۴۰+۵ فراخوان به اقدامی که چارهای جز کلیک بر روی آنها ندارید! (بخش دوم)
اگر به یاد داشته باشید، در بخش اول این مقاله از...
به همه دفعاتی که در یک سایت اکانتی ساختهاید، روی دکمه دانلودِ اپلیکیشنی کلیک کرده، فرمی پر کرده یا خریدی انجام دادهاید بهدقت فکر کنید. مثلاً به خاطر دارید چطور شد که اینستاگرام را دانلود کردید یا در دیجیکالا محصولی به سبد خرید خود اضافه کردید؟
باید بگوییم، هر کدام از این ثبتنامها، کلیکها یا خریدها، نتیجه یک فراخوان به اقدام (CTA) موثر بودهاند.
خوب فکر کنید: اگر شما مجذوبِ طراحی یا متنِ رویِ دکمه CTA نشده بودید، یا اگر پروسه پیچیده و مبهم بود، اصلاً آن کارها را انجام میدادید؟! احتمالاً نه؛ قطعاً تعداد اپلیکیشنهایی که دانلود و استفاده میکردید، بسیار کمتر از اینها بود و مبلغِ بسیار پایینتری را صرفِ خریدهای اینترنتی میکردید.
بنابراین، واضح است که هدایت بازدیدکنندگانِ سایت و اپلیکیشنتان در مسیرِ خرید، از طریقِ دکمههای فراخوان به اقدامِ استراتژیک (Strategic CTAs) اهمیت بسیار زیادی دارد. پیش از صحبت از اینکه یک CTA موثر چگونه باید باشد، بیایید ببینیم اصلاً CTA چیست و چرا برای بیزینسها تا این حد حیاتی است.
کلمه CTA، کوتاهشده عبارت «Call To Action» بهمعنایِ «فراخوان به اقدام» است. CTA در حقیقت بخشی از یک صفحه وب، تبلیغ یا حتی محتواست که مخاطب را به انجام کاری تشویق میکند.
در مارکتینگ، CTAها بینهایت اهمیت دارند، زیرا به کسبوکار کمک میکنند تا بازدیدکننده یا خواننده وبسایت، تبدیل به لیدی برای تیمِ فروش شود. CTAها میتوانند بسته به هدفِ محتوا، افراد را تشویق به انجام اقداماتِ متفاوتی کنند؛ مثلاً خریدِ محصول، دانلودِ یک اپلیکیشن یا Ebook، پر کردنِ فرم، وارد کردنِ شماره تماس یا ایمیل و … .
بهعنوان یک بازاریاب (marketer)، دائماً با CTAها ارتباط خواهید داشت و بهکرّات با آنها درگیر خواهید بود.
مثلاً در کمپینهای بازاریابی، از طریق CTAها مخاطبان را به مسیرِ موردنظر خود هدایت میکنید.
هدفِ نهاییِ همه کمپینهای بازاریابی، حرکتِ مخاطبان در مسیرِ خرید است تا محصول یا سرویس شما را بخرند و از یک بازدیدکننده یا لید، تبدیل به یک مشتری شوند. با این حال، لازم است بدانید که هر کمپین بازاریابی ممکن است نیازمندِ انجام شدنِ اقدامِ متفاوتی باشد، زیرا هدایت کاربران در مسیر خرید از طریقِ تاکتیکها و تکنیکهای مختلفی قابل انجام بوده و مسیرِ واحد و ثابتی ندارد.
CTA خوب یعنی مخاطبانِ فعالتر، درگیری با برندِ بیشتر، نرخّ تبدیل بالاتر و نهایتاً فروش بیشتر؛ چرا؟؟ چون با جذابتر و موثرتر شدنِ فراخوان به اقدام، بازدیدکنندگان ارتباط بیشتری با برند برقرار خواهند کرد و از حالتِ انفعال درآمده و اقدامِ موردنظر بیزینس را انجام خواهند داد. بسیاری از وبسایتها مخاطبانِ منفعلِ بسیار زیادی دارند؛ تصور کنید که با تغییری کوچک، اما استراتژیک در دکمه CTA آن بیزینس، چه درصد بالایی از کاربران فعالتر شده و نرخِ تبدیل تا چه اندازه ممکن است بیشتر شود!
تحقیقات حاکی از آناند که صرفاً با تغییرِ طرح یا رنگِ دکمه Call To Action، تعدادِ فروشهای آنلاینِ برند تا دو برابر هم افزایش پیدا میکنند! این است جادویِ فراخوان به اقدامِ اصولی … .

