۴۰+۵ فراخوان به اقدامی که چارهای جز کلیک بر روی آنها ندارید! (بخش دوم)
اگر به یاد داشته باشید، در بخش اول این مقاله از...
اهمیت توجه به UX یا همان تجربه کاربری در سالهای اخیر بهشدت افزایش یافته است؛ به این دلیل که با افزایش رقابت در بین کسبوکارها تمام توجهها به کاربر و کسب رضایت او جلب شده است.
در سایتها که یکی از مهمترین پلتفرمهای بازاریابی دیجیتال هستند نیز تجربه کاربری به یکی از بخشهای اصلی تبدیل شده است تا جایی که گوگل در سال ۲۰۲۱ فاکتور تجربه صفحه یا Page Experience را یکی از سیگنالهای اصلی برای رتبهبندی سایتها قرار داد.
این فاکتور به اندازهگیری میزان تجربه مثبت کاربر در زمان کار با یک سایت میپردازد و Core Web Vitals مهمترین معیار در اندازهگیری Page Experience است. در این حالت هر سایتی که بتواند معیارهای درون Core Web Vitals را در سایت خود پیادهسازی کند، در سئو خود نسبت به رقبا یک قدم بزرگ برمیدارد و رتبه صفحات سایت خود را بهبود میبخشد.
به همین دلیل در این مقاله قصد داریم تا به معرفی معیارهای Core Web Vitals و نحوه بهینه کردن این معیارها بپردازیم تا بتوانید با انجام این کارها تجربه خوبی برای بازدیدکنندههای سایت خود ایجاد کنید و همزمان کاربر خود و گوگل را راضی نگهدارید. پس اگر یک سایت برای کسبوکار خود دارید حتماً با این مقاله همراه ما باشید.
زمانی که از CWV و معیارهایش صحبت میشود، بیشتر به اصطلاحات تخصصی و پیچیده برنامهنویسی و سئو اشاره میشود؛ اما ما در این قسمت میخواهیم ابتدا با زبان ساده مفهوم کلی را توضیح دهیم و سپس به قسمتهای تخصصی برسیم.

همانطور که گفتیم Core Web Vitals یکی از قسمتهای اصلی تجربه کاربری سایت است. گوگل با تحقیقهای زیاد توانست مهمترین عواملی که در تجربه مثبت یک کاربر تأثیرگذار است را متوجه شود. گوگل فهمید که وقتی یک کاربر صفحه سایتی را باز میکند، ابتدا دوست دارد که صفحه هر چه زودتر باز شود؛ اما چون به دلایلی باز شدن صفحه مدتی طول میکشد، این بار کاربر دوست دارد که با قسمتی از صفحه که باز شده است بتواند بهراحتی تعامل کند تا کمکم بقیه صفحه نیز باز شود.
در آخر زمانی که کاربر در حال تعامل با صفحه در هنگام باز شدن کامل آن است، از جابهجایی قسمتهای باز شده بدش میآید و دوست دارد قسمتهای صفحه تغییر مکان ندهند تا چشمش اذیت نشود.
به همین دلیل گوگل سه بخش اصلی و حیاتی را برای تجربه کاربری یک صفحه درنظر گرفت. زمان بارگذاری صفحه، نحوه تعامل با صفحه و پایداری تصویری صفحه. سپس شاخصهایی را برای نمره دهی به هر یک از این سه قسمت معرفی کرد و برای صفحات مختلف این شاخصها را اندازهگیری کرد. با این کار یک نمره کلی برای Core Web Vitals مشخص میشود که این نمره یکی از سیگنالهای مهم گوگل در سئو است. اکنون که مفهوم کلی را یاد گرفتید، میتوانیم به معرفی شاخصهای CWV و نحوه بهبود آنها بپردازیم.
همانطور که گفتیم گوگل سه بخش کلی را برای CWV درنظر گرفته است. در هر بخش یک شاخص اصلی وجود دارد که قابل اندازهگیری است. در ادامه به معرفی این شاخصها و مقدار مناسب هرکدام اشاره میکنیم.
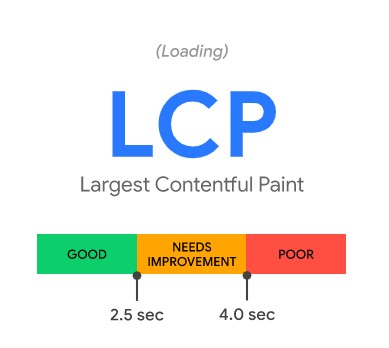
Largest Contentful paint به محاسبه میزان زمان باز شدن قسمت اصلی محتوای صفحه میپردازد. ممکن هست هنوز تمام صفحه و قسمتهای حاشیهای آن بهصورت کامل باز نشده باشد؛ اما بخش اصلی که کاربر برای آن به این صفحه آمده است باید هر چه زودتر باز شود.

