۴۰+۵ فراخوان به اقدامی که چارهای جز کلیک بر روی آنها ندارید! (بخش دوم)
اگر به یاد داشته باشید، در بخش اول این مقاله از...
آنیتا رادیک تاجر معروف انگلیسی میگوید: «کلیدهای موفقیت در آینده سرعت، چابکی و عکسالعمل مناسب است.»
با گذشت زمان و پیشرفت تکنولوژی سرعت همه فعالیتها بیشتر میشود و هر کسبوکاری باید خودش را با این سرعت وفق دهد. در بازاریابی دیجیتال نیز که یکی از عناصر اصلی کسبوکار است، اهمیت سرعت روزبهروز بیشتر میشود.
به همین دلیل یکی از فاکتورهای اصلی که موتورهای جستوجو مانند گوگل برای رتبهبندی سایتها درنظر میگیرند، عملکرد سایت ازنظر سرعت است. متخصصان سئو نیز برای گرفتن رتبههای برتر باید سایت کسبوکار را با کمک ابزارهای سنجش سرعت بررسی کنند و آن را بهبود بخشند.
یکی از ابزارهای تحلیل و بررسی سرعت سایت ازنظر معیارهای گوگل، سایت PageSpeed Insights است که در این مقاله قصد داریم به بررسی و آموزش آن بپردازیم. با کمک این ابزار میتوانید عملکرد کلی سایت خود را بسنجید و مشکلات گزارششده توسط ابزار را برطرف کنید تا تجربه بهتری برای بازدیدکنندههای سایت ایجاد کنید و درنتیجه سئو بهتری داشته باشید.

این ابزار متعلق به شرکت گوگل است و با هدف بررسی سرعت سایت ازنظر معیارهای گوگل ایجاد شده است. PageSpeed Insights را میتوانیم زیرمجموعهای از ابزار Lighthouse یا فانوس دریایی گوگل بدانیم که نقشه راه الگوریتمهای گوگل را مانند یک فانوس برای متخصصان سئو نمایان میکند.
Lighthouse شامل بخشهای مختلفی مانند سئو، عملکرد، امنیت سایت و دسترسی است و بخش عملکرد آن که مربوط به سرعت سایت است را میتوانیم توسط PageSpeed Insights بررسی کنیم.
استفاده از این ابزار کاملاً رایگان است و هرزمانی که بخواهید میتوانید عملکرد سایت خود را در PageSpeed Insights تحلیل کنید. در کنار نمایش معیارهای سرعت گوگل، مشکلات سایت و پیشنهادهای بهبود سرعت سایت نیز توسط این ابزار گزارش میشود که در قسمت اصلی مقاله بهصورت کامل به این موارد میپردازیم.
پس بهصورت کلی PageSpeed Insights یک ابزار بررسی عملکرد سایت ازنظر سرعت است که معیارهای Lighthouse گوگل را گزارش میدهد. با کمک این ابزار میتوانید سرعت سایت خود را بهینه کنید تا صفحات سایت شما در نتایج جستوجو گوگل رتبههای بهتری را بگیرد و درنتیجه بازدیدکنندههای بیشتری به سایت شما وارد شوند.
اگر با موضوع بررسی سرعت سایت آشنا باشید، حتماً میدانید که ابزارهای مختلفی وجود دارند که میتوانند نحوه عملکرد سرعت سایت را گزارش دهند. خود ابزار Lighthouse، سایتGTmetrix ، pingdom و WebPage Test نمونهای از معروفترین ابزارهای بررسی سرعت سایت هستند.