در زیر یک سری CTA (فراخوان به اقدام) متداول را با هم میبینیم که میتوانید در فعالیتهای بازاریابیتان بهکار بگیرید:
در این فراخوان به اقدام، مخاطب را دعوت به ثبتنام در تستِ رایگان یک محصول، یک دوره آنلاین، ایونتی در آینده یا حتی یک نرمافزار میکنید.
این CTA معمولاً فرد را به خرید هدایت نمیکند؛ بلکه افراد را دعوت میکند تا مثلاً عضوِ خبرنامه برند شده و با دریافت ایمیل، از اخبار آتیِ شرکت باخبر شوند. این نوع از CTAها بیشتر برای بلاگِ بیزینسهایی هستند که قصد دارند تعدادِ خوانندگان بیشتری داشته باشند.
امروز دیگر تقریباً همه بیزینسها در وبسایت یا اپلیکیشنِ خود، پیشنهادِ دوره تستِ رایگان دارند. شرکتها از این طریق به کاربران اجازه میدهند تا دِموی محصول را استفاده کنند و تصمیم بگیرند که آیا هزینه پرداختی برای دریافت محصول یا اشتراک، برایشان صرفه دارد یا خیر؛ نهایتاً هم مشتری حسِ اعتمادِ بیشتری به آن بیزینس داشته و با راحتیِ خیال و آزادیِ بیشتری تصمیم به خرید خواهد گرفت.
این دسته از CTAها برای انجامِ طیفِ گستردهای از اقدامات مورد استفاده هستند؛ از دعوت به تستِ رایگان گرفته تا تجربه حقیقتِ مجازی و … .
گاهی ممکن است تنها هدفِ شما، قرار دادنِ اطلاعاتِ بیشتری در اختیارِ مخاطبان و مشتریانِ احتمالیتان باشد؛ چرا؟؟ تا آماده خریدِ محصولتان شوند. در این صورت این دسته از CTAها به کمکِ شما میآیند تا مخاطبان را آنطور که میخواهید آموزش داده و پاسخ سوالاتشان را نیز در اختیارشان قرار بدهید.
اگر یک کامیونیتی یا گروه آنلاین دارید یا اینکه کاربردِ محصولتان بر مبنای ارتباط و همکاریِ کاربران است، میتوانید این CTA را جایی در وبسایتتان قرار دهید تا اعضای بیشتری جذبِ گروه یا کامیونیتی شما شده و تعامل لازم برای جذابیتِ بیشتر محصولتان خلق شود.
نکته مهم: حالا که میدانید متداولترین انواع CTA چیست، باید به این مورد هم دقت کنید که ادبیات و متنِ هر CTA، میتواند متفاوتتر از دیگری باشد قرار نیست یک جمله واحد را در همه سایتها یا اپلیکیشنها مشاهده کنید. امروزه بازاریابها برای تولیدِ لیدهای ضروری برای بیزینسهایشان از CTAهایی خلاقانه و نوآورانه استفاده میکنند تا هم دست رویِ نقاطِ دردِ مخاطب بگذارند و هم از نظرِ او جذابتر و قابلتوجهتر باشند.
برای اینکه عمیقاً متوجه شوید که یک «فراخوان به اقدامِ موثر»، دقیقاً باید چگونه باشد یا اصلاً چطور نباشد، لیستی از ۳۹ فراخوان به اقدامِ برنده دیگر را هم برای شما آماده کردهایم.

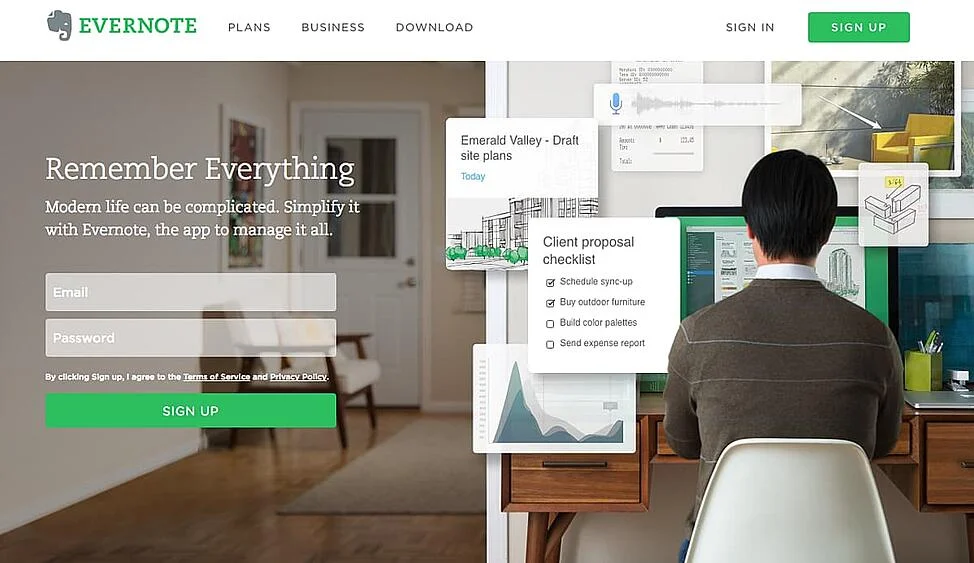
« ثبتنام» (Sign up): پیامِ این صفحه برای مخاطبان «Remember Everything» (همهچیز را بهخاطر بسپار) است. بازدیدکنندگان سایت به محض ورود به صفحه و دیدنِ CTA، متوجه مفهومِ این پیام میشوند.
طراحیِ وبسایت Evernote باعث میشد مخاطبان بهسادگی مزایای استفاده از اپلیکیشن Evernote را درک کرده و ببینند که چطور میتوانند سریعاً برای استفاده از این اپلیکیشن، ثبتنام کنند.
بهعلاوه، دکمههای CTA اصلی دقیقاً همرنگِ هدلاین و لوگوی این بیزینس هستند و بهسرعت نظر مخاطب را به خود جلب میکنند.

