکوس استفاده شده است تا اقدام موردنظر به تعداد بیشتری انجام گیرد.

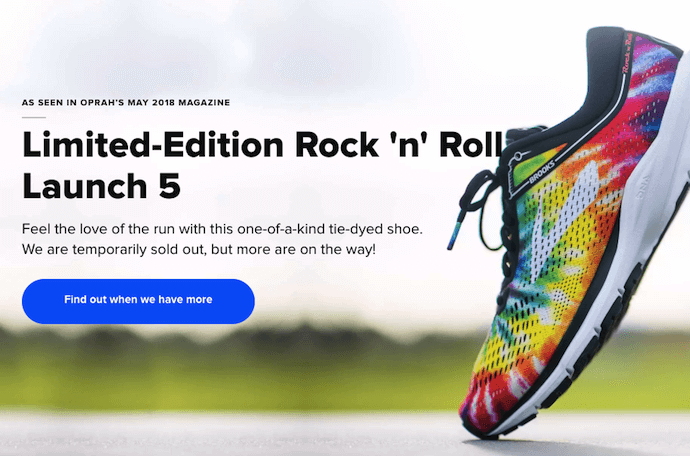
«زمانی که موجود شد به من اطلاع بده» (Find out when we have more): تابهحال پیش آمده است که با اشتیاق بسیار بهدنبال خرید محصولی بوده باشید، اما نهایتاً ببینید که موجودیاش تمام شده؟ حس خوبی نیست، مگر نه؟!
از طرفی، همانطور که میدانید فروشنده هم ترجیح میدهد جنس بیشتری داشته باشد تا بتواند فروش بیشتری انجام دهد؛ اما خب مسئله این است که قرار نیست چون فعلاً موجودی محصولی در بیزینس شما به پایان رسیده است، دست از تبلیغ آن بردارید!
شرکت Brooks Running با CTAای هوشمندانه سراغ چنین موقعیتهایی رفتهاست تا مطمئن شود که مشتریان آنها را در چنین شرایطی ترک نمیکنند.
همانطور که در تصویر میبینید، این شرکت با فراخوان به اقدامی هوشمندانه، تهدید را تبدیل به فرصت کرده تا مشتریان بهسراغ رقبا نروند و منتظر اعلام موجودی کالاهای محبوبشان از طرف خود بیزینس بمانند.

«جادو را دنبال کنید» (Follow the Magic): وبسایت این شرکت بهخودی خود واقعاً جذاب است؛ در بدو ورودتان به این وبسایت ویدئویی زیبا بهصورت full-screen نمایش داده میشود. اما از نظر ما، آنچه که این صفحه را جذابتر کرده است، شکل نامتعارف و خلاقانه دکمه CTAای است که در پایین صفحه قرار گرفته. طرح و متن این CTA، حس ماجراجویانه ویدئو را قویتر کرده و باعث میشوند مخاطب حس کند در حال ورود به دنیایی خارقالعاده است.
پس از کلیک بر روی این دکمه، در ادامه مخاطب با چند گزینه روبهرو میشود که باید از طریق آنها مسیر ماجراجویی خودش را انتخاب کند؛ همین باعث میشود مخاطب تشویق به گذراندن زمانی طولانیتر در سایت شود.

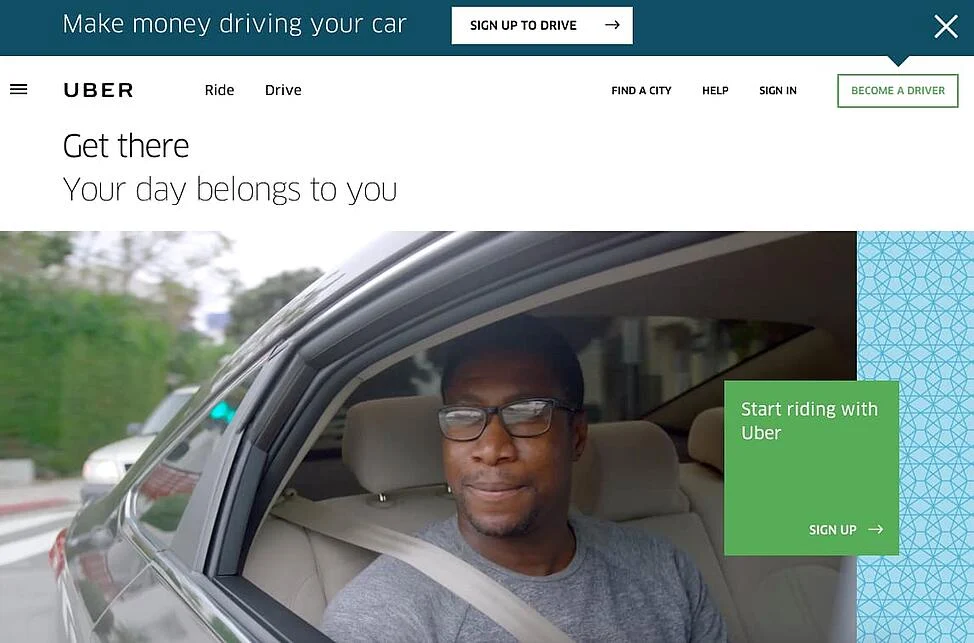
«ثبتنام کنید، تا رانندگی کنید | با اوبر سفر کنید» (Sign up to drive | Start riding with Uber): اوبر بهدنبال دو دسته کاملاً متفاوت از افراد است: رانندگان و مسافران. این دو پرسونا خواستههای کاملاً متفاوتی دارند، با این حال، اوبر توانسته است با نمایش ویدئویی در پس زمینه، این دو پرسونا را در یک جا آورده و نشان بدهد که هر دو پرسونا در هر لوکیشنی در جهان با اوبِر اوقات خوشی را سپری میکنند.
در بالای صفحه، CTA مربوط به رانندگان قرار داده شده است و در کنارش متنی آمده است که میگوید «با رانندگی در خودروی خود، درآمد داشته باشید»؛ این یعنی صحبت از زبان روزمره مردم.