گوگل میزان زمان مناسب برای این شاخص را زیر ۲.۵ ثانیه میداند و بالای ۴ ثانیه را LCP ضعیف در نظر میگیرد که نیاز به بهبود دارد. LCP کمتر به معنای تجربه کاربری بهتر در زمینه بارگذاری صفحه است.
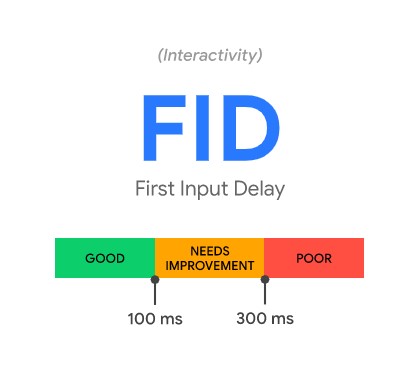
First Input Delay مربوط به زمانی است که کاربر در هنگام باز شدن کامل صفحه قصد تعامل با یکی از بخشهای آن را دارد. میزان زمانی که جواب دادن به این تعامل طول میکشد را FID میگویند. منظور از تعامل کلیک کردن روی یک لینک، باز کردن منو یا وارد کردن ایمیل در یک فرم است.

اگر این تعامل زیر ۱۰۰ میلیثانیه طول بکشد ازنظر گوگل مناسب است و زمان بالاتر ۳۰۰ میلیثانیه نیز ضعیف بهحساب میآید.
نکته مهم: محاسبه این شاخص نیاز به اطلاعات کاربران واقعی دارد که بهجز گوگل ابزارهای دیگر به این اطلاعات دسترسی ندارند. به همین دلیل در بیشتر ابزارهای محاسبهCore Web Vitals، بهجای