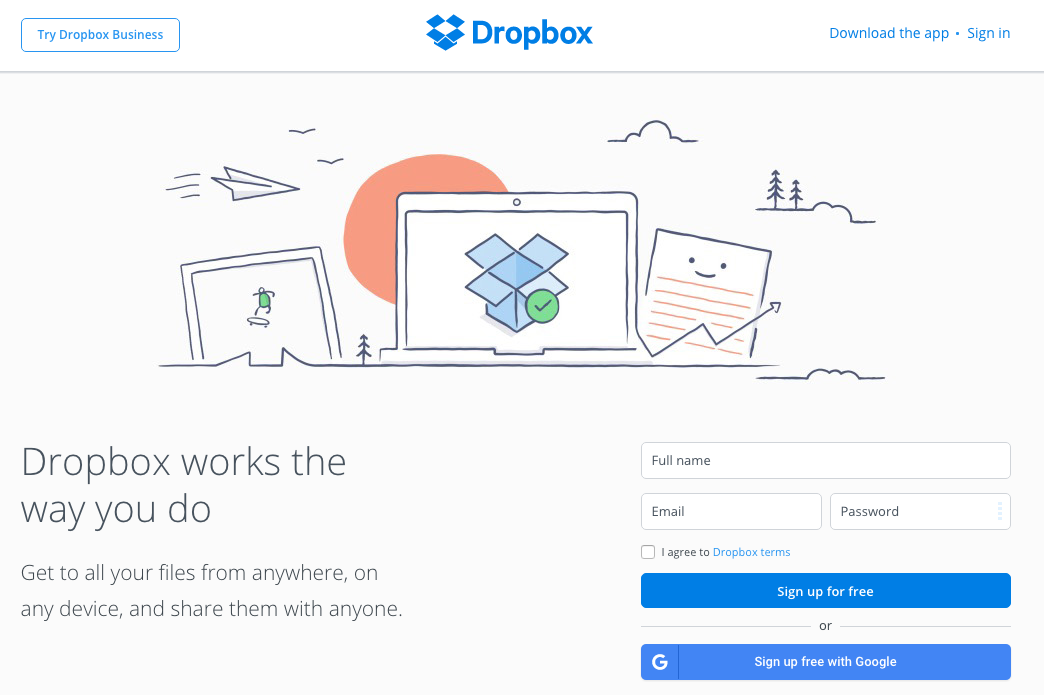
«رایگان ثبتنام کنید» (sign up for free): شرکت Dropbox همواره طرحهای ساده، مینیمال و حجم زیادی از فضای خالی را در طراحیهای خود بهکار برده است. علاوهبر این، المانهای گرافیکی هومپیجِ وبسایتشان هم همیشه ساده و ظریف بودهاند.
به لطف این طراحی ساده و مینیمال، دکمه CTA «رایگان ثبتنام کنید»با آن رنگِ آبی، کاملاً مجزا از سایر اجزای صفحه بهنظر میرسد. از طرفی هم لوگوی Dropbox و دکمه CTA همرنگ هستند، بنابراین کاربر بهسادگی متوجه میشود که میتواند در Dropbox بهصورت رایگان ثبتنام کند.

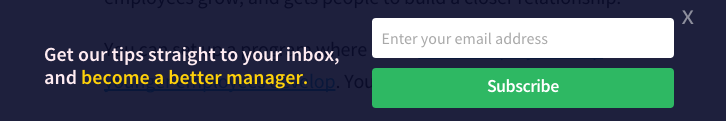
«عضویت» (Subscribe): زمانی که در وبسایت OfficeVibe اسکرول کنید، در پایین صفحه یک بنرِ در مقابل چشمانتان ظاهر میشود با فراخوان به اقدامی برای عضویت در بلاگ.
بهترین ویژگی این CTA چیست؟؟ خب، متن روی بنر به شما میگوید که با عضویت در بلاگ، نکاتی مفید در رابطه با تبدیل شدن به مدیری بهتر در اخیارتان قرار خواهد گرفت؛ یعنی به مخاطب چیزی آفر میشود که او از قبل به آن موضوع علاقهمند است.
از طرفی هم این CTA کاملاً ساده و بیتکلف است و هیچگونه اصراری ندارد که «همه چیزِ دیگر را رها کن و به سراغ آن دکمه برو»؛ حتماً شما هم موافق هستید که این نوع CTAها، تجربهای مطلوبتر برای کاربر خلق میکنند. بهعلاوه، هم اطلاعات بیشتری در اختیار بازدیدکنندگان قرار میدهند و هم به آنها این آزادی را میدهند که در صورت تمایل، به خواندن ادامه پست یا صفحه بپردازند.

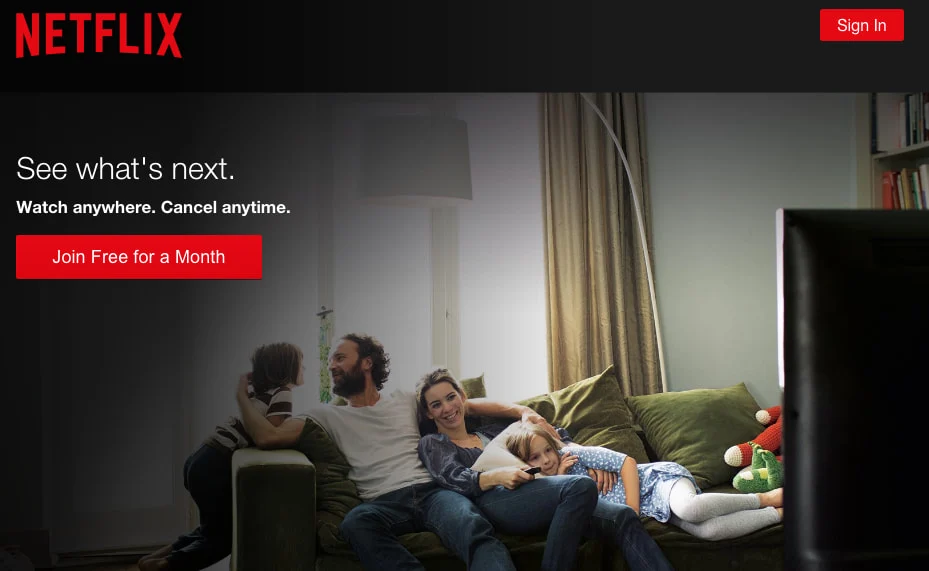
«عضویت رایگان یکماهه» (Join Free for a Month): میدانید یکی از بزرگترین ترسهای کاربران پیش از ثبتنام در یک سایت یا اپلیکیشن و پرداخت پول چیست؟ اینکه اگر پس از ثبتنام، از سرویس راضی نباشند؛ در این صورت باید دردسرِ کنسل کردنِ اشتراکشان را به جان بخرند!
نتفلیکس با گفتن اینکه «هر زمانی که میخواهید، اشتراکتان را کنسل کنید» (Cancel anytime)، دقیقاً بالای دکمه «عضویت رایگان یکماهه»، این ترس را در نطفه خفه میکند! همین اطمینان خاطر به مخاطبان قطعاً تعداد ثبتنامیهای این سایت را بسیار بیشتر از پیش کرده است.
بهعلاوه، همانطور که در تصویر میبینید، رنگِ CTAهای اولیه و ثانویه یا رنگ لوگوی Netflix یکی هستند.

