آشنایی با Default و Custom Channel Grouping در گوگل آنالیتیکس و کاربردهای آن
یکی از بخشهای مهم در گوگل آنالیتیکس و همچنین د...
تجربه کاربری یا «UX» موضوع جذاب و مهمی است که هر کسب و کاری باید خیلی جدی به آن فکر کند! چون موفقیت تجارتش به این عامل بستگی دارد. طراحی تجربه کاربری یعنی پیدا کردن یک راهحل برای بهتر کردن تجربههای کاربران از سایت ما. در این مقاله با استفاده از گزارشهای کاربردی، ابزارهای مورد نیاز برای این کار را به شما معرفی میکنیم و در انتها در طول یک مصاحبه جالب و تخصصی با «سعید اسدنژاد» طراح مجموعه صبا ایده (آپارات و فیلیمو) به دنبال یک تعریف روشن از تجربه کاربری میگردیم. با آنالیتیپس همراه باشید.
برای اینکه بتوانیم از دادههای واقعی استفاده کنیم از اکانت دمو «Google Merchandise store» استفاده کردهایم. اگر میخواهید به این اکانت دسترسی پیدا کنید، قبل از خواندن ادامه متن، مقاله دسترسی به اکانت دمو گوگل آنالیتیکس را ببینید و با آن مراحل را انجام دهید.
طراحی تجربه کاربر (UX)، فرآیند ایجاد محصولاتی است که تجربههای معنادار و مرتبط با آن را برای کاربران فراهم میکند. این فرآیند تمام جنبههای یک محصول را شامل میشود؛ مانند نام تجاری، طراحی، کاربرد پذیری و عملکرد.
برای یک طراح تجربه کاربری یا «UX Designer» در قبل، در حین یا بعد از طراحی محصول سوالاتی به وجود میآید که باید با داده یا تستهای مختلف مورد بررسی قرار گیرند. گوگل آنالیتیکس میتواند پاسخ سوالهایی را که با «چه چیز» و «چگونه» شروع میشوند به ما نشان دهد. اما برای سوالهایی که به دنبال یافتن «چرایی» کار هستند باید از ابزارهای دیگری کمک بگیریم.
مثلا ما با گوگل آنالیتیکس میتوانیم متوجه شویم در کدام صفحههای سایت کاربرها ریزش داشتهاند، با چه بخشهایی از سایت هنوز آنطور که باید ارتباط نگرفتهاند و برایشان جذاب نیست، در کدام بخش از مراحل خرید، وبسایت را ترک کردهاند یا بیشتر با چه خطاهایی مواجه شدهاند. البته این تنها بخشی از مواردی است که میتوانیم با گوگل آنالیتیکس بررسی کنیم! اما اینکه دقیقا چرا کاربر در آن مرحله از خرید منصرف شده، چرا نرخ ریزش کاربر در پر کردن یک فرم زیاد بوده و مواردی که به چرایی کار دارد با گوگل آنالیتیکس قابل پاسخ دادن نیست! برای این بخش از ابزارهای دیگری استفاده خواهیم کرد.
مسیر دستیابی: Behavior -> Site Content -> All Pages
قبل از هر چیزی باید ببینیم کاربران به کدام صفحههای محصول بیشتر مراجعه میکنند. گزارش «All Pages» در آنالیتیکس نشان دهنده صفحههایی است که کاربران دیدهاند و به صورت پیشفرض از بیشترین بازدید به کمترین مرتب شدهاند. با یک نگاه به پربازدیدترین صفحهها متوجه خواهید شد که کاربران چه محتوایی را دوست دارند.

نکته بسیار مهم: فراموش نکنید که احتمالا صفحههایی در وبسایت شما وجود دارند که کاربرانتان مجبور به تماشای آنها هستند. مانند صفحه اصلی یا صفحه نتایج جستوجو یا یک لندینگ پیج برای کمپینی که ترافیک زیادی را روی آن فرستادهایم (یعنی بازدید به صورت طبیعی نبوده است.) پس در صورت بالا بودن تعداد «Page View» این صفحهها هیجان زده نشوید! روی صفحههایی تمرکز کنید که اطلاعاتی را در بردارند یا به کاربران اجازه انجام کاری را میدهند.
دو متریک در اینجا میتوانند برای ما مهم باشند:
Page View: هربار که صفحهای باز شود یک «Page Veiw» اتفاق میافتد. اگر یک سشن (session) 10 بار یک صفحه مشخص را باز کند، «Pageview» برابر با 10 خواهد بود.
unique pageView: در هر سشن برای یک صفحه مشخص حتی اگر 10 بار دیده شده باشد، فقط یک بار شمرده میشود. مثلا اگر یک صفحه پنج بار در سشن دیده شده باشد تعداد 5 عدد «pageView» و یک «unique pageview» برای او در نظر گرفته میشود.
حالا با مقایسه مقدار «pageview» و «uniquepageview» برای یک صفحه خاص، خواهید فهمید که کاربرها این صفحه را چندبار در یک سشن میبینند یا اینکه تنها به یک بار سر زدن به این صفحه بسنده میکنند. البته ناگفته نماند که به کمک «bounce rate» و «Average Time On page» میتوانید تخمینی از میزان علاقهمندی کاربران داشته باشید.
1- میانگین زمان روی یک صفحه (average time on page): نشان میدهد که بهطور میانگین کاربران شما چه مدت زمانی را روی یک صفحه خاص سپری کردهاند.
2- نرخ پرش (Bounce Rate): به شما میگوید که چه تعداد کاربر وارد سایت شما شدهاند. اما تنها یک صفحه را دیدهاند، هیچ رویدادی (Event) را فعال نکردهاند و سپس سایت شما را ترک کردهاند.
[irp posts=”1797″ name=”راهنمای کامل بانس ریت Bounce Rate”]
مثلا اگر کاربران، پستهای بلاگ شما را به طور کامل نمیخوانند – یعنی زمانی که روی آن سپری کردهاند بسیار اندک است – احتمالا با یکی از راهکارهای زیر میتوانید شرایط را بهبود ببخشید:
1- شاید پستهای شما طولانی است و کاربر را میترساند! آنها را به پستهای کوتاهتر تبدیل کنید.
2- پستهای خیلی طولانی میتوانند کتابهای الکترونیکی کاربردی شوند که کاربران را تشویق به استفاده کنند.
3- حتی شاید بتوانید یک پست طولانی را به یک یا چند ویدیوی کاربردی آموزشی تبدیل کنید که تماشایش برای کاربرها راحتتر باشد.
4- یا این امکان وجود دارد که مطلب شما به طور کامل جواب کاربر را میدهد و سپس از سایت خارج میشود. در واقع بالا بودن این متریک در این شرایط اتفاق خوبی است!
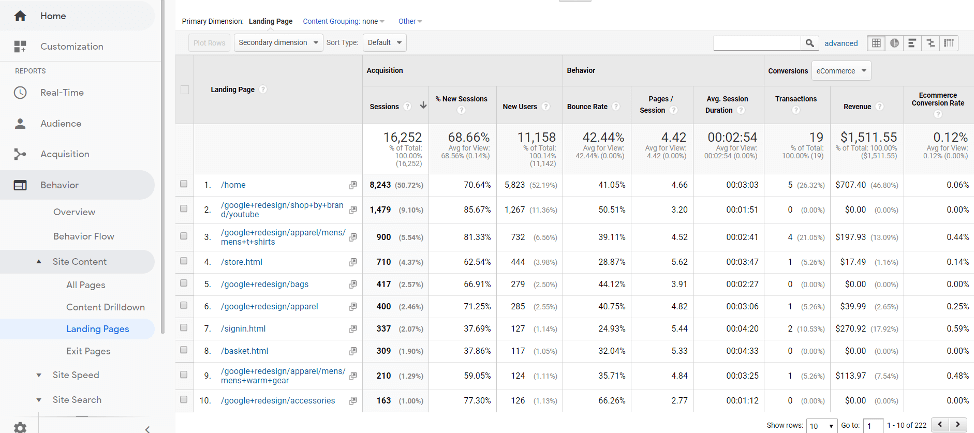
مسیر دستیابی: Behavior -> Site Content -> Landing Pages
به اولین صفحهای که کاربر وارد آن میشود «صفحه فرود» یا «لندینگ پیچ» میگویند. صفحههای فرود دقیقا جایی هستند که تجربه کاربری شروع میشود. پس نکته مهم این است که مطمئن شویم به خوبی عمل میکنند و کاربران را از وبسایت ما فراری نمیدهند. پس بیایید سری به این گزارش بزنیم و ببینیم کدام لندینگ پیجها نیاز به کار بیشتری دارند.