FID از شاخص TBT استفاده میشود که شباهت زیادی به FID دارد و نیاز به اطلاعات کاربران واقعی هم ندارد. پس اگر در ابزاری شاخص TBT را مشاهده کردید، بدانید که این شاخص جایگزین عملی FID است.
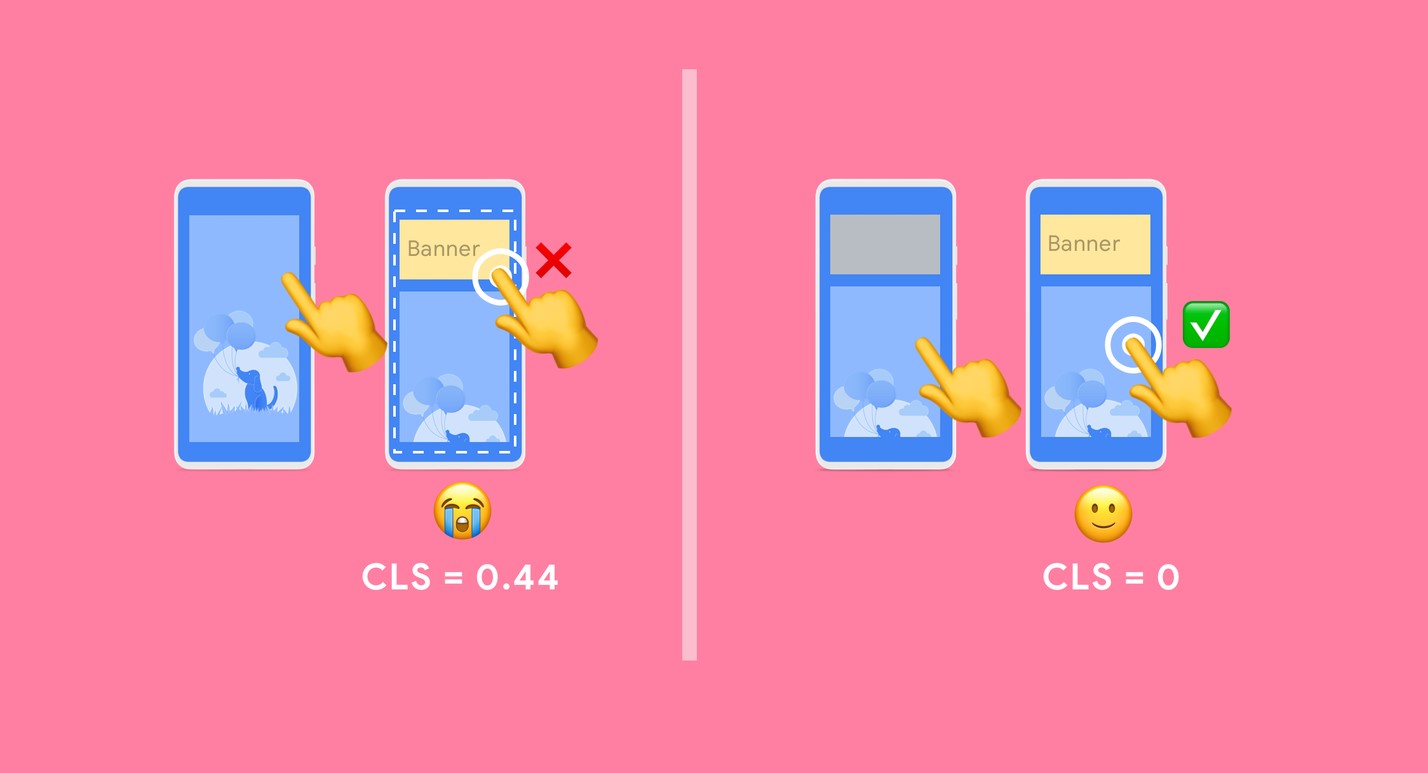
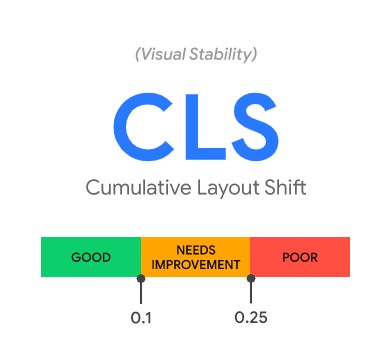
Cumulative Layout Shift شاخصی است که میزان پایداری قسمتهای صفحه را در هنگام بارگذاری محاسبه میکند. فرض کنید که محتوای متنی یک صفحه باز شده است و شما در حال خواندن آن هستید. در همین لحظه عکس وسط محتوا بارگذاری میشود و محل متنی که میخواندید تغییر میکند و برای دیدن آن مجبور به اسکرول صفحه میشوید.

این تجربه نمیتواند مثبت باشد و به همین دلیل گوگل با قرار دادن این شاخص طراحان سایت و متخصصان سئو را مجبور میکند تا کاری کنند که قطعات صفحه در هنگام بارگذاری دیگر بخشها، تغییر مکان ندهد تا رتبه سئو آن صفحه کاهش نیابد.