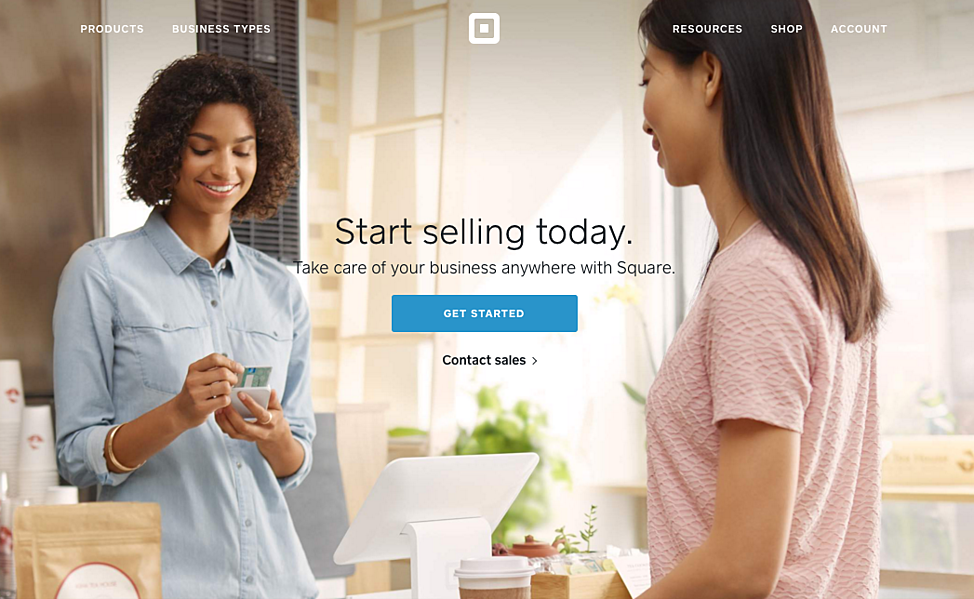
«شروع کنید» (Get Started): برای رسیدن به طرحی موثرتر برای CTAهایتان، باید پا را فراتر از توجه به خود دکمه بگذارید و به مسائل بیشتری فکر کنید؛ مثلاً دقت به المانهایی مانند رنگ پسزمینه، تصاویر اطراف و متنِ پیش یا پس از دکمه هم اهمیت بسیار زیادی دارند.
شرکت Square با ظرافتِ نظرِ تمام، به این المانها دقتِ کافی داشته؛ همانطور که در تصویر زیر میبینید، در پسزمینه فقط یک عکس، برای نشان دادنِ سادگی استفاده از محصولشان بهکار برده شدهاست. روی عکس هم دکمه فراخوان به اقدام منتظر کلیکِ شماست.
از طرفی، اگر خوب دقت کنید، میبینید که رنگِ کارتِ اعتباری در عکس مشابه رنگِ دکمه CTA است؛ همین به مخاطب کمک میکند که حدس بزند پس از کلیک، چه چیزی در انتظارش خواهد بود.

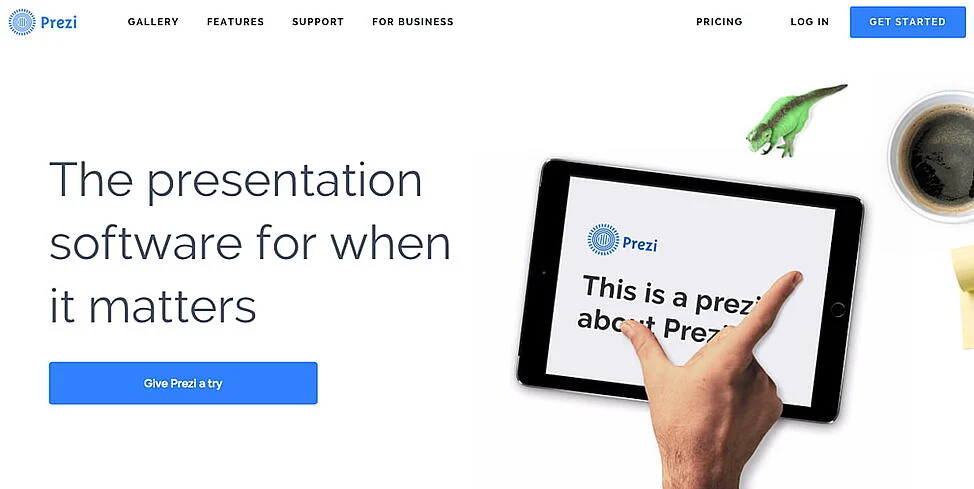
«Prezi را امتحان کنید» (Give Prezi a try): صاحبانِ بیزینسِ Prezi هم به طرحهای مینیمالتر علاقهمند هستند. تصویر زیر را خوب ببینید: تعداد و میزان استفاده از رنگهای غالب بسیار محدود است؛ دایناسورِ سبز، قهوه داخل فنجان، طرح سیاهوسفیدِ تبلت و آبی روشن لوگو و دکمه CTA عملاً تنها رنگهای بهکار رفته در این طراحی هستند.
با این حال، رنگ آبی لوگو و CTA بهشکلی کاملاً استراتژیک در صفحه بهکار برده شدهاست: یک بار روی لوگو، بار دیگر روی CTA اصلی «Prezi را امتحان کنید» و بارِ آخر روی CTA ثانویه «شروع کنید»؛ هر دو این CTAها کاربران را به صفحهای برای قیمتگذاری منتقل میکنند.