PageSpeed Insights نسبت به دیگر ابزارهای گفته شده، ظاهر سادهتر و جمعوجوری دارد و مزیت اصلی آن، مالکش یعنی گوگل است؛ چون اعتبار اطلاعات و معیارهای گزارششده آن به این دلیل بالا میرود. همچنین به دلیل استفاده از اطلاعات واقعی کاربران در مرورگر کروم، نتایج بررسی سایت کاملتر و درستتر است.
اما همانطور که در مقاله آموزش ابزار جی تی متریکس اشاره کردیم، این ابزار امکانات بیشتری را نسبت به PageSpeed Insights در اختیار ما قرار میدهد. توانایی تغییر سرور و محل جغرافیایی آزمایش سرعت، توانایی ذخیره آزمایشهای گذشته و مقایسه آنها و گزارش کامل درخواستهای ارسال شده به سرور سایت، ویژگیهایی هستند که در PageSpeed Insights وجود ندارند.
بهصورت کلی بهتر است متخصصان سئو در بیشتر ابزارهای معرفیشده سایت را مورد بررسی قرار دهند و نتایجها را باهم مقایسه کنند. با این کار میتوانند یک گزارش کامل و معتبر از این ابزارها جمعآوری کنند و سپس به بهینه کردن سایت بپردازند.
اکنون که با خود ابزار و جایگاهش نسبت به دیگر ابزارهای آزمایش سرعت آشنا شدید، میتوانیم به سراغ قسمت اصلی مقاله یعنی آموزش بخشهای مختلفPageSpeed Insights برویم.
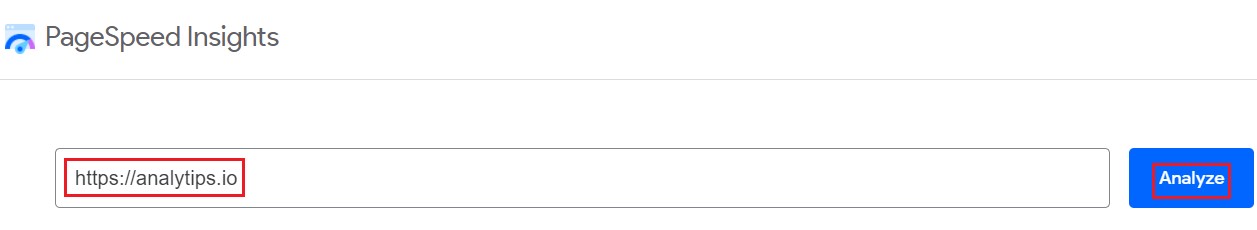
برای تحلیل سایت خود با کمک این ابزار، ابتدا باید وارد سایت PageSpeed Insights شوید که البته برای باز کردن آن نیاز به یک VPN دارید. سپس در بخش مشخصشده آدرس سایت خود را وارد کنید و روی گزینه Analyze کلیک کنید.

با این کار سایت شما مورد بررسی قرار میگیرد و بعد از اتمام تحلیل، گزارش آزمایش به شما نشان داده میشود.
در بالای گزارش دو گزینه Mobile و Desktop وجود دارد. PageSpeed Insights سرعت سایت را در هر دو پلتفرم موبایل و دسکتاپ بررسی میکند که بهصورت پیشفرض گزارش موبایل نمایش داده میشود. با کلیک روی Desktop میتوانید گزارش معیارهای سرعت سایت در پلتفرم دسکتاپ را مشاهده کنید.

در ادامه بخشهای مختلف گزارش را بررسی میکنیم.
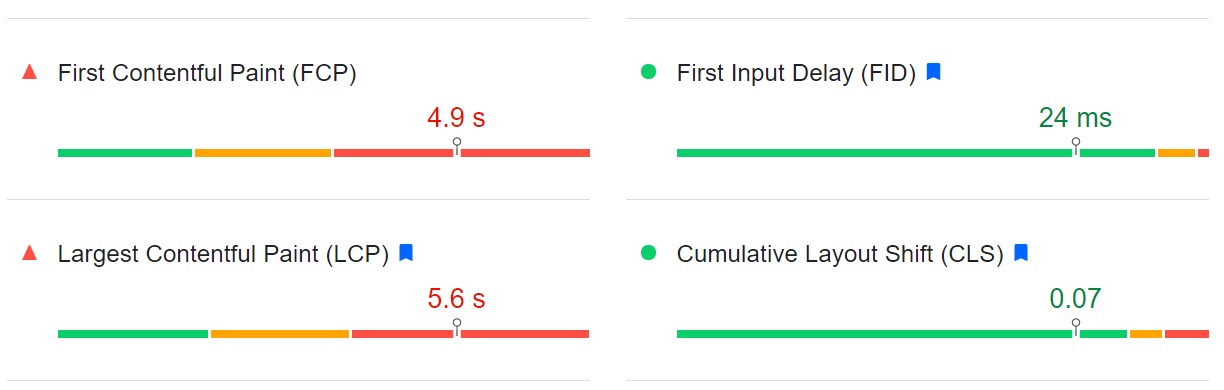
اولین قسمت گزارش مربوط به نمایش معیارهای Core Web Vitals است. این معیارها بر اساس اطلاعات واقعی جمعآوریشده از کاربران در ۲۸ روز گذشته محاسبه میشود و تجربه کاربری آنها در هنگام کار با سایت شما را بررسی میکند که شامل موارد زیر است.