مقدار مناسب این شاخص ازنظر گوگل ۰.۱ است و مقدار بالای ۰.۲۵ ضعیف است و نیاز به بهینهسازی صفحه دارد. قبل از اینکه به روشهای بهینه کردن این شاخصها بپردازیم، ابتدا باید ابزارهای محاسبه آنها را یاد بگیریم که در قسمت بعد به این موضوع اشاره میکنیم.
ابزارهای مختلفی وجود دارد که میتواند CWV صفحات سایت شما را محاسبه کند که در ادامه به معرفی مهمترین آنها میپردازیم.
یکی از ابزارهایی که میتوانید تمامی صفحات سایت خود را ازنظر معیارهای CWV بررسی کنید، سرچ کنسول گوگل است. اگر از منو سرچ کنسول روی گزینه Core Web Vitals کلیک کنید، وارد گزارش آن میشوید.

در سایتهایی که بهتازگی سرچ کنسول را نصب کردهاند یا بازدیدکننده کمی دارند، ممکن است اطلاعاتی در این بخش نمایش داده نشود؛ اما در صورت موجود بودن اطلاعات، تمامی صفحات سایت شما در دو پلتفرم دسکتاپ و موبایل در سه بخش خوب، نیازمند بهبود و ضعیف تقسیمبندی میشود.
با باز کردن هر گزارش میتوانید ببینید که چه صفحاتی و در کدام یک از سه شاخصهای اصلی Core Web Vitals مشکل دارند و سپس به حل مشکل آن بپردازید. مزیت این روش این است که اطلاعات آن بر اساس دادههای واقعی کاربران مرورگر کروم بهدست آمده است و درنتیجه این اطلاعات دارای دقت زیادی هستند.
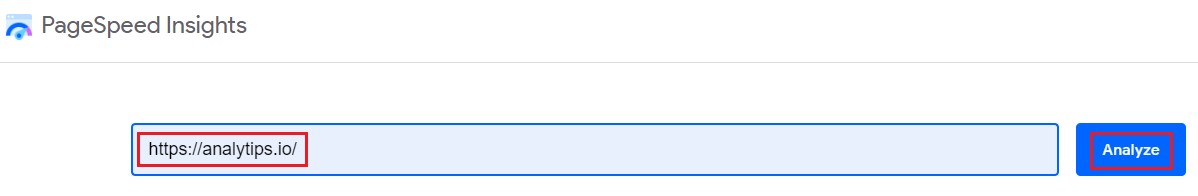
دومین ابزار اصلی برای اندازهگیری شاخصهای Core Web Vitals سایتPage Speed Insights گوگل است. با باز کردن سایت این ابزار میتوانید آدرس صفحات سایت خود را وارد کنید و با کلیک روی دکمه Analyze گزارش شاخصها را در دو پلتفرم موبایل و دسکتاپ ببینید.