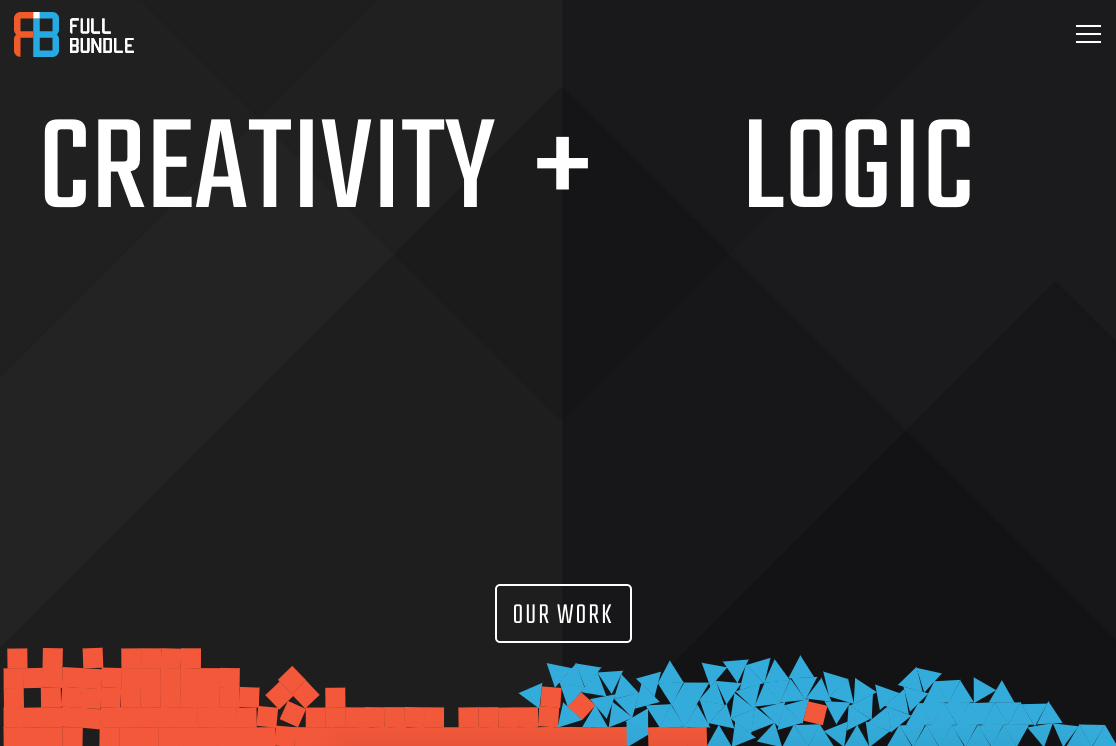
«کارهای ما» (Our Work): شرکتِ Full Bundle هم از فضایِ خالی در طراحی خود استفاده زیادی میکند؛ با چه هدفی؟؟ برای اینکه CTA اصلیشان در صفحه کاملاً به چشم بیاید؛ دکمه فراخوان به اقدامِ سفید در مقابلِ صفحه تیره پشتی کاملاً برجسته میشود.
از طرفی، با در نظر گرفتن اینکه کار اصلی این شرکت، برنامهریزی و خلقِ حضور آنلاین مشتریان است، انتخاب CTA بسیار هوشمندانهای داشتهاند، زیرا ضروری است که طرحها و کارهای خود را به مخاطبانشان نمایش دهند؛ اصلاً بیشتر مخاطبان دقیقاً برای همین به سایت Full Bundle میروند.

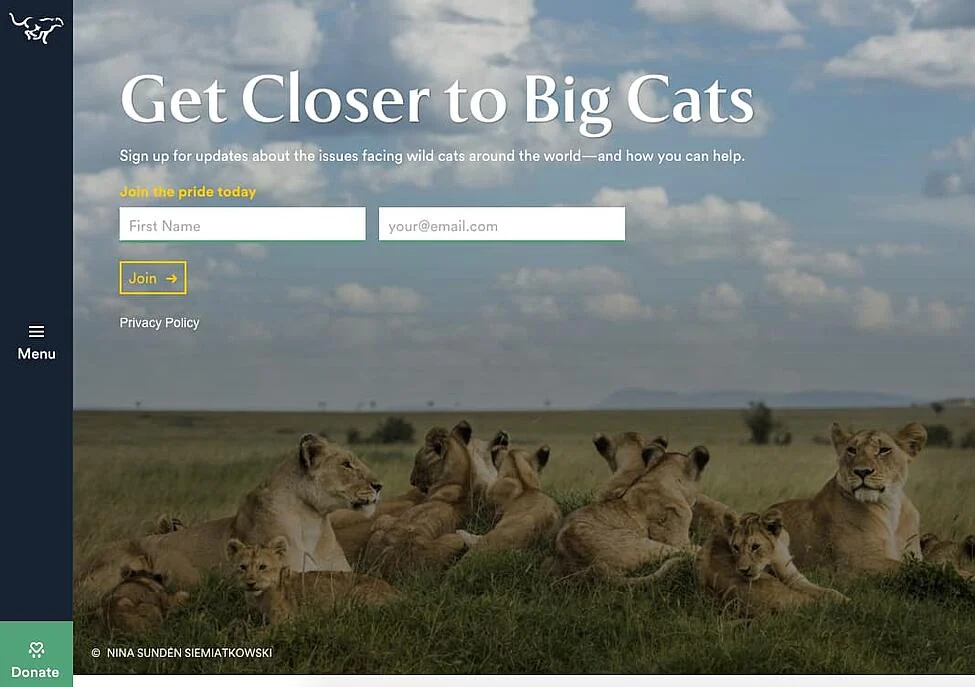
«عضو شوید» (Join): برند Panthera بهدنبال کاربرانی است که واقعاً به گربههای وحشی (گربهسانان) در سرتاسر دنیا اهمیت میدهند. برای هدفگیری این دسته از مخاطبان، از ادبیاتی جالب و مناسب برای صحبت با عاشقان گربهها استفاده کردهاند. خود صفحه هم بسیار ساده و بیتکلف است و فرمی با دو کادرِ کوتاه و یک دکمه فراخوان به اقدام در آن قرار دارند.