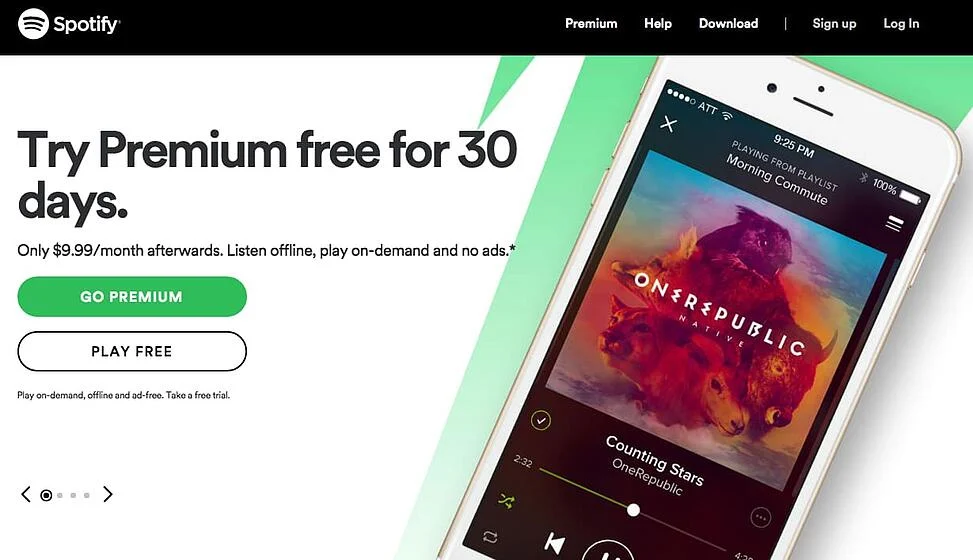
«دریافت نسخه پریمیوم | پخش رایگان» (Go Premiuim | Play Free): به محض وارد شدن به هومپیج Spotify، بهخوبی متوجه میشوید که هدف اصلی آنها جلب توجه مخاطبانی است که تمایل به خرید اکانتِ پریمیوم دارند و CTA مربوط به «پخش رایگان»، کاملاً در حاشیه و ثانویه بهنظر میرسد.
هم تیترِ نوشته شده و هم رنگ دکمههای CTA بهخوبی مشخص میکنند که کدام اقدام اولویت بالاتری برای Spotify دارد.

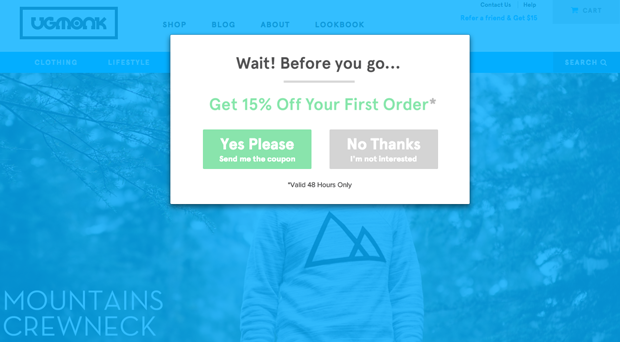
«کد تخفیف را برایم ارسال کن | علاقهای به دریافت تخفیف ندارم» (Send me the coupons | I’m not interested): یک دسته از CTAها هم هستند که برای انصراف از انجام کار یا خروج از پروسهای مورد استفاده قرار میگیرند (معروف به Exit CTAs یا Exit Intent Pop-Ups)؛ این CTAها از پاپآپهای دیگر متفاوتتر هستند و کاراکتر و رفتار مخاطبان را بررسی کرده و نهایتاً فقط زمانی ظاهر میشوند، که بهنظر میرسد مخاطب قصدِ ترک وبسایت شما را دارد. نتیجه؟؟ جلب توجه مخاطب و دلیلی برای ماندناش در وبسایت شما.
Ugmonk بهطرزی عالی از این دسته از CTAها استفاده کرده است و پیش از ترک وبسایت، آفری ۱۵ درصدی روی محصولاتشان به مخاطب داده و دو گزینه را پیشِ رویِ آنها قرار داده است: «بله، لطفا کد تخفیف را برایم ارسال کنید» و «نه، ممنون؛ علاقهای به دریافتش ندارم» از طرفی، در صورت منفی بودن پاسخ مخاطب، حس گناهکاری یا عذاب وجدان به وی ندادند. از طرف دیگر هم دکمه «بله، لطفاً» رنگ دعوتکنندهتری دارد.

