آشنایی با Default و Custom Channel Grouping در گوگل آنالیتیکس و کاربردهای آن
یکی از بخشهای مهم در گوگل آنالیتیکس و همچنین د...
گوگل آنالیتیکس ابزاری جامع برای جمعآوری و آنالیز آمار وبسایت است. اگر در فضای دیجیتال مارکتینگ کار میکنید و یا صاحب یک کسب و کار هستید، باید کار با این ابزار را یاد بگیرید و با گزارشها، نحوه استفاده از دادهها و نمودارهای آن به خوبی آشنا شوید. پس قبل از هر کاری، باید اکانت آنالیتیکس بسازید و آن را در سایت خود نصب کنید. برای نصب آنالیتیکس در سایت روشهای مختلفی وجود دارد که ما در این مقاله روشهای نصب آنالیتیکس را به صورت متنی و ویدیویی توضیح میدهیم. پس تا انتهای مقاله با ما همراه باشید.
در این مقاله، قرار است مطالب زیر را به طور کامل یاد بگیرید:
پس با ما همراه باشید و قدم به قدم با آموزش گوگل آنالیتیکس پیش بیایید.
برای فعالسازی ابزار گوگل آنالیتیکس بر روی وب سایت، داشتن 2 پیشنیاز الزامیست:
1. شما به یک اکانت جیمیل نیاز دارید. این اکانت، مالک اکانت گوگل آنالیتیکس خواهد بود و دسترسی کامل به حذف یا تغییر را در آن خواهد داشت، پس مطمئن شوید که فقط خودتان به آن دسترسی دارید.
2. به دلیل تحریم گوگل آنالیتیکس نمیتوانید با آیپی ایران از آن استفاده کنید، پس به یک فیلتر شکن هم نیاز دارید. البته میتوانید از سایت شکن هم استفاده کنید.
برای ساخت اکانت گوگل آنالیتیکس، مراحل زیر را انجام دهید:
1. اگر اکانت جیمیل ندارید حتما در ابتدا به سایت جیمیل مراجعه کرده و یک اکانت بسازید.

2. وارد سایت گوگل آنالیتیکس شوید و روی گزینه «Start measuring» کلیک کنید.

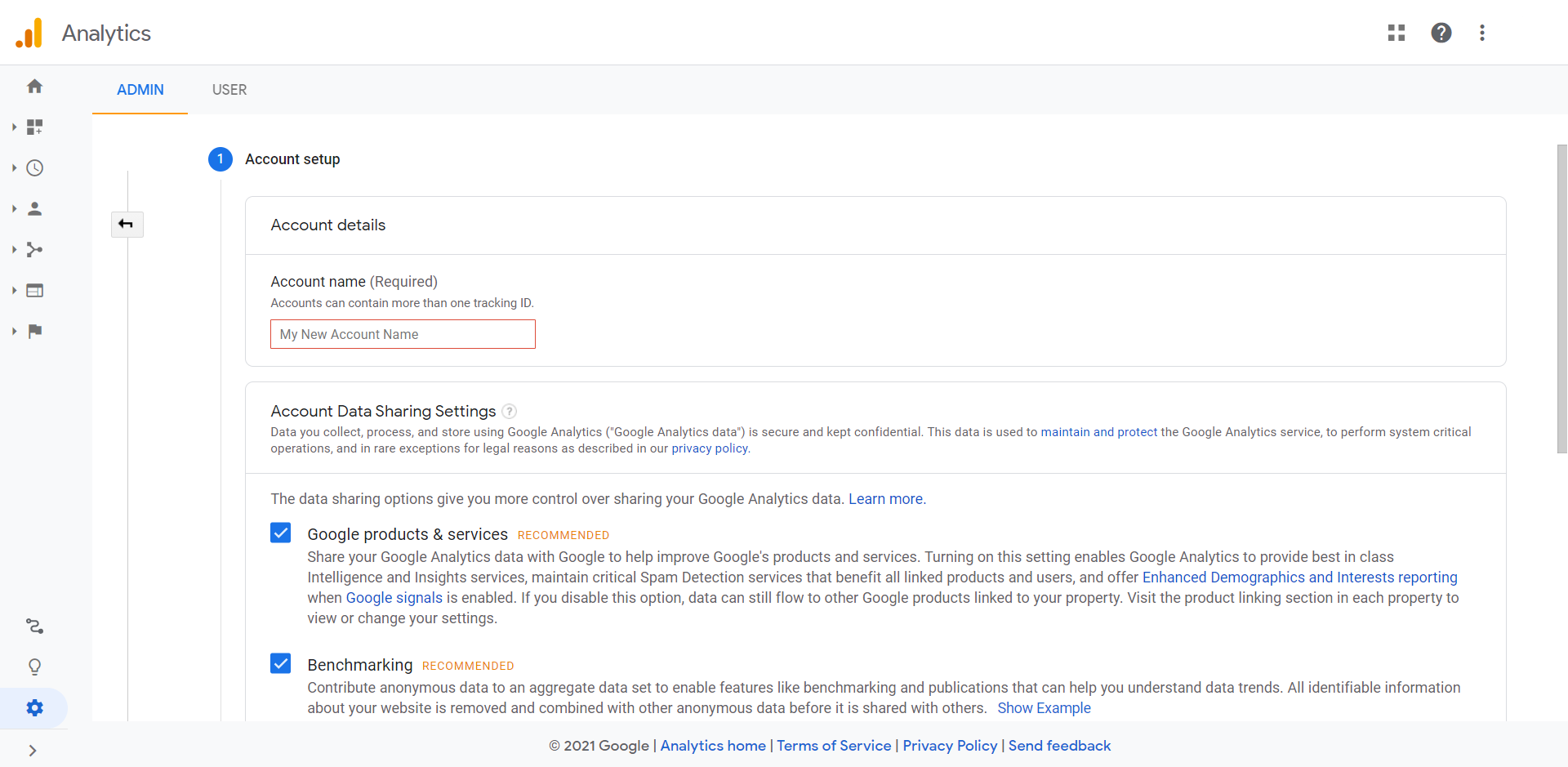
مرحله اول: یک نام برای اکانت گوگل آنالیتیکس خود تعیین کنید برای مثال: «Analytips account».