با دیدن این گزارش و مرتب کردن آن بر اساس هر کدام از پارامترها به خوبی متوجه خواهید شد که کدام صفحههای شما با بیشترین بازدید، بالاترین نرخ پرش را دارند یا کدام صفحههای فرود بهتر از همه کاربر را به هدف شما رساندهاند.
شاید در نظر گرفتن سه نکته زیر به هنگام گزارش گیری دید بهتری به شما بدهند:
1- صفحه اصلی سایت باید کمترین نرخ ریزش را نسبت به سایر صفحهها داشته باشد.
2- صفحه دستهبندیها باید کمترین نرخ ریزش ممکن را داشته باشند، چون این صفحهها دقیقا وظیفهشان هدایت کاربر به صفحههای دیگر است.
3- صفحه توضیحها، مشخصات کالا یا سایر صفحههایی که قرار است اطلاعاتی را به طور مستقیم به کاربر منتقل کنند معمولا بیشترین نرخ ریزش را دارند. چون معمولا کاربران در این صفحهها به آنچه که میخواستند رسیدند و از سایت خارج شدهاند یا شاید به این نتیجه رسیده باشند که محتوای مورد نظرشان در سایت شما موجود نیست که در این صورت نیز سایت شما را ترک خواهند کرد.
در نهایت، به عنوان یک بهبود دهنده تجربه کاربری، پس از لیست کردن صفحههای با نرخ پرش بالا، کارهای زیادی برای انجام دادن خواهید داشت. اینکه باید بیشتر روی کدام صفحهها تحقیق کنید، چرا بعضی صفحهها باعث فرار کاربر شدهاند و در نهایت چطور میتوانید این صفحهها را بهبود بدهید.
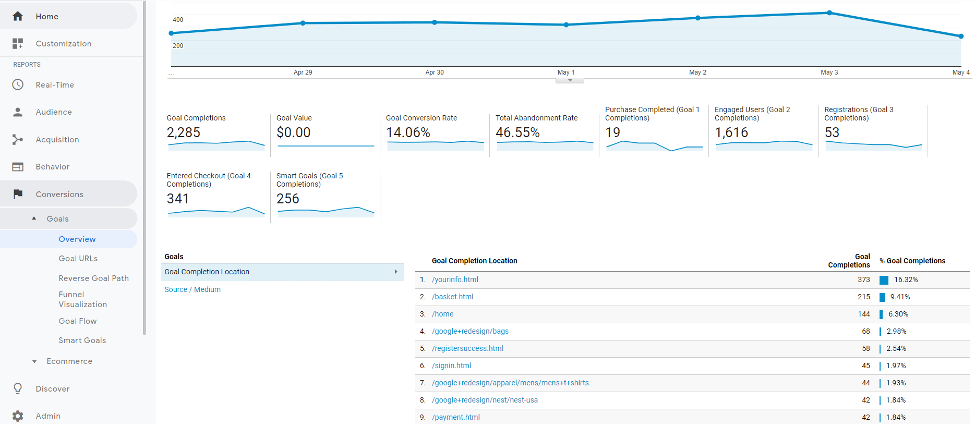
مسیر دستیابی: Conversions -> Goals -> Overview
پیدا کردن صفحههای مورد علاقه کاربران، تنها شروع کار است. برای ما هدف نهایی کسب و کار از اهمیت بسیار بیشتری برخوردار است. شما میتوانید در گوگل آنالیتیکس هدف محصول یا کسب و کارتان را تعریف کنید و این گزارش، فعالیتهای ارزشمندی که کاربرانتان از شروع تا رسیدن به آن هدف دنبال کردهاند را به شما نشان خواهد داد. مثلا خرید کاربر، ثبت نام در سایت، ارسال فرم تماس و دانلود بروشور محصولات میتوانند نمونههایی از اهداف مورد نظر شما باشند. بد نیست بدانید به درصدی از کاربران (سشنها) که هدفی از سایت شما را انجام میدهند نرخ تبدیل (Conversion Rate) میگویند.
مثلا 100 کاربر در طی 3 روز گذشته وارد وبسایت شما شدهاند و هدف شما ثبتنام آنها در سایت بوده است. از این 100 کاربر 30 کاربر در سایت ثبت نام میکنند. پس کانورژن ریت 30 درصدی خواهید داشت.
وقتی شما اهداف کسب و کارتان را در گوگل آنالیتیکس تعریف کنید، درمییابید که نرخ تبدیل در موبایل در مقایسه با سایر دستگاهها چقدر است. علاوه بر این، میتوانید نرخ تبدیل را به تفکیک موقعیت جغرافیایی کاربرانتان دنبال کنید یا متوجه شوید کدام منبع دسترسی به وبسایت شما بالاترین نرخ تبدیل را داشته است.