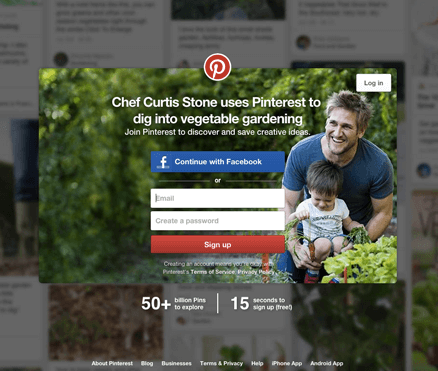
«ادامه با Facebook | ثبتنام» (Continue with Facebook | Sign Up): اگر میخواهید در پینترست اکانتی داشته باشید، دو گزینه پیشِ رویِ شما گذاشته میشود: ثبتنام از طریق فیسبوک یا از طریق ایمیل؛ اگر از قبل اکانتی در فیسبوک دارید، پینترست از شما میخواهد که ابتدا به سراغ آن گزینه بروید.
از کجا میدانیم که ثبتنام با فیسبوک اولویت پینترست است؟؟ کافیست به تصویر پایین نگاه کنید؛ خواهید دید که CTA مربوط به فیسبوک به رنگِ آبی و در بالایِ فرمِ بعدی قرار گرفته است، طوری که برجستهتر از سایر اجزای صفحه بهنظر برسد. از طرفی هم، اگر با فیسبوک در پینترست ثبتنام کنید، اطلاعات بیشتری از شما در اختیار این اپلیکیشن قرار خواهد گرفت تا زمانی که از طریق ایمیل ثبتنام کنید.

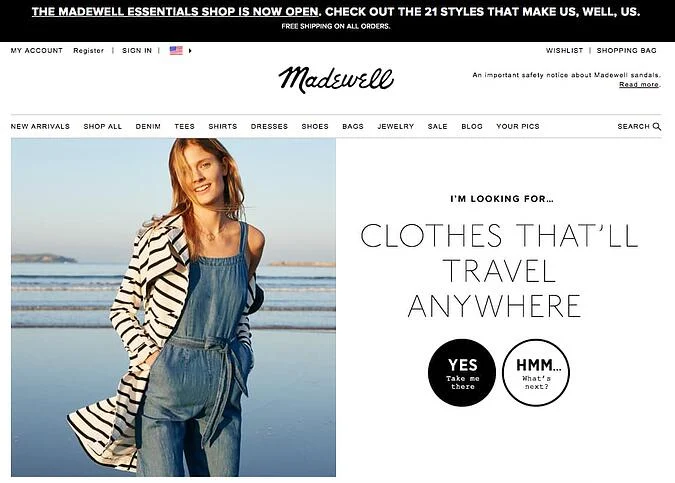
«بله، میخواهم ببینم | دیگر چه؟» (Take me there | What’s next): این شرکت همیشه طراحی وبسایتی کاملاً شاخص داشته است و پا را از سطح شناختهشده وبسایتهای ایکامرس فراتر گذاشته است. طبیعتاً در زمینه طراحی و استفاده از CTA نیز به همین صورت عمل کردهاند.
وقتی وارد این سایت شوید، جمله «من بهدنبال لباسهای مناسب برای سفر به همه جا هستم» را در مقابل خود میبینید؛ در زیر این جمله دو گزینه به چشم میخورند: «بله، میخوام ببینم» و «دیگر چه؟». کاربر با انتخاب یکی از این دو گزینه میتواند انتخاب کند که لباسهای این دستهبندی را مشاهد کند یا دسته بعدی برایش نمایش داده شود.
این گیمیفیکیشن باعث جالبتر بهنظر آمدن سایت میشود؛ مخصوصاً برای کاربرانی که بدونِ هدفی خاص وارد سایت میشوند.