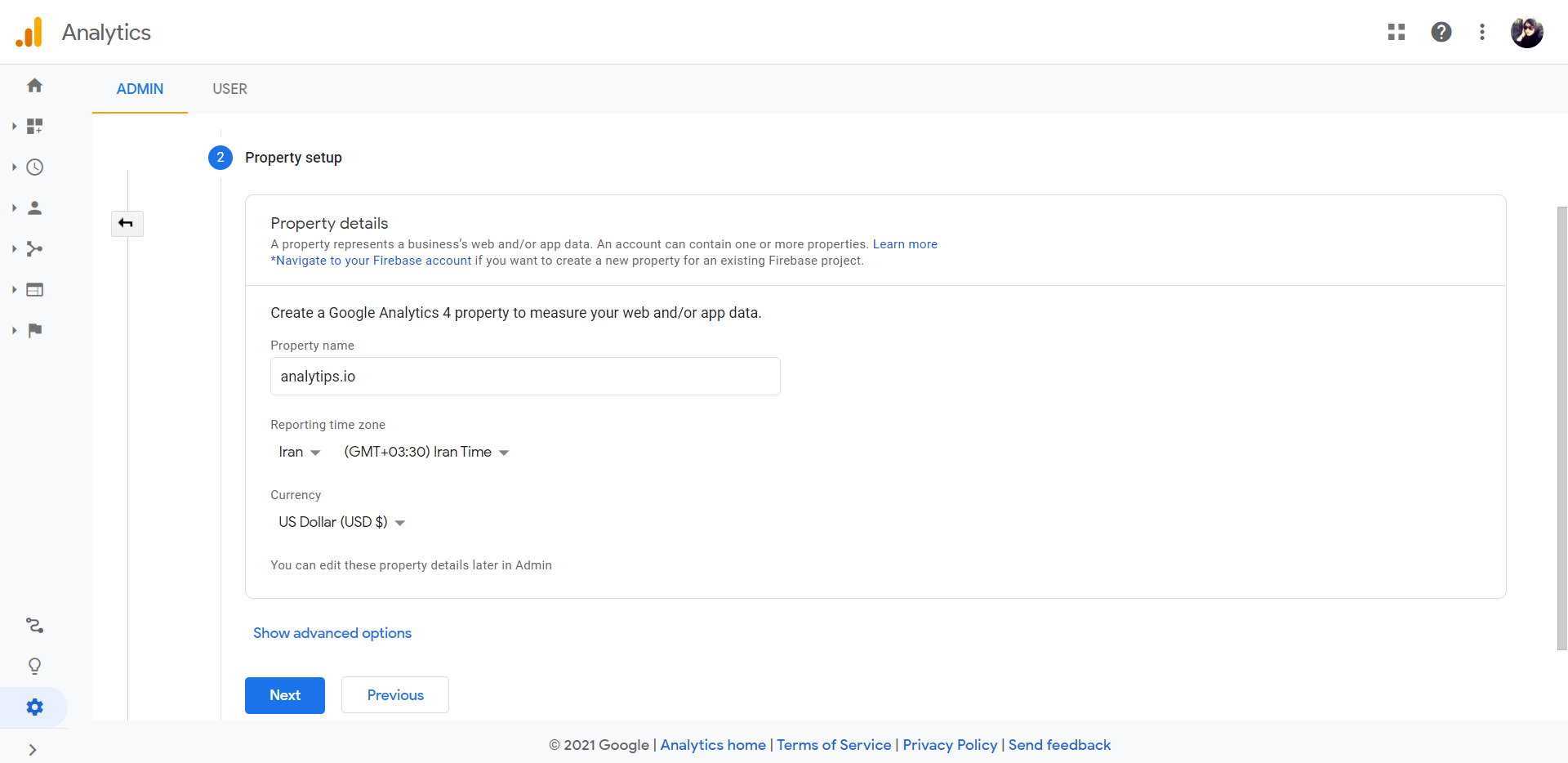
مرحله دوم: در این مرحله به ازای هر وب سایتی که میخواهید زیر مجموعه اکانت Analytips باشد، یک property درست میکنید. یک اسم برای property جدید انتخاب و time zone را روی ایران تنظیم کنید.