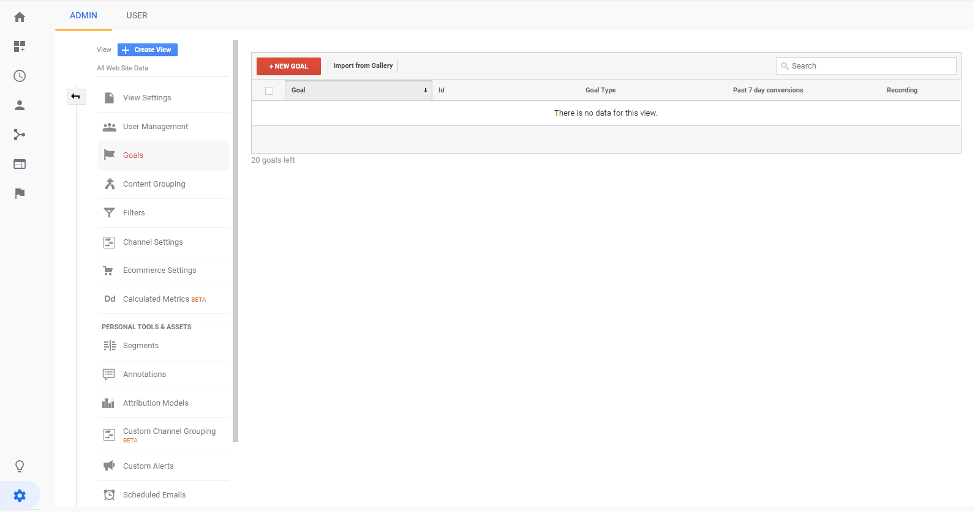
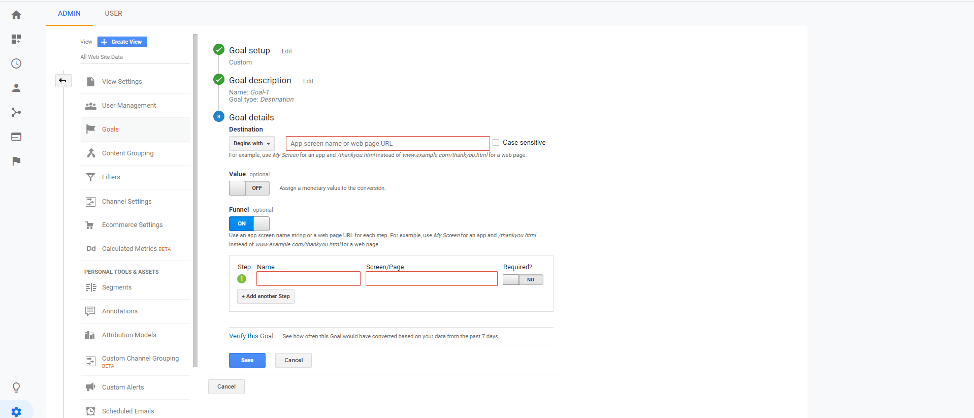
برای اضافه کردن اهداف محصولتان در گوگل آنالیتیکس از بخش تنظیمات «Admin» وارد شوید:

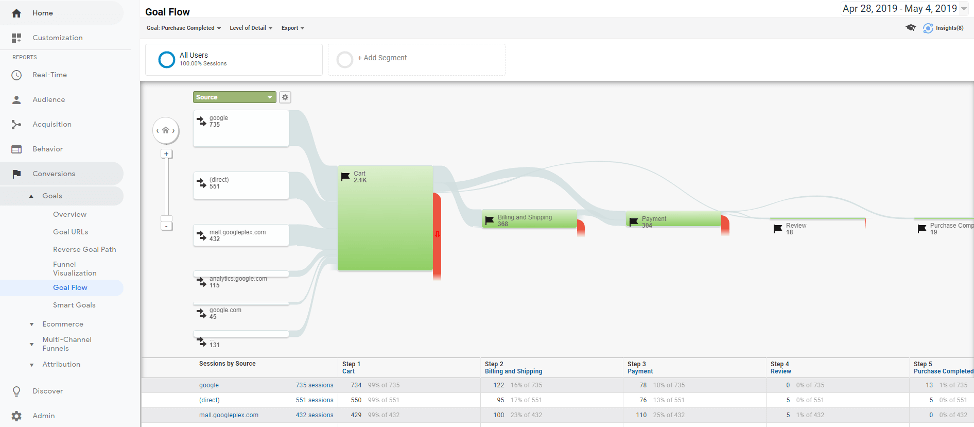
گزارش «Goal Flow» نیز با نمودار خیلی گویاتر به شما میگوید که کاربران برای انجام یک هدف، چه مسیرهایی را طی کردهاند و در کدام صفحهها ریزش داشتهاید. برای یادگیری بیشتر این مبحث آموزش تعریف Goal در گوگل آنالیتیکس را بخوانید.