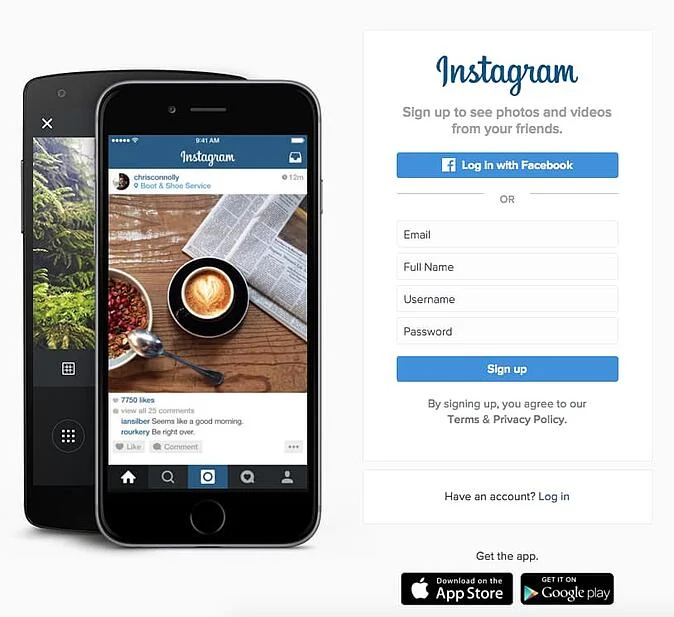
«دانلود از اپ استور | دانلود از گوگل پلی» (Download on the App Store | Get it on Google Play): از آن جایی که اینستاگرام یک اپلیکیشن موبایلی است، در پایین صفحه دو CTA همشکل و هماندازه برای دانلود اپلیکیشن از طریق اپ استور یا گوگل پلی را میبینید. دلیل اینکه این دو دکمه مشابه هم هستند، این است که دانلود از یکی از این دو کانال، ارجحیت یا اولیتی نسبت به دیگری برای اینستاگرام ندارد.
اگر هم از قبل اکانت اینستاگرام دارید، CTAدیگری برایتان در صفحه قرار داده شده است؛ «وارد شدن»، تا در صورت تمایل از طریق این دکمه وارد حساب کاربری خود شوید.

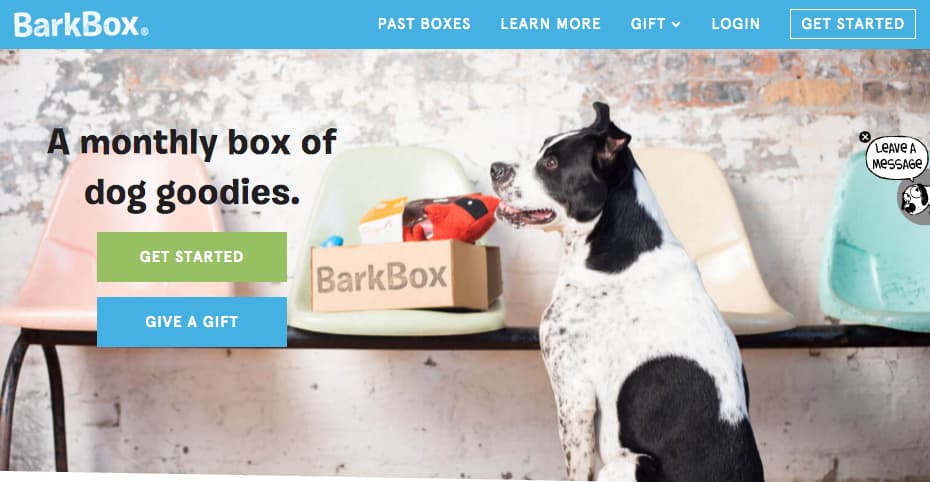
«شروع | هدیه بدهید» (Get Started | Give a Gift): این دو CTA در هومپیج وبسایت Barkbox بهخوبی نشان میدهند که این بیزینس مشتریان خود را بهخوبی میشناسد. بخشی از مشتریان این شرکت برای خودشان در این وبسایت ثبتنام میکنند؛ اما بخش دیگری هم میخواهند Barkbox را به عزیزانشان هدیه بدهند. همین توضیحدهنده دو CTA موجود در هومپیج است.
در سمت راست صفحه هم همانطور که میبینید، دکمهای جالب برای «پیغام گذاشتن» قرار داده شده است تا مشتریان در صورت نیاز بتوانند پیامی برای کارشناسان بیزینس بنویسند.

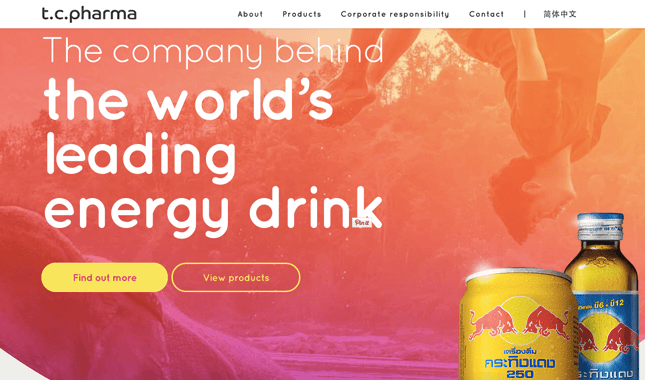
«بیشتر | مشاهده محصولات» (Find out more | View products): میدانستید شرکت Red Bull زیرمجموعه سازمانی دیگر است؟؟ صاحب اصلی این برند، شرکت t.c. pharma در تایلند است.
هومپیج وبسایت t.c. pharma دو دکمه CTA با سایزهای یکسان دارد: «بیشتر» و «مشاهده محصولات»؛ اما همانطور که میبینید، دکمه اول رنگ زردی شفافتر دارد و برجستهتر بهنظر میرسد؛ بنابراین، ترجیح این بیزینس، کلیک مخاطب بر روی دکمه «بیشتر» است.