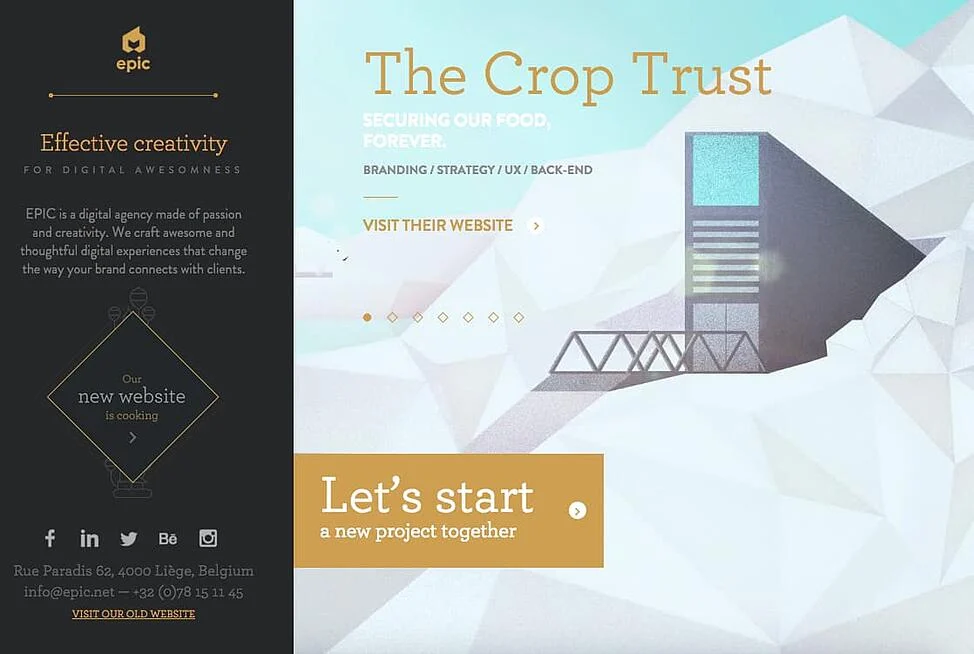
«بیایید با هم پروژهای جدید را آغاز کنیم» (Let’s start a new project together): طراحان آژانس Epic، از صفحه اصلی برای نمایش طرحهایشان استفاده میکنند. زمانی که وارد سایت آنها شوید، ویدئوهایی انیمیشنی به استقبال شما میآیند و تعدادی از پروژههای قبلی آنها برای مشتریانشان نمایش داده میشوند.
بخشهای مختلفی در سایت Epic وجود دارند که مخاطب ممکن است روی آنها کلیک کند، برای مثال لینک سایتهای مشتریان قبلی؛ اما CTA اصلی همچنان برجسته بهنظر میآید و با ویدئویی که در پسزمینه پخش میشود، کنتراست بسیار خوبی دارد.
از طرفی هم ادبیات بهکار رفته در این CTA کاملاً دوستانه است، بنابراین به کاربران این احساس را میدهد که میتوانند روی Epic بهعنوان همکاری خلاق حساب کنند و مطمئن باشند که Epic تیمی عالی برای کار کردن است.

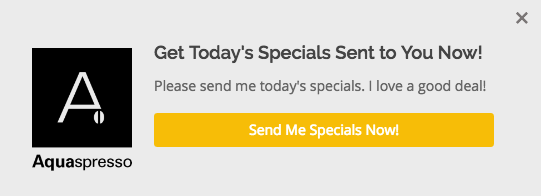
«محصولات ویژه روز را همین حالا برای من ایمیل کن» (Send Me Specials Now!): هدف اصلی هر CTAای هدایت کاربران شما به سوی اقدامی خاص است؛ بهترین CTAها این کار را طوری انجام میدهند که برای کاربران نیز سودمند باشد. طراحانِ شرکتِ تولیدِ قهوه Aquaspresso به بهترین نحوِ ممکن CTAهایشان را طراحی کردهاند.
در اینجا، اقدام موردنظر بیزینس این است که کاربران و بازدیدکنندگان سایت ببینند که این شرکت چه محصولاتی میفروشد و نهایتاً هم از آن خرید کنند.
Aquaspresso میتوانست این کار را به روشهای دیگری نیز انجام دهد؛ مثلاً میشد CTAشان اینگونه باشد: «محبوبترین محصولات را ببینید.»؛ اما CTAای که آنها استفاده کردند، پیشنهادی مفیدتر و ظریفتر برای خوانندگان بلاگ دارد: «نمایش محصولاتِ ویژه روز در ازایِ آدرس ایمیل بازدیدکنندگان.»
از طرف دیگر هم «محصولاتِ ویژه روز» صرفاً برای امروز بوده و مثالی فوقالعاده از تاکتیکی روانشناسی و القایِ حس کمیاب بودن محصولات است؛ بنابراین مخاطب با تصورِ اینکه موجودی محصول تمام خواهد شد، آن را ارزشمندتر خواهد دید. از طرفی هم برخی میترسند که محصولاتِ ویژه امروز، از محصولاتِ ویژه فردا بهتر باشند، بنابراین فرم را پر میکنند تا فرصت را از دست ندهند.