مشکل این روش نسبت به سرچ کنسول، بررسی صفحات مختلف سایت بهصورت مجزا است که این کار به وقت زیادی نیاز دارد.
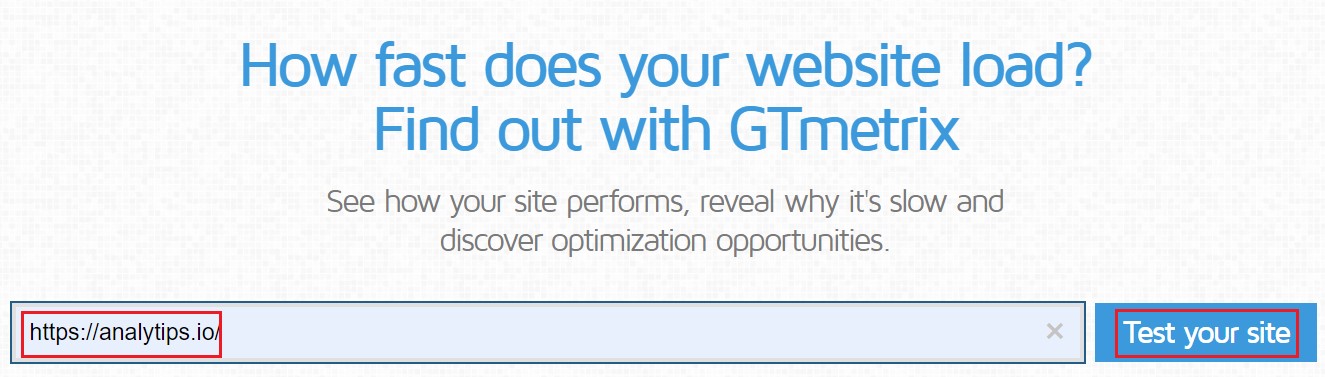
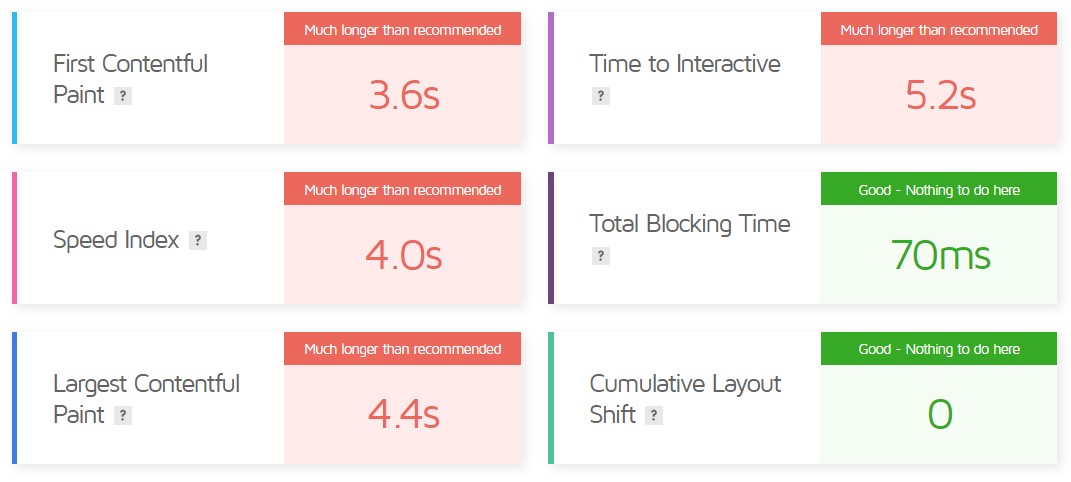
ابزار gtmetrix که سرویس تحلیل معیارهای سرعت سایت است، در بخش عملکرد خود به بررسی شاخصهای Core Web Vitals میپردازد. با باز کردن سایت gtmetrix و وارد کردن آدرس سایت خود و زدن دکمه Test your site میتوانید تحلیل کاملی از سرعت سایت خود و همچنین معیارهای CWV داشته باشید.

ما در مقاله آموزش gtmetrix بهصورت کامل این ابزار و قسمتهای مختلف آن را آموزش دادهایم که در صورت نیاز میتوانید آن را مطالعه کنید. مانند روش قبل بررسی صفحات سایت بهصورت مجزا از مشکلات این روش است و همچنین بهجای شاخص FID شاخص TBT محاسبه میشود.
نکته: ابزارهای دیگری مانند Chome UX report، Google lighthouse و اکستنشن web vitals نیز برای اندازهگیری شاخصهای CWV وجود دارد که به دلیل سختی بیشتر در کار کردن با آنها و کاربرد کمتر، در این مقاله آموزش داده نمیشوند.
همانطور که گفتیم شاخصهای CWV یکی از قسمتهای مهم در فاکتور Page Experience گوگل است که در این سالها و همچنین در آینده یکی از سیگنالهای اصلی در سئو داخلی سایت است؛ اما سؤالی که در این قسمت پیش میآید میزان اهمیت عدد این شاخصها برای صفحات سایت است.