مثلا در این گزارش، کاربرانی را داریم که وارد صفحه «Cart» شدهاند، اما ریزش داشتهاند و بقیه مراحل را طی نکردهاند. در چنین مواردی داشتن «Funnel» برای صفحه کارت به شما کمک میکند که مشکلات این صفحه را پیدا کرده و تجربه کاربری آن را بهبود بدهید.
مسیر دستیابی: Conversions -> Goals -> Funnel Visualization
فانل، گامهایی است که کاربر برای رسیدن به یک هدف تعریف شده در سایت شما طی میکند. مثلا فانل خرید، مجموعه مراحلی است که کاربر سپری کرده تا کل روند خرید را انجام بدهد. گوگل آنالیتیکس به شما اجازه میدهد که برای هر هدف، حداکثر 20 عدد «Funnel Step» تعریف کنید (20 مرحله). با دنبال کردن یک «funnel» در روند رسیدن به هدف، متوجه میشوید که کجا کاربران ریزش میکنند. بدون شک، یکی از بهترین روشها برای بهبود پروسه خرید، آنالیز این مراحل است و پی بردن به اینکه کجا بیشترین تعداد کاربران از خرید منصرف میشوند. با باز کردن گزارش «Funnel» به چنین نموداری خواهید رسید:

در این نمودار شما کاملا متوجه خواهید شد که برای هر «Goal» تعریف شده (قابل انتخاب از بالای گزارش) کاربران کدام مسیر را طی میکنند، در هر مرحله چه مقدار ریزش داریم و چه تعداد کاربر به گام بعدی میروند یا صفحه کارت که پیشتر به آن اشاره کرده بودیم، کاربران را به جای هدایت به صفحه بعدی «Funnel» به کجا هدایت کرده است یا چه تعداد از کاربران، این صفحه را به جای تکمیل خرید ترک کردهاند. برای تعریف «Funnel» هر «Goal» باید در بخش تنظیمات «Admin» هنگام تعریف هدف مورد نظرتان آن را اضافه کنید:

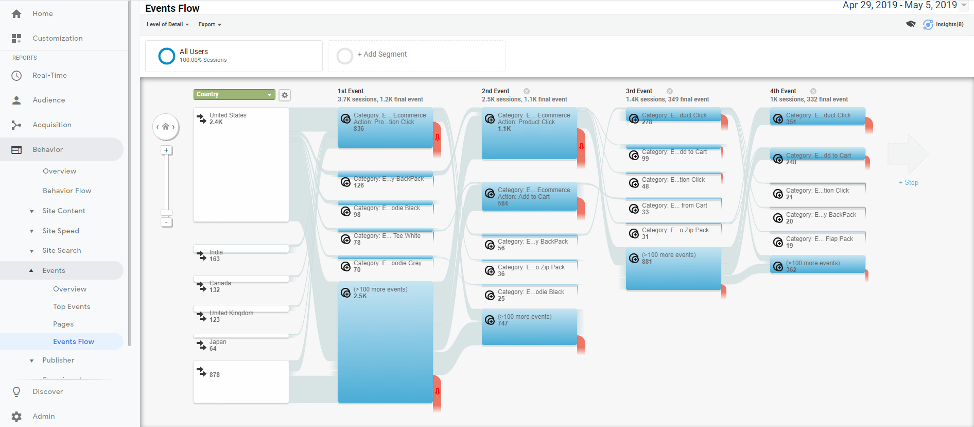
مسیر دستیابی: Behavior -> Behavior Flow
گزارش «Behavior Flow» توضیح میدهد که کاربران چه مسیری را بین صفحههای مختلف سایت شما طی کردهاند؛ در اصل نشان میدهد که افراد چطور از یک صفحه به صفحه دیگر حرکت کردهاند. ارزش این گزارش، زمانی روشن میشود که شما یک صفحه مشخص را انتخاب کرده و سپس صفحههای بعدی را بررسی کنید که کاربر به آن سر زده است. در اصل باید دنبال کاربرانی باشید که:
1- به صفحهای رفتهاند که انتظار نداشتهاید: این مشخص میکند که نویگیشن (navigation) سایت شما گمراه کننده است و کاربر نمیتواند چیزی که میخواهد را پیدا کند یا شاید شما نمیدانید کاربران سایتتان به دنبال چه چیزی هستند!
2- خارج شدن از سایت با تعداد آماری بالا: این موضوع عدم رضایت کاربرها را نشان میدهد، البته شاید هم نشان دهنده این باشد که کاربران چیزی که میخواستند را پیدا کردهاند و بعد از آن دلیلی برای ماندن در آن صفحه نداشتند.
3- جلو و عقب رفتن بین صفحههای مشخص: این موضوع هم نویگیشن گمراهکننده یا گیجکننده را نشان میدهد. یعنی کاربران روی لینکهایی کلیک کردهاند که آنها را به صفحههایی دور از انتظارشان هدایت کرده و حالا برمیگردند تا دوباره شانس خود را امتحان کنند.

مسیر دستیابی: Behavior -> Events -> Overview
یک طراح تجربه کاربری حرفهای، کوچکترین تعاملها (micro interactions) را در نظر میگیرد. اما میکرو اینترکشن به چه معنا است؟ در واقع این عبارت نشان دهنده کوچیکترین رویدادی است که در صفحهها اتفاق میافتد بدون اینکه صفحه تغییر کند، اما همچنان اثر بزرگی روی رفتار کاربر دارد. با دنبال کردن رویدادهایی که توسط کاربر انجام میشوند – مثلا زمانی که از کاربر میخواهید بین چند گزینه یکی را انتخاب کند، بروزرسانی یک سری تنظیمات توسط کاربر یا تعاملاتی مانند پرینت، ایمیل کردن یا دانلود کردن – میفهمید که کاربران با چه خطاهایی سر و کار دارند یا مشکلات عمده کاربرد پذیری محصول شما از کجا نشات میگیرد. همچنین اضافه کردن این رویدادها به گزارش آنالیتیکس میتواند روی بانس ریت تاثیر بگذارد و آن را کاهش دهد.
گاهی سایت ما تنها یک صفحه اصلی دارد که قرار است مطلب مهمی را به کاربر منتقل کند و پس از بازدید از این صفحه، کاربر نیازی به وبسایت ما نخواهد داشت. در اینجا با اضافه کردن ایونت روی تعاملات کاربر میتوانیم نرخ پرش یا بانس ریت درستتری داشته باشیم. در این رابطه مقاله همه چیز درباره متریک بانس ریت را بخوانید. اما چطور باید این رویدادها را تعریف کنیم؟ یکی از روشها، استفاده از اسکریپتهای گوگل است که باید آن را بهصورت کدهای جاوا اسکریپت، داخل کد وبسایتتان قرار دهید.
ga(‘send’, { ‘hitType’: ‘pageview’, ‘page’: ‘/trending’, ‘title’: ‘Trending items clicked’ });
اما با وجود گوگل تگ منیجر (Google Tag Manager) این روال به سادهترین حالت ممکن قابل پیادهسازی است و برای دنبال کردن رویدادها نیازی به کد نوشتن وجود ندارد. تمام رویدادهایی که در تگ منیجر ایجاد میشوند به اکانت آنالیتیکس شما متصل شده و وارد گزارشهای آن میگردند که در زیر، نمونه آن قابل مشاهده است:

مطلب ایونت ترکینگ در گوگل تگ منیجر را برای یادگیری این موضوع با دقت بخوانید.
مسیر دستیابی: Behavior -> Site Search -> Overview
اگر در وبسایت خود امکان جستجو دارید و تعداد کاربران مناسبی از آن استفاده میکنند به شما تبریک میگویم. شاید بپرسید: «چرا؟!» چون گوگل آنالیتیکس گزارشی دارد که با استفاده از آن میتوانید کاربران بیشتری را راضی نگه دارید.
با فعال کردن گزارش «Site Search» میتوانید اطلاعات با ارزشی از عبارتهای جستوجو شده توسط کاربرانتان داشته باشید. این گزارش به شما ایدههای خوبی برای تولید محتوا خواهد داد. چون در نظر گرفتن اینکه چه عبارتهایی توسط کاربرانتان جستوجو شدهاند اما در سایت شما نتیجهای برای آن وجود نداشته است به شما کمک میکند تا محتواهای کاربردیتری تولید کنید. اگر کاربران با انجام سرچ روی سایت شما در نرخ بالاتری به اهداف میرسند پس باید روی امکانات جستوجوی سایت خود شامل سرعتِ یافتنِ نتیجهها، تجربه کاربری بهتر و طراحی بهتر کار کنید.

در رابطه با این امکان جذاب ما دو مطلب بسیار کامل نوشتهایم:
1- فعال سازی گزارش Site Search
2- نحوه استفاده و آنالیز گزارش Site Search
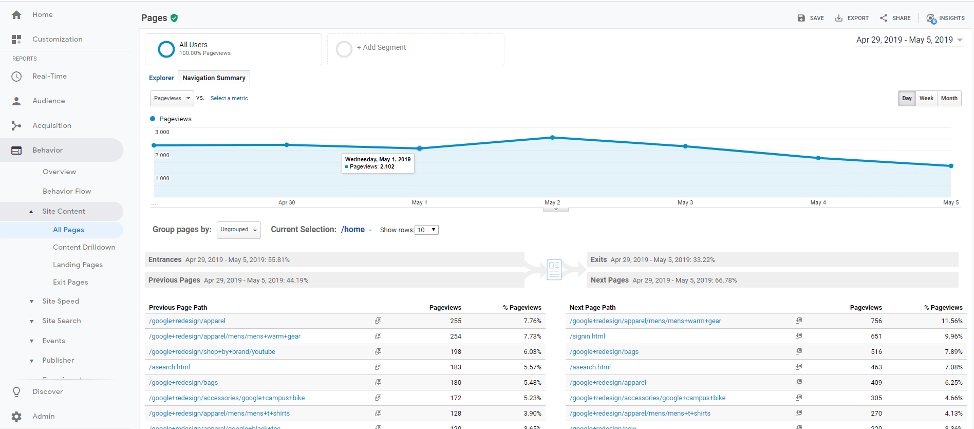
مسیر دستیابی: Behavior -> Site Content -> All Pages -> Navigation Summary
شاید برای شما هم این سوال به وجود آمده باشد که کاربران چطور به یک صفحه خاص رسیدهاند؟ اینجا دقیقا همان جایی است که «Navigation Summary» وارد میشود! محل این گزارش، تقریبا داخل آنالیتیکس مخفی شده است. به کمک این گزارش میتوانید صفحههایی که کاربر، قبل و بعد از صفحه مورد نظر شما بررسی کرده را ببینید که این ماجرا به شما کمک میکند مسیریابیهای سایت خودتان را بهینه کنید. برای دریافت گزارش «Navigation Summary» به این بخش از پنل آنالیتیکس سر بزنید:

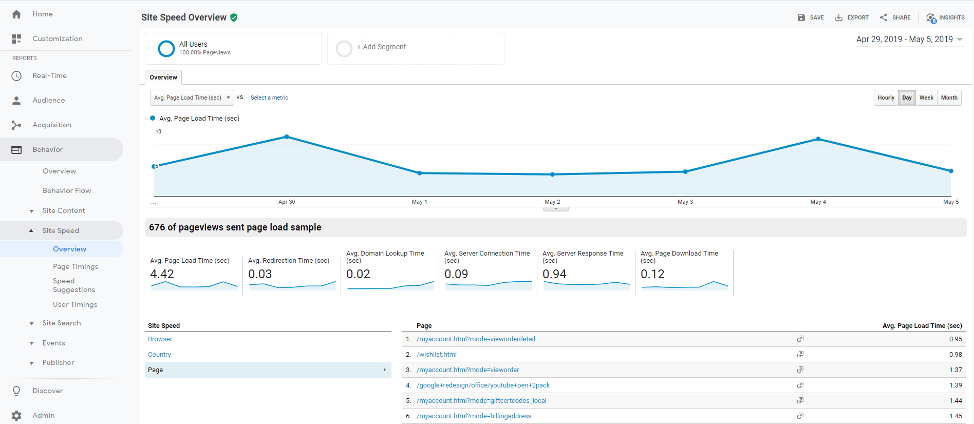
مسیر دستیابی: Behavior -> Site Content -> Site Speed -> Overview
اگر پیش از این در راستای بهبود دادن سرعت لود شدن سایتتان تلاشی کرده باشید حتما با ابزارهایی مانند «gtmetrix» آشنایی دارید. اما ضعفی که این ابزار دارد این است که تنها میتواند با سرعت سرورهایی که از پیش برایش تعیین شده سایت شما را بررسی کند. این دقیقا همان جایی است که گوگل آنالیتیکس را به ابزاری برتر تبدیل میکند.
گزارش سرعت سایت آنالیتیکس به شما این امکان را میدهد که به ازای هر کاربر و هر دستگاهی که کاربران استفاده میکنند سرعت سایت خودتان را محک بزنید. در این مثال، من با تعریف «Device Category» به عنوان «Secondary dimension» متوجه میشوم که سرعت سایت برای یک صفحه مشخص در دو دستگاه متفاوت چطور بوده است.