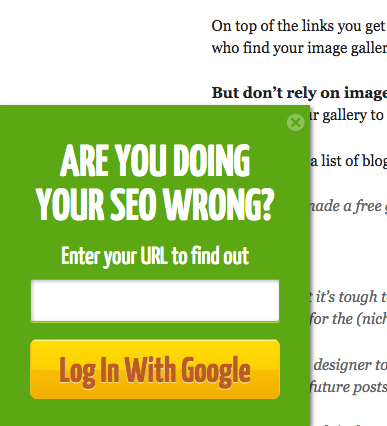
«اگر میخواهید از درست انجام شدنِ سئوی خود مطمئن شوید، URL سایت خود را وارد کنید» (Are you doing your SEO wrong? Enter you URL to find out): هیچکس دوست ندارد کار اشتباهی انجام دهد؛ بنابراین چنین CTAای کلیکهای فراوانی دریافت میکند. مخاطب برای اینکه مبادا کار اشتباهی انجام بدهد، لازم است صرفاً URL سایتش را وارد کند. بهنظر ساده میآید، مگر نه؟؟ اینطور سخن گفتن با مخاطب باعث جلب نظر وی و کلیک کردنش میشود.
علاوهبراین، استفاده از بنری در وسط بلاگ برای CTA، تاکتیکی عالی برای جلبِ توجه مخاطبان است، پیش از آن که از صفحه خارج شوند. در حالت سنتی، معمولاً وبسایتها CTA را در انتهای هر پست بلاگ قرار میدهند؛ اما تحقیقات نشان دادهاند که بیشترِ خوانندگان معمولاً فقط ۶۰ درصد هر پستِ بلاگ را میخوانند، نه بیشتر!

«نوشیدنی مخصوص به ذائقه خودتان را کشف کنید» (Discover a cocktail tailored to your taste): در اینجا CTAای مفرح و منحصر بهفرد میبینیم که مردم را تشویق به کلیک کردن میکند. فراموش نکنید که مردم عاشق چیزهای شخصیسازیشده هستند.
از طرفی، آیکن «پخش ویدئو» در گوشه دکمه CTA به بازدیدکنندگان سرنخ این را میدهد که قرار است ویدئویی را مشاهده کنند تا بدانند پس از کلیک بر روی دکمه، چه چیزی در انتظارشان است.

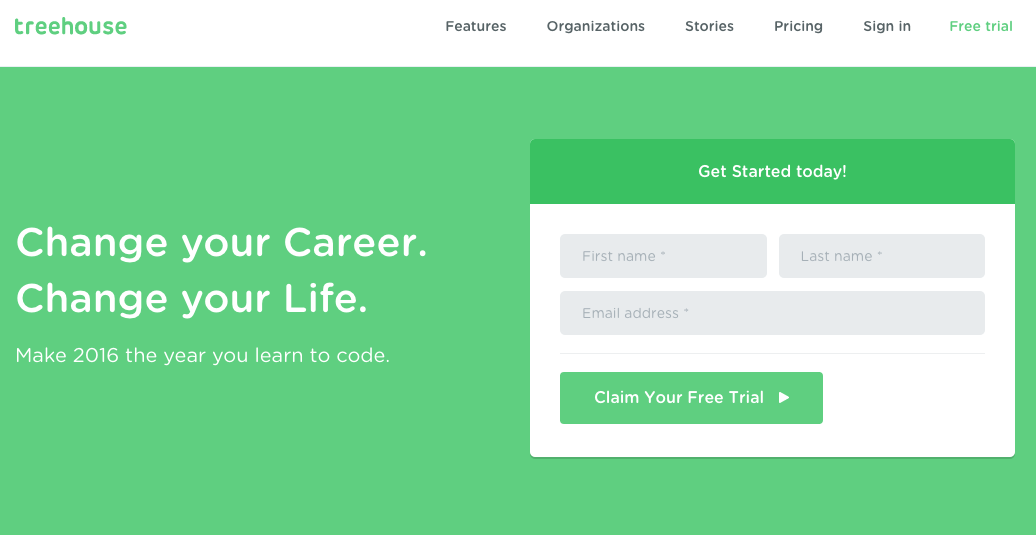
«تست رایگان خود را ثبت کنید» (Claim your free trial): شرکتهای بسیاری پیشنهادِ دوره تست رایگان را به مشتریانشان میدهند؛ اما CTA سایت Treehouse، بهجای اینکه بگوید «تست رایگان خود را آغاز کنید»، میگوید «تست رایگان خود را ثبت کنید.»
ممکن است در ابتدا تفاوت چندانی حس نکنید، اما خوب فکر کنید! کلمه «ثبت» هم شخصیتر بهنظر میرسد و هم اینکه این احساس را به خواننده میدهد که احتمالاً این دوره تست فقط تا مدتی در دسترس است و بعد از دسترس خارج خواهد شد؛ بنابراین، فرد احساس ضرورت و عجله بیشتری خواهد کرد تا فرصت را از دست ندهد.