FCP: مدت زمانی که طول میکشد تا اولین قسمت صفحه در نمایشگر کاربر دیده شود. مقدار مناسب این معیار برای گوگل زیر ۱.۸ ثانیه است.
FID: مدت زمانی که طول میکشد تا صفحه سایت به یک تعامل کاربر مانند کلیک روی لینک، شروع به پاسخگویی کند. مقدار مناسب آن زیر۱۰۰ میلیثانیه است.
LCP: مدت زمانی که طول میکشد تا قسمت اصلی و بزرگ صفحه به کاربر نمایش داده شود. این زمان ازنظر گوگل باید زیر ۲.۵ ثانیه باشد.
CLS: میزان تغییری که قسمتهای مختلف یک صفحه در هنگام بارگذاری انجام میدهند. این مقدار نباید بیشتر از ۰.۱ باشد.
ما در مقاله Core Web Vitals چیست؟ بهصورت کامل به این معیارها و اهمیت آنها در رتبهبندی نتایج گوگل پرداختیم. در صورت نیاز به اطلاعات بیشتر، حتماً به این مقاله سر بزنید.
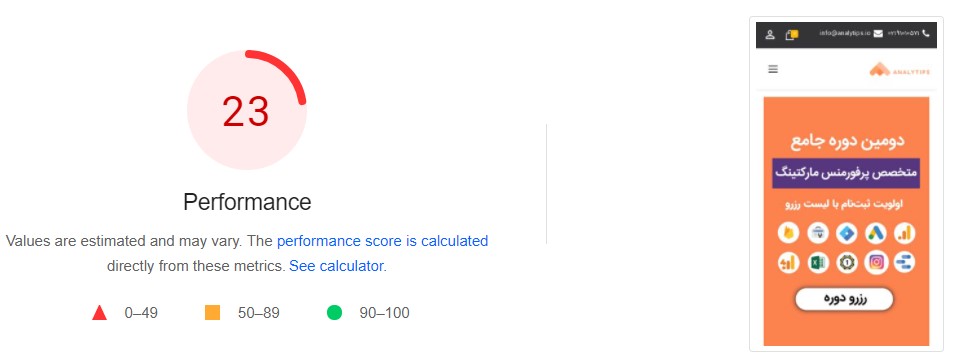
دومین قسمت گزارش PageSpeed Insights به محاسبه نمره عملکرد سایت میپردازد. این نمره بر اساس اطلاعات بهدستآمده از آزمایش بارگذاری سایت در یک محیط شبیهسازیشده، محاسبه شده است. به این معنی که مانند قسمت قبل اطلاعات کاربران واقعی در نظر گرفته نمیشود و در همان لحظه آزمایش توسط ربات، این نمره عملکرد محاسبه میشود.

به همین دلیل ممکن است در شاخصهای عملکردی که با CWV مشترک هستند، اعداد متفاوتی برای سایت خود مشاهده کنید که دلیل آن میتواند متفاوت بودن سرور و محل جغرافیایی آزمایش با کاربران واقعی و همچنین تغییر کردن سایت در ۲۸ روز اخیر باشد.
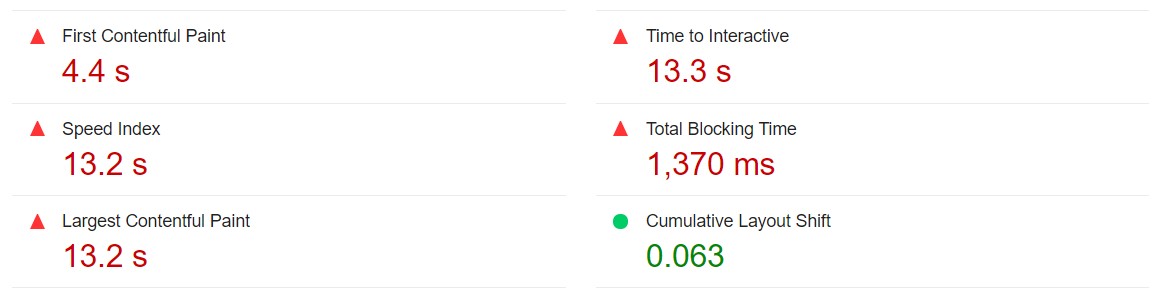
نمره عملکرد سایت بر اساس شش شاخص محاسبه میشود و از دید گوگل نمره بیشتر از ۹۰ در یک صفحه مناسبت است. سه تا از این شاخصها در بخش CWV معرفی شدند در ادامه سه شاخص دیگر را تعریف میکنیم.