نکته: این گزارش، میانگینی از درصد کمی از کاربران را پردازش میکند و 100% دقیق نیست. اما با مشاهده و انجام پیشنهادهایی که به شما میدهد کمکتان میکند که تا جای ممکن، سرعت لود وبسایت خود را کاهش دهید. در نظر داشته باشید که این گزارش برای سایتهایی که ترافیک بالایی ندارند کار نمیکند.
شاید بخشبندی مهمترین جایی است که باید به صورت مستمر با آن کار کنید. در حالت عادی گزارشهای گوگل آنالیتیکس از جمله 9 گزارشی که در بالا معرفی شدند، دادههای تمام کاربرانی که تاکنون داشتهایم را نشان میدهند. اما اگر بخواهیم فقط کاربرانی که از گوگل آمدهاند، از موبایل استفاده میکنند و مدل موبایل آنها اپل است را در نظر بگیریم چطور؟ سگمنت کردن دادهها به ما این قدرت را میدهد که روی بخشی از دادهها تمرکز کنیم. مثلا فکر کنید میخواهیم ببینیم همان فانل و روند خرید برای کاربران موبایل با دسکتاپ چه تفاوتی دارد! در این حالت من خیلی ساده میتوانم سگمنت موبایل را انتخاب کرده و به سادگی مقایسه کنم؛ اگر تفاوت معنی داری داشت، احتمالا مشکلی وجود دارد که باید حل شود!
معمولا در تجربه کاربری تنها به هنگام یافتن یک مشکل از سگمنتها استفاده میکنیم – مثلا اینکه یکی از Funnelها نرخ ریزش بالایی داشته است – حالا میخواهیم به دنبال این باشیم که چه سگمنتی از کاربران باعث بالا رفتن این نرخ ریزش شده است؟ آیا این مشکل روی همه کاربران وجود دارد یا فقط کاربرانی با دستگاه خاص، موقعیت جغرافیایی خاص یا مرورگری خاص، تحت تاثیر آن قرار دارند؟ حالا به عنوان یک طراح تجربه کاربری با پیدا کردن سگمنت مناسب میتوانید با آن مبارزه کنید.

سگمنتها بخش بسیار مهمی در گوگل آنالیتیکس هستند. مطلب آموزش سگمنت در گوگل آنالیتیکس را حتما مطالعه کنید.
مسیر دستیابی: Audience -> Active Users