به دلایل مختلفی مانند دور بودن سرورهای این ابزارها از ایران، لازم نیست که سه شاخص اصلی CWV برای تمامی صفحات در بازه مناسب قرار بگیرد. شما میتوانید صفحات سایت رقیبتان را بررسی کنید و شاخصهای آنها را نیز مشاهده کنید. در این حالت اگر بتوانید شاخصهای خود را از رقبایتان بهتر کنید یا نزدیک آنها نگهدارید، کافی است.
پس نمره ضعیف و رنگ قرمز در LCP، FID و CLS نمیتواند همیشه به معنای مشکل باشد و نکته مهمتر، میزان عدد این شاخصها و مقایسه با اعداد رقبا است.
بعد از آشنایی با شاخصهای تجربه کاربری گوگل، به قسمت مهم مقاله یعنی نحوه بهینه کردن این شاخصها میرسیم. این آموزشها را در سه قسمت اصلی CWV که بارگذاری سایت، تعامل و پایداری تصویری است، بخشبندی میکنیم.

راهکارهای زیر برای بهینه کردن شاخص LCP پیشنهاد میشود.
برای بهینه کردن شاخص FID کارهای زیر را میتوان انجام داد.
در این قسمت مشکلاتی که بر سر پایداری تصویری و شاخص CLS در یک صفحه وجود دارد و باید رفع شود را اشاره میکنیم.
همانطور که در ابزارهای اندازهگیری CWV مانند gtmetrix دیدید، بهجز سه شاخص اصلی یعنی LCP، FID و CLS شاخصهای دیگری نیز وجود داشت. این شاخصها همه زیرمجموعه یکی از سه بخش اصلی در Core Web Vitals هستند و نسبت به سه شاخص اصلی دارای اهمیت کمتری هستند. به همین دلیل در انتهای مقاله اشاره سطحی به آنها میکنیم تا بهصورت مقدماتی با تعاریف آنها آشنا شوید. کارهایی که برای بهینه کردن شاخصهای اصلی در قسمت قبل معرفی شد، برای بهینه کردن این شاخصها نیز کاربرد دارد.

First Contentful paint میزان زمانی را محاسبه میکند که اولین قسمت صفحه بارگذاری و توسط بازدیدکننده مشاهده میشود. این شاخص مانند LCP زیرمجموعه بخش بارگذاری صفحه است؛ اما اهمیت کمتری دارد؛ چراکه ازنظر تجربه کاربری باز شدن قسمت غیر اصلی صفحه برای کاربر اهمیت زیادی ندارد. مقدار مناسب این شاخص ازنظر گوگل زیر ۰.۹ ثانیه است.
این شاخص محاسبه میکند که چقدر زمان لازم است تا صفحه بهصورت کامل قابل تعامل باشد. همانطور که مشخص است این شاخص زیرمجموعه بخش تعامل با صفحه است؛ اما نسبت به FID کماهمیتتر است. مقدار مناسب این شاخص از دید گوگل زیر ۲.۵ ثانیه است.
این معیار مانند FCP و LCP جزئی از بخش سرعت بارگذاری سایت است و میتوان گفت دیگر شاخصهای تأثیرگذار این قسمت بهجز این دو شاخص، همگی در Speed Index جمع شده است. هرچقدر که روند کامل شدن بارگذاری صفحه بهتر و سریعتر باشد، Speed Index آن صفحه نیز بهتر میشود. مقدار بهینه این شاخص ازنظر گوگل زیر ۱.۳ ثانیه است.
در این مقاله بهصورت مفهومی و سپس تخصصی به معرفی شاخصهای Core Web Vitals پرداختیم و نحوه بهینه کردن آنها را آموزش دادیم. اهمیت به سه بخش اصلی CWV یعنی سرعت بارگذاری سایت، تعامل با صفحه و پایداری تصویری آن برای هر سایتی لازم است و متخصصان سئو باید به این شاخصها اهمیت زیادی بدهند؛ چراکه اهمیت این شاخصها در رتبهبندی نتایج گوگل سالیانه در حال افزایش است.
لطفاً نظرات و سؤالات خود در مورد این مقاله را در قسمت زیر با ما به اشتراک بگذارید.
تمام حقوق مادی و معنوی این وب سایت متعلق به آنالیتیپس است.
حرفی، سخنی، سوالی؟