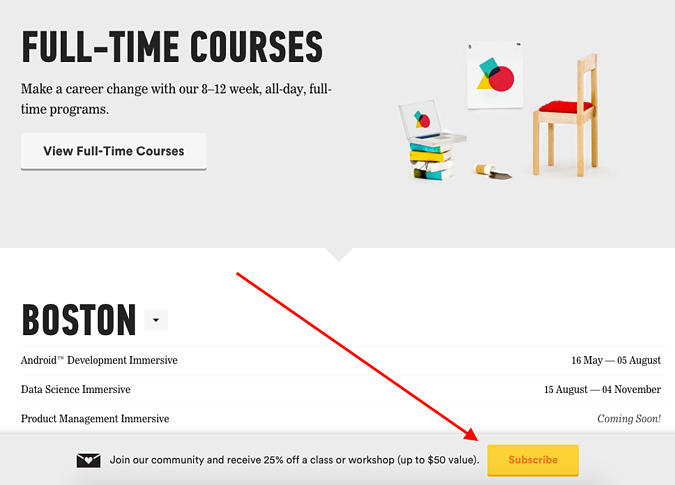
«مشاهده دورههای تماموقت | عضویت» (View Full-Time Courses | Subscribe): با اسکرول در وبسایت General Assembly، CTAهای مختلفی را میبینید که هر کدام برای ثبتنام در یک دوره هستند.
یک نوع CTA دیگر هم در پایین صفحه ظاهر میشود که مربوط به ثبتنام و دریافت خبرنامه از طریق ایمیل است. ممکن است باتوجه محل قرارگیری این CTA، فکر کنید که این فراخوان به اقدام برای General Assembly اولویت کمتری دارد؛ اما به رنگش توجه کنید که چطور از سایر CTAها برجستهتر است و زودتر به چشم میآید. بنابراین، ثبتنام خبرنامه اهمیت زیادی برای این بیزینس دارد.

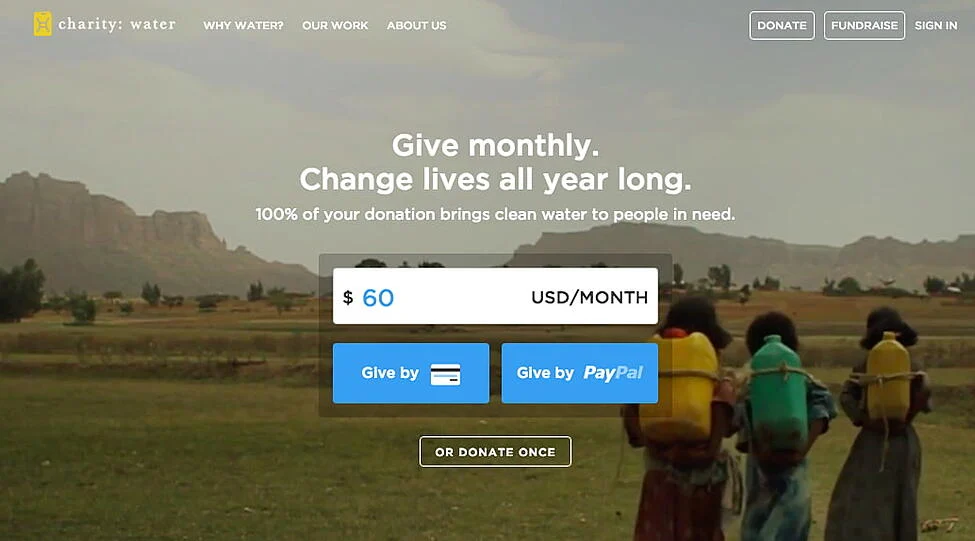
«اهدا با کارت اعتباری | اهدا با پیپال» (Give by Credit Card | Give by PayPal): هدف اصلی این خیریه این است که مردم بیشتری برای حمایت از پاکیزگی آب در جهان، پول پرداخت کنند، اما طبیعتاً همه افراد به یک شکل واحد مبلغ موردنظرشان را نمیپردازند. بنابراین، این وبسایت دو CTA برای روشهای پرداخت متفاوت قرار داده است تا مخاطبان بیشتری نسبت به پرداخت و بخشش پول به این خیریه اقدام کنند.
از طرفی، در بالای این دو CTA، کادری با مبلغی پیشنهادی قرار داده شدهاست. دقت کنید که این دو دکمه کاملاً مشابه هم هستند؛ طبیعاتاً برای این خیریه تفاوتی ندارد که شما چگونه پرداخت میکنید، بلکه مهم خود عمل پرداخت است.