Time to Interactive: مدت زمانی که طول میکشد تا سایت بهصورت کامل قابل تعامل باشد.
Speed Index: شاخص سرعت صفحه.
Total Blocking Time: مدت زمانی که کدهای صفحه از تعامل کاربر جلوگیری میکنند. این شاخص معادل آزمایشگاهی شاخص FID است و چون شاخص FID بر اساس اطلاعات کاربران واقعی محاسبه میشود، در ابزارهایی که دسترسی به این اطلاعات ندارند، از این شاخص استفاده میشود.
در قسمت آخر این قسمت میتوانید نحوه باز شدن قسمتهای مختلف صفحه را با گذشت زمان ببینید.
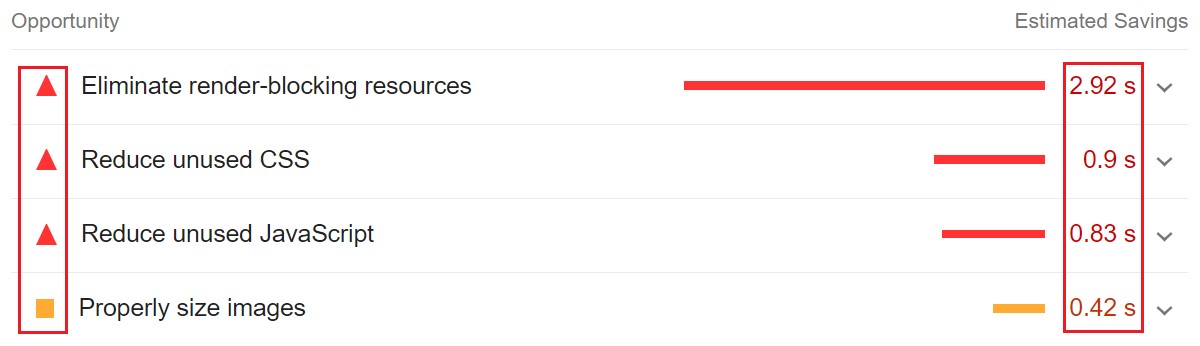
تا این قسمت در گزارش PageSpeed Insights فقط اطلاعات شاخصهای سرعت گوگل را مشاهده کردیم و راهحل و پیشنهادی برای بهبود سرعت سایت وجود نداشت. به همین دلیل در قسمت Opportunity به ارائه راهکارهای بهینهسازی تجربه کاربری سایت و افزایش سرعت آن پرداخته میشود. اطلاعات موجود در این بخش شامل موارد زیر است.