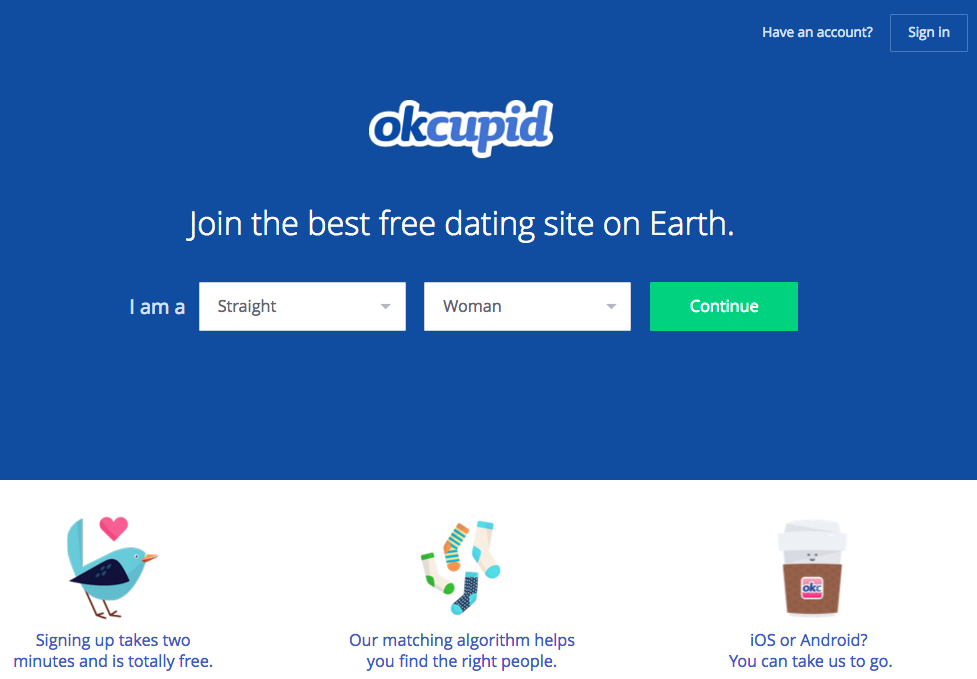
«ادامه دهید» (Continue): این فراخوان به اقدام در نگاه اول اصلاً چشمگیر یا تاثیرگذار بهنظر نمیرسد، اما اصل قدرت آن در جزئیات پنهان است!
CTA این سایت با رنگ سبز روشن در مقابل پسزمینه تیره بهخوبی به چشمِ مخاطب میآید و او را دعوت به «ادامه» میکند. سادگی این دکمه طوریست که به مخاطب امیدواری میدهد که پروسه ثبتنام هم دقیقاً همینقدر ساده و کوتاه خواهد بود. حسی که مخاطب از این طراحی میگیرد، بیشتر مانند بازی کردن است تا پر کردن فرمی خستهکننده!

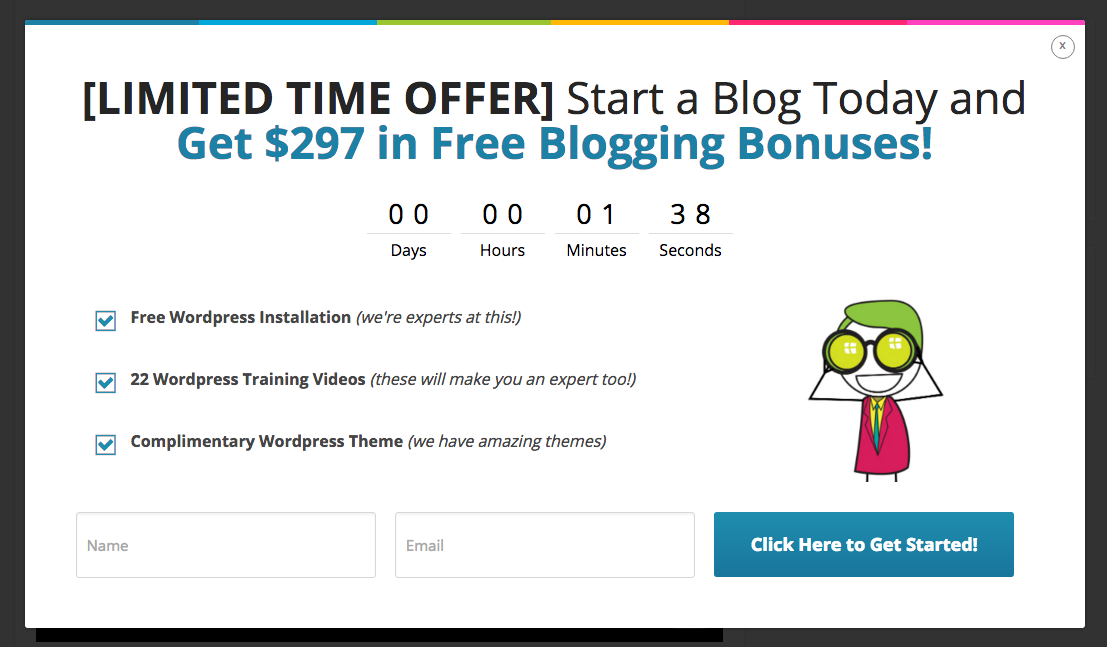
فراخوان به اقدام همراه با شمارش معکوس (Countdown clock): برای اینکه کسی را تشویق به انجام کاری کنید، هیچ چیز مانند تیکتاک معکوس ساعت موثر نیست!
پس از اینکه بازدیدکنندگان سایت Blogging.org مدتی کوتاه در هومپیج این سایت بودند، فراخوان به اقدامی پیش روی نگاهشان ظاهر میشود که آفری برای مدتی محدود در آن قرار گرفته و در کنار آن آفر، تایمری برای شمارش معکوس از دو دقیقه وجود دارد.
در این مثال هم از تکنیک FOMO و القای حس کمیابی محصول استفاده شده است؛ نتیجه؟؟ ارزشمندتر بهنظر رسیدن محصول برای مخاطب. با محدود کردن زمان هم مردم تمایل بیشتری به پر کردن فرم و دریافت آفر خواهند داشت.
شما هم مثل ما کنجکاو هستید که با پایانِ شمارش معکوس چه اتفاقی میافتد؟؟ خب ما امتحان کردیم و باید بگوییم هیچ اتفاقی نیفتاد! پاپآپِ مربوط به CTA همچنان روی صفحه میماند و شما همچنان به آفر دسترسی دارید!
داستان CTAها همچنان ادامه دارد …
تمام حقوق مادی و معنوی این وب سایت متعلق به آنالیتیپس است.
حرفی، سخنی، سوالی؟