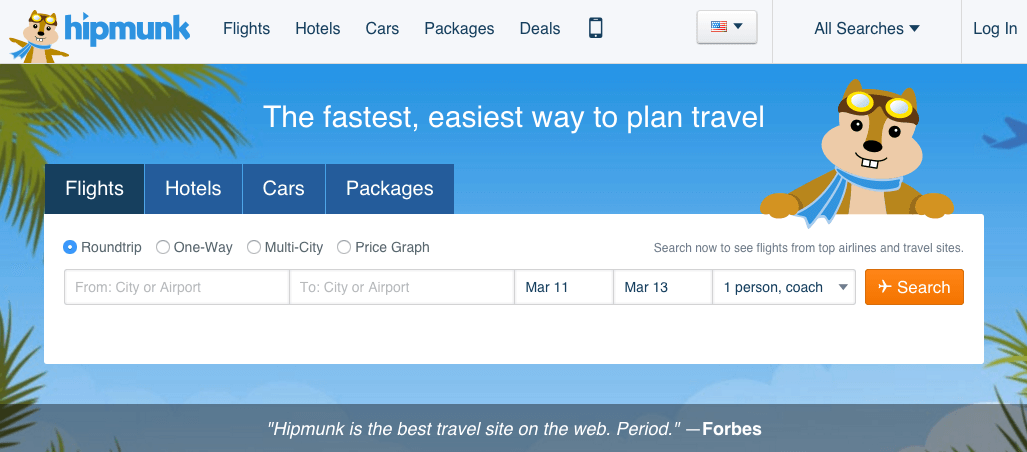
«پروازها | هتلها | خودروها | پکیجها» (Flights | Hotels | Cars | Packages): زمانی که وارد سایت Hipmunk میشوید، گزینه اصلیای که مشاهده میکنید، جستوجوی پروازی متناسب با شرایط خودتان است؛ اما همانطور که در تصویر میبینید سه گزینه دیگر نیز وجود دارند که میتوانید انتخاب کنید: هتلها، خودروها، پکیجها.
زمانی که بر روی یکی از این گزینهها کلیک کنید، فرم پیشرو تغییر میکند تا در رابطه با گزینه انتخابیتان اطلاعات بیشتری را در فرم وارد کنید. برای اطمینان بیشتر از اینکه بهدنبال چه چیزی هستید، Hipmunk یک دکمه CTA کاملاً برجسته و مشخص به رنگِ نارنجی در گوشه سمتِ راستِ فرم قرار داده است. اگر مثلاً در قسمتِ هتلها باشید، روی این دکمه علامتِ «هواپیما» را کنار کلمه «جستوجو» مشاهده خواهید کرد. در سایرِ قسمتها نیز آیکن مربوطه دیده میشود.

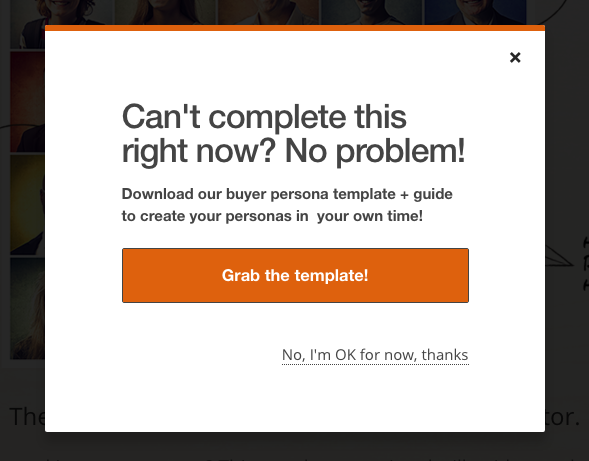
«دانلود تمپلیت | نه، ممنون» (Grab the template | No thanks): در این نمونه، تفاوت رنگ، طرح و سایز دو گزینه CTA مطرحشده در پاپآپ کاملاً به چشم میآیند. طراحان شرکتِ MakeMyPersona گزینه «دانلود تمپلیت» را بسیار جذابتر خلق کردهاند تا کلیکهای بیشتری دریافت کند؛ در حالیکه گزینه دیگر (نه، ممنون) اساساً حتی مانند یک دکمه قابل کلیک هم بهنظر نمیآید.
از طرفی، ادبیات بهکار رفته در CTA دوم بسیار محترمانه و مودبانه است تا احیاناً مخاطب از رد کردن آفرِ سایت، احساس گناه نکند.

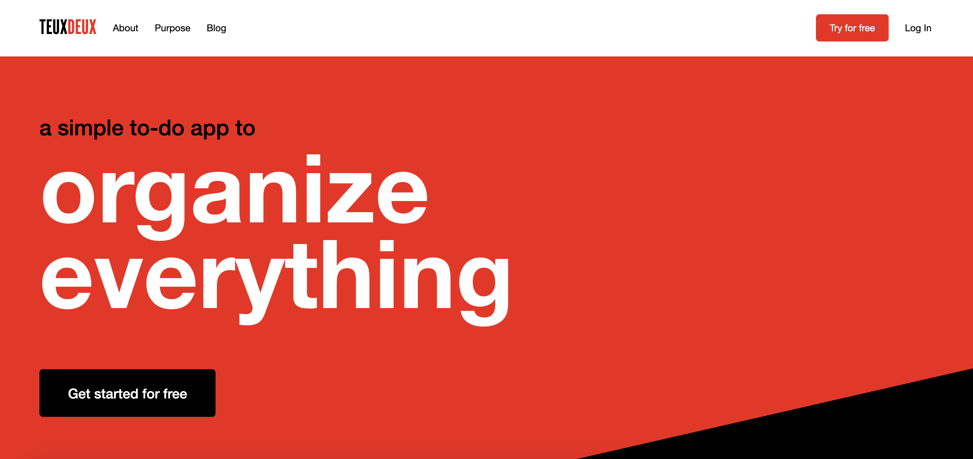
«شروعِ رایگان | دوره تستِ رایگان» (Get Started for Free | Try for Free): در وبسایت شرکت TeuxDeux دو CTA با یک مفهومِ واحد، اما در دو نقطه متفاوت از صفحه میبینیم. هر دو این CTAها طراحی سادهای دارند. پسزمینه هم رنگ قرمز ساده و در برخی جاها رنگ سیاه است که هر دو رنگهای سازمانیِ این برند هستند.
دکمههای CTA در مقابلِ پسزمینه کاملاً برجسته شده و تاکید دارند که کاربر میتواند محصول را بهصورت رایگان تست کند. از طرفی، همین دسترسیِ مخاطب به ورژنِ آزمایشی محصول، نشان میدهد این برند مخاطب خود را درک میکند و هزینه ریسک کردن را برایش کاهش میدهد تا با خیال راحت محصول را تهیه و استفاده کند. نتیجه؟؟ افزایش نرخ تبدیل بیزینس!