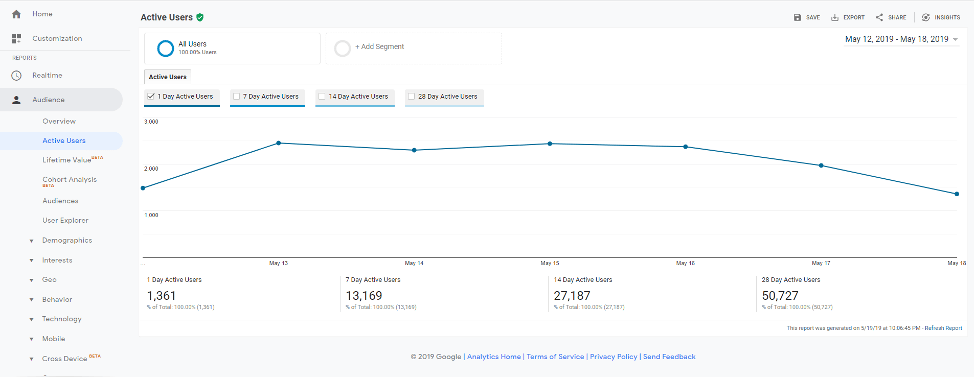
خروجی این گزارش، آماری از کاربران فعال سایت شما خواهد بود. به طور پیش فرض این گزارش بر اساس تعداد کاربران واحدی است که در بازه زمانی مشخص، حداقل یک سشن در وبسایت شما داشتهاند. این بازه زمانی میتواند یک روز، یک هفته، یک ماه یا هر تعداد روزی باشد که شما تعیین میکنید. به این نمونهها توجه کنید:
کاربر فعال روزانه (Daily Active Users) = تعداد کاربران واحدی که در طول یک روز حداقل یک بار به وبسایت شما سر زدهاند (یک سشن داشتهاند.)
کاربر فعال ماهانه (Monthly Active Users) = تعداد کاربران واحدی که در طول یک ماه حداقل یک بار به وبسایت شما سر زدهاند (یک سشن داشتهاند.)
تا اینجای کار این گزارش برای مقایسه تعداد کاربران فعال شما در دو بازه زمانی کاربرد دارد. مثلا شما یک کمپین راه اندازی کردهاید و حالا با مقایسه «1 Day Active Users» و «7 Day Active Users» میتوانید تفاوت تعداد کاربران فعال هفته گذشته خود را در مقایسه با آخرین روز قبل از شروع کمپین بسنجید. اما شما این خروجی گزارش را در بخشهای دیگر هم میتوانستید بدست بیاورید. پس ما به کمی تغییرات نیاز داریم تا خروجیهای جذابتری بهدست آوریم.
باید چند گام جلو برویم:
1- تعریفمان از کاربر فعال را درست کنیم! در یک کسب و کار، کاربر فعال کسی نیست که به سایت شما سر زده باشد. کاربر فعال ممکن است فردی باشد که خرید کرده، لاگین کرده یا نظری داده باشد. پس با تغییر تعریفمان از کاربر فعال به این دو تعریف میرسیم:
– کاربر فعال روزانه (Daily Active Users) = تعداد کاربران واحدی که در طول یک روز حداقل یک بار به عنوان یک کاربر فعال شمرده شدهاند.
– کاربر فعال ماهانه (Monthly Active Users) = تعداد کاربران واحدی که در طول یک ماه حداقل یک بار به عنوان یک کاربر فعال شمرده شدهاند.
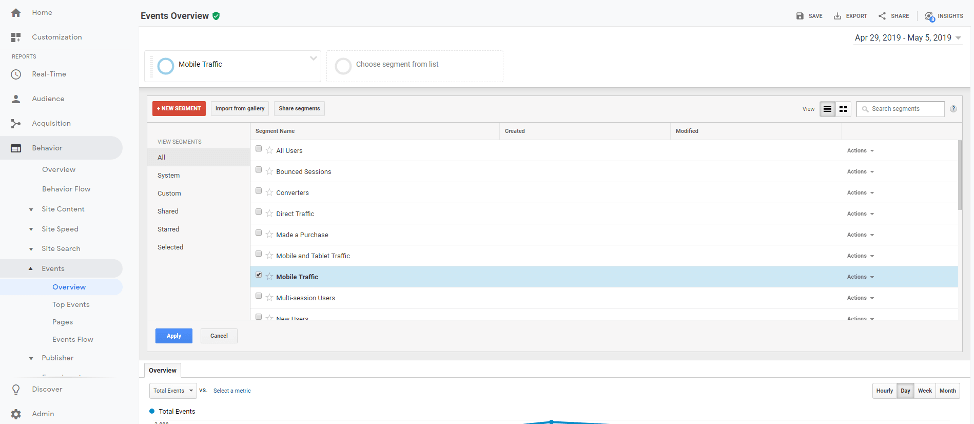
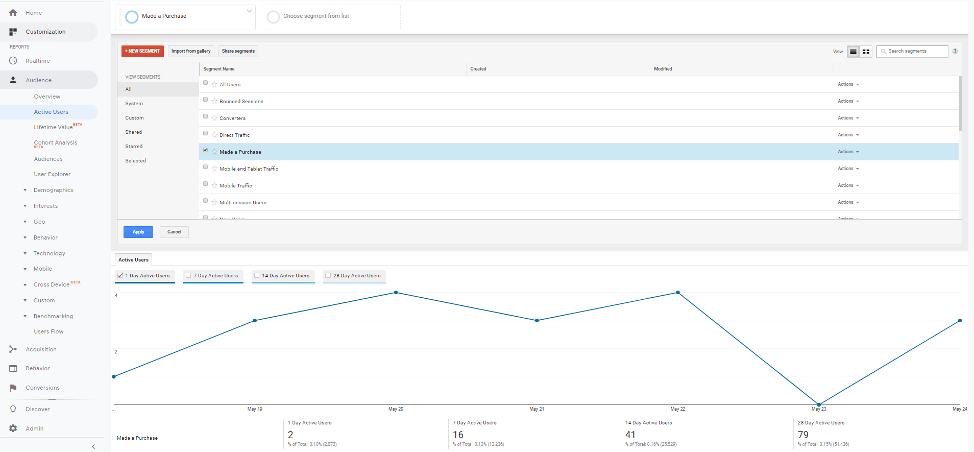
2- چطور این کاربر فعال را در وبسایت خود مشخص کنیم؟ دقیقا در بخش قبلی یاد گرفتیم که سگمنت کردن کاربرها در یک گزارش به چه صورت است. پس با استفاده از این تکنیک میتوانیم خیلی دقیق متوجه شویم که بازدید کنندگانی که آنها را برای کسب و کارمان فعال میشماریم چه تعداد هستند:

بعد از تغییر تعریفمان از کاربر فعال، حالا میتوانیم به صورت درست از «MAU» و «DAU» استفاده کنیم. در نظر داشته باشید که این دو پارامتر به تنهایی فایدهای برایمان ندارند! پس باید با متریکی به نام «نرخ چسبندگی (Retention Rate)» آشنا شویم.

اما این متریک دقیقا کجا به کار میآید؟ هرچقدر این مقدار بالاتر باشد، نشان بهتری است. یعنی کسب و کار شما از نظر تعداد کاربران فعال رو به رشد است. اما این مقدار چقدر باید باشد؟ در واقع این موضوع کاملا به کسب و کار شما بستگی دارد.
این پارامتر اولین بار توسط تیم فیسبوک معرفی شد. آنها در یک گزارش نشان دادند که همیشه مقدار نرخ چسبندگی بالاتر از 50 درصد داشتهاند! به طور کلی اگر این مقدار بالاتر از 20 درصد باشد یعنی کسب و کار موفق و رو به پیشرفتی دارید و مقدار بالای 50 درصد نشان از یک کسب و کار در سطح جهانی است.
اما چند نکته را فراموش نکنیم:
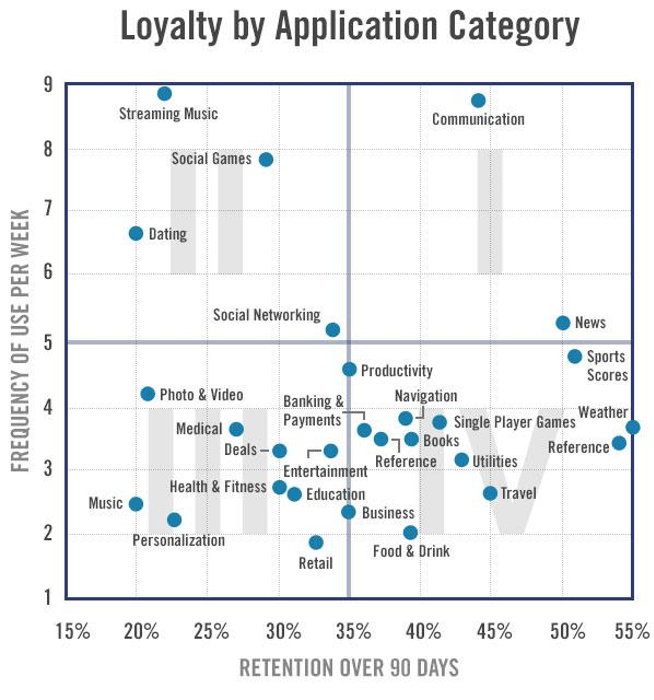
1- همه محصولات موفق، کاربری روزانه ندارند، در برخی بیزینسها شاید کاربر دیر به دیر به محصول سر بزند، اما در هربار استفاده، ارزش بالایی را ایجاد کند. در چنین مواقعی «DAU/MAU» متریک کاربردی نیست. مثلا اپلیکیشنی مانند «AirBnb» (یک اپلیکیشن برای رزرو بلیط سفر و اقامتی) کاربرانی دارد که شاید چند ماه یکبار از آن استفاده کنند، اما این موضوع چیزی از ارزش محصول کم نمیکند! در نمودار زیر نسبت تعداد مرتبههای استفاده در اپلیکیشنهای مختلف نسبت به بازگشت آنها در 90 روز را میبینید.