این اطلاعات باعث شده است که بخش Opportunity به یکی از مهمترین بخشهای PageSpeed Insights تبدیل شود؛ چراکه راهحلهای پیشنهادشده در این قسمت، اصلیترین گزینههایی است که میتواند در اولویت بهینهسازی متخصصان سئو قرار گیرد.
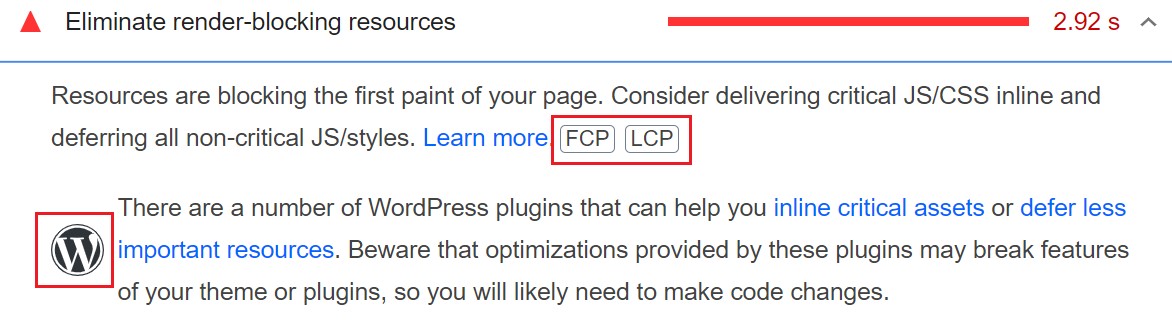
این قسمت را میتوان مکمل بخش Opportunity دانست؛ چراکه در این قسمت اطلاعات اضافی با ارائه جزئیات تخصصی گزارش میشود. مانند قسمت قبل میزان اولویت مشکلهای گزارششده با ایکنهای رنگی مشخصشده است و شاخصهای احتمالی که با حل هر مشکل بهینه میشوند نیز مشاهده میشود.
متخصصان سئو و برنامهنویسهای سایت میتوانند با مشاهده هر مشکل و خواندن توضیحات دقیق و کامل آن، مشکلاتی که بر سر راه سرعت سایت وجود دارد را متوجه شوند و برای حل آنها برنامهریزی کنند.
نکته مهم: اگر علاقه دارید تا مشکلات اصلی و بنیادی سرعت سایت را بشناسید و با افزونههای وردپرسی برای حل هر مشکل آشنا شوید؛ ما در قسمت آخر مقاله آموزش GTmetrix به هفت مشکل اصلی کند بودن سایت میپردازیم که میتوانید این قسمت را مطالعه کنید.
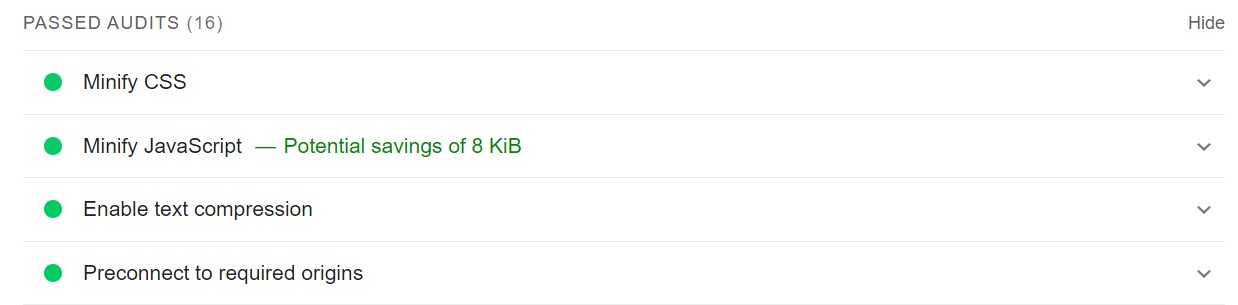
در آخرین بخش گزارش PageSpeed Insights به ارائه آزمایشهایی پرداخته میشود که سایت شما آنها را با موفقیت پشت سر گذاشته است. هرچقدر که تعداد قسمتهای موجود در این بخش بیشتر باشد، سایت شما عملکرد بهتری دارد و نمره عملکرد آن بالاتر است.

این قسمت مناسب صاحبان و مدیران کسبوکار است؛ چراکه میتوانند عملکرد بهینهسازی سرعت سایت را با کمک این قسمت بررسی کنند. به این شکل که قبل از بهینهسازی سایت، گزینههای موجود در هر سه قسمت Opportunity،DIAGNOSTICS و PASSED AUDITS را در جایی ذخیره کنند و در طول روند بهینهسازی، تغییرات آن را کنترل کنند.
هرچقدر که مشکلات موجود در دو بخش Opportunity و DIAGNOSTICS کم شود و به تعداد آزمایشهای تأیید شده در بخش PASSED AUDITS اضافه شود، به معنی موفق بودن فرایند بهینهسازی سرعت است.
در این مقاله به آموزش کامل ابزار تست سرعت سایت گوگل یعنی PageSpeed Insights پرداختیم و آن را با دیگر ابزارهای مرتبط با سرعت سایت مقایسه کردیم. باوجود این ابزارها بهترین راهحل، استفاده همزمان از چند ابزار و مقایسه نتایج گزارششده هرکدام است. با این کار هم از ویژگیهای خاص هر ابزار استفاده میکنید و هم اطلاعات دقیق و کاملی از شاخصهای سرعت بهدست میآورید. با کمک این ابزارها و بهینهسازی سایت میتوانید برای بازدیدکنندههای سایت خود تجربه کاربری خوبی بسازید که نتیجه آن تشویق سایت شما توسط گوگل و گرفتن رتبههای بالاتر و بازدید بیشتر است.
در آخر اگر مشکلی در هنگام کار با این ابزار داشتید، حتماً در قسمت نظرات مشکل خود را برای ما ارسال کنید تا برای حل آن با شما در ارتباط باشیم.
تمام حقوق مادی و معنوی این وب سایت متعلق به آنالیتیپس است.
ابزار خیلی خوبیه از جی تی متریکس بهتره به نظرم اما در کل درست کردن سرعت سایت واقعا کار سختیه
میثم جان خوشحالیم براتون مفید بوده . موافقم که یکی از کارهای سخت هست بهبود سرعت وبسایت و چون روی پرفورنس وبسایت هم اثر مستقیم و زیادی میگذاره نیاز به مانیتورینگ مداوم داره.