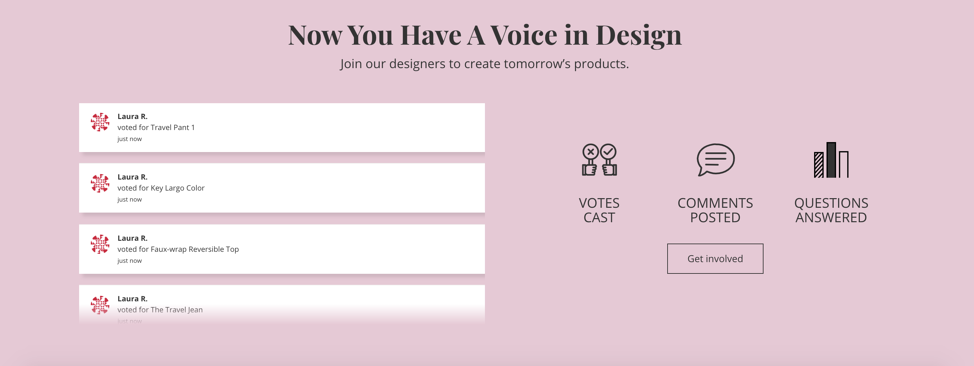
«درگیر طراحی شوید» (Get involved): محصول شرکت Betabrand لباسهایی مانند شلوار یوگا، شلوار پارچهای و …، برای خانمها است. معمولاً برندهای لباس ترجیح میدهند از CTAهایی همچون «همین الآن خرید کنید» استفاده کنند.
با این حال، CTA هومپیجِ شرکت Betabrand بسیار منحصربهفرد است، زیرا مخاطب را دعوت به درگیر شدن در طراحیِ لباسها میکند؛ کاربرانِ سایت میتوانند در مورد طرحها رای داده و طراحی محصولات این برند را تحت تاثیر قرار دهند.

«تعداد محدود» (Limited Edition): این CTA از دو تاکتیک مارکتینگی مختلف استفاده کرده است: القای حس کمیابی محصول و مناسبتی کردنِ فراخوان به اقدام؛ این CTA در هومپیجِ Fabletics به مخاطبان میگوید که از کالکشن محدود مخصوص به روز مادر خرید کنند تا پیش از آنکه زمان بگذرد یا موجودی محصولات صفر شود! رنگ دکمه هم در برابر طراحی ساده صفحه کاملاً به چشم میآید.

«محصولات کاتالوگ را بخرید.» (Shop the Lookbook): برند Ashley Stewart لباسهای سایز بزرگ برای خانمها را بهفروش میرساند.
در پسزمینه این CTA، تصاویر کلاژ شده محصولات را بهصورت نواری از عکسها میبینیم، که بهخودی خود هم جالب است. متن CTA هم مستقیماً به سراغِ اصلِ مطلب رفته و کسانی که بهدنبال خرید محصولات هستند را به صفحه جستوجو هدایت میکند.

«سه ماه دسترسی رایگان» (3 months free): در این صفحه، شرکت آمازون دو CTA را در موقعیتی استراتژیک قرار داده، طرحهایی ساده، اما رنگی بهکار برده و پیشنهاد استفاده رایگان از محصول را به مخاطب میدهد.
در این CTA، آمازون دیگر لیستی از کالاهای سایر شرکتها را برای فروش قرار نداده، بلکه یکی از محصولات خودش را در هومپیج وبسایتش تبلیغ میکند.
پیامی که میخواهد به مخاطب برساند چیست؟؟ استفاده از Amazon Music، به مدتِ سه ماه بهصورتِ رایگان. این CTA پیام موردنظر را با طرحی ساده بهخوبی به مخاطب میرساند و احتمالاً تاثیر بسیار خوبی هم روی افزایش نرخ تبدیل سایت میگذارد.

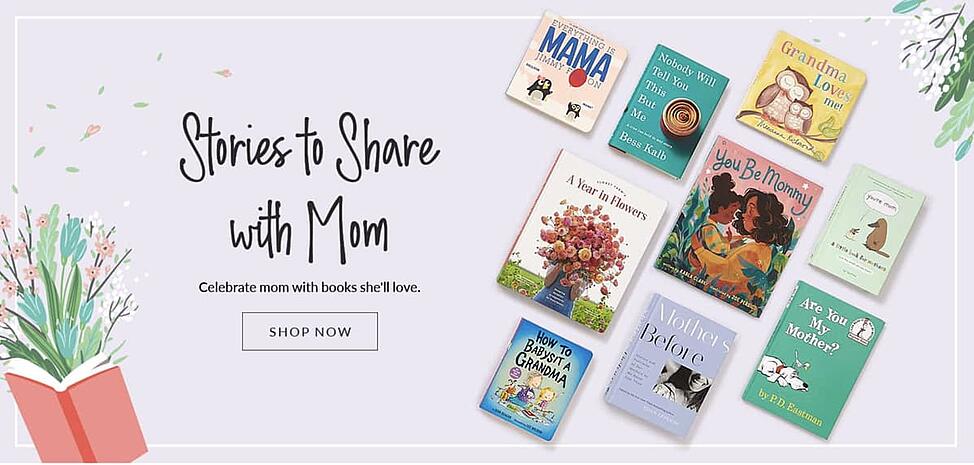
«همین حالا بخرید» (Shop Now): این برند از CTAای ساده برای جلب نظر مخاطبان و تشویقشان به خریدِ محصولاتِ محدودِ کلکسیون روز مادر، استفاده کرده است.
طراحی این لندینگپیج و CTA آن کاملاً متناسب با هویتِ برند و وبسایت آن است. آیکنهای گرافیکی و فونتهای بهکار رفته نیز بسیار جالب بوده و با پیامِ این برند در تناسب هستند.

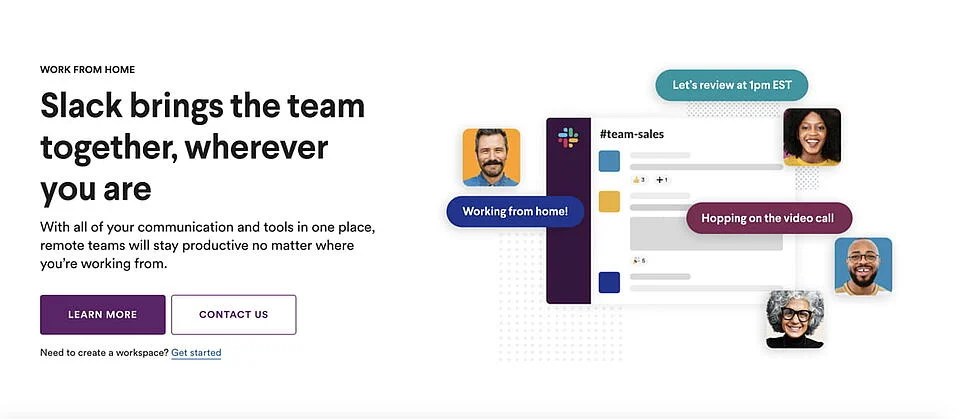
«بیشتر بدانید | تماس با ما» (Learn More | Contact Us): شرکت Slack در اینجا از طرحی ساده و زیبا برای جلب توجه کاربران استفاده کرده است تا روی یکی از دو دکمه فراخوان به اقدامشان کلیک کنند.
این دو دکمه برایِ دو دسته مخاطب متفاوت قرار داده شدهاند. اگر شما تازه با این برند آشنا شدهاید یا در حال تحقیق هستید، روی «بیشتر بدانید» کلیک میکنید؛ اگر هم از قبل با این برند آشنایی دارید و قبلاً هم به سایت آنها آمدهاید، احتمالاً رویِ «تماس با ما» کلیک میکنید تا با مسئول فروش ارتباط برقرار کنید.

«مقایسه ویژگیها» (Compare Features): وبسایتِ Nintendo تمرکزش رویِ پاسخگویی به سوالاتِ مخاطبان است.
یکی از اصلیترین CTAهای این برند، «مقایسه ویژگیها» است، زیرا از این طریق، این برند به سوالات پرتکرار مشتریان در رابطه با محصولاتشان پاسخ میدهد تا در فازِ تحقیقات، پیش از خرید، به جواب و شناختِ خوبی از محصولات برسند.
میبینید؟؟ کوچکترین مسائل هم در طراحیِ CTAها اهمیت داشته و میتوانند بسیار تاثیرگذار باشند. اگر میخواهید فعالیتهای بازاریابی موثرتری داشته باشید و نرخ تبدیلتان رشد کند، حتماً سعی کنید خوب درک کنید که CTA چیست و اصلاً چه تاثیری بر مسیرِ خرید مشتری میگذارد یا چگونه میتوانید CTAهایتان را بهبود بخشید؛ بهترین راهِ رسیدن به این شناخت هم بررسی نمونههای موفق فراخوان به اقدام در بیزینسهای دیگر است.
حالا نوبت شماست که نظر خود را بگویید: از نظر شما بهترین CTAها چه شاخصهای دارند؟
تمام حقوق مادی و معنوی این وب سایت متعلق به آنالیتیپس است.
حرفی، سخنی، سوالی؟