2- حالا که نرخ چسبندگی محصول خود را بهدست آوردید میتوانید برای بهبود آن راهحلهای متفاوتی انتخاب کنید. مثلا ارسال یک نوتیفیکیشن به کاربران یا اعلام آپدیتهای جدید میتواند بسیار کاربردی باشد.
همانطور که در ابتدای این مقاله قولش را داده بودم مصاحبهای با «سعید اسدنژاد» انجام دادم تا بدانم از گوگل آنالیتیکس چطور و در چه مواردی استفاده میکند. سعید اسدنژاد حدود ۵ سال است که در زمینه تجربه کاربری فعالیت دارد و در حال حاضر به عنوان طراح محصول با مجموعه صباایده (آپارات و فیلیمو) همکاری میکند. طبق گفته سعید، قطعا بخش مهمی از کار یک طراح، سنجش دادههای کمیتی و تصمیمگیری بر اساس آنها است. آنالیتیکس ابزاری است که این امکان را به طور رایگان در اختیار شما میگذارد و تاثیر بسزایی در تصمیمگیریهای یک طراح دارد. در ادامه این مصاحبه را با هم میخوانیم.
– قبل از گوگل آنالیتیکس از ابزاری استفاده میکردی؟
تا قبل از آنالیتیکس یک سری ابزار بسیار سادهتر وجود داشت که فقط یک دید کلی از فراوانی کاربران و یک سری آمار مربوط به خصوصیات افراد را در اختیار ما میگذاشت.
– مهمترین گزارشهایی که از آنالیتیکس میگیری کدام است و دقیقا چه استفادهای از این گزارشها میکنی؟
مهمترین گزارشهایی که از آنالیتیکس گرفته میشود قطعا بنا به نوع کار آدم متفاوت است. مثلا «a/b» تستها به کمک آنالیتیکس برای یک طراح تجربه کاربری بسیار پراستفاده هستند، اما ممکن است برای شخصی با تمرکز مارکتینگ گزارشهای کمپینها، بررسی ورودیهای ترافیک و نرخ تبدیل در اولویت باشد.
– معولا چه زمانی به سراغ آنالیتیکس میروی؟ موقع طراحی یک فیچر جدید یا بعد از اینکه طراحی و لانچ شده برای تست عملکردش؟
استفاده از آنالیتیکس هم قبل از طراحی یک فیچر مورد استفاده قرار میگیرد هم بعد از لانچ طراحی و به منظور تست عملکرد یا فرضیههای دوم و سومی که در موقع طراحی داشتید و ارزش تست دارند. در مورد خودم استفاده از دادههای کمیتی بعد از لانچ طراحی جدید بیشتر مورد استفاده قرار میگیرد. قبل از طراحی یک فیچر بیشتر دادههای کیفی مورد نظر هستند، مثلا بررسی درخواستهای کاربران، نظرسنجیها و کمی هم تجربه و شناخت کلی شما از محصولتان به شما کمک میکند تا قابلیت جدیدی را به محصول اضافه کنید.
– در کنار آنالیتیکس از چه ابزارهای دیگری برای آنالیز دیتای یوایکس استفاده میکنی؟
در کنار آنالیتیکس، ابزارهایی مثل «هیت مپ»، «Session Recording» ،«Survey» به شما قابلیتهایی میدهند که معمولا در آنالیتیکس و در اعداد و دیتاهای کمیتی قابل دیدن نیستند. این ابزارها یک لایه بسیار نزدیکتر به کاربر برای بررسی و مشاهده رفتار آنها به شمار میروند. مثلا ممکن است در آنالیتیکس مشاهده کنید که در روند ثبت سفارش شما و در مرحله سبد خرید یا چک اوت حجم بالایی از کاربران ریزش دارند. در چنین موقعیتی میشود با ضبط رفتار کاربران در این قسمت و مشاهده آنها به مواردی پی برد که از دید شما پنهان بودهاند. سپس با اصلاح آن میتوانید دوباره به آنالیتیکس مراجعه کرده و تغییرات را مانیتور کنید. همچنین در برخی از محصولات با توجه به نوع آنها ممکن است در کنار ابزاری مثل آنالیتیکس به آمارهای دیتابیسی هم رجوع شود. ابزارهایی مثل «Power BI» دادههایی مفید از کسب و کارتان را به شما ارائه میدهند.
محصول و هدفتان را درک کنید
شاید کاملا به یک ابزار تسلط داشته باشید اما ندانید زمانی که تصاویر وبسایت شما کمی بزرگتر میشوند یا نوع نمایش محتوا را تعییر میدهید، دقیقا روی کدام پارامترها اثر میگذارند و سنجش کدام دادهها برای این نوع تغییر درست یا اشتباه است. به یاد داشته باشید مهمتر از ابزار، این درک شما از محصول و تغییرات است که نتیجههای منحصر به فردی ایجاد میکند.
تمام حقوق مادی و معنوی این وب سایت متعلق به آنالیتیپس است.
سلام وقت بخیر
ممنون از مطالبت خوبتون
خیلی کامل بود با این تکنیک ها بررسی کردم و احتمال خیلی زیاد میدم صفحاتی که برای من روی وب سایتم مهم هستند جذابیت و تجربه کاربری خوبی ندارن اگر سایتی هست که بشناسین تا از نکاتش استفاده کنم ممنون میشم معرفی کنین.
عااالی 😍
خوشحالیم که این مطلب براتون مفید بوده 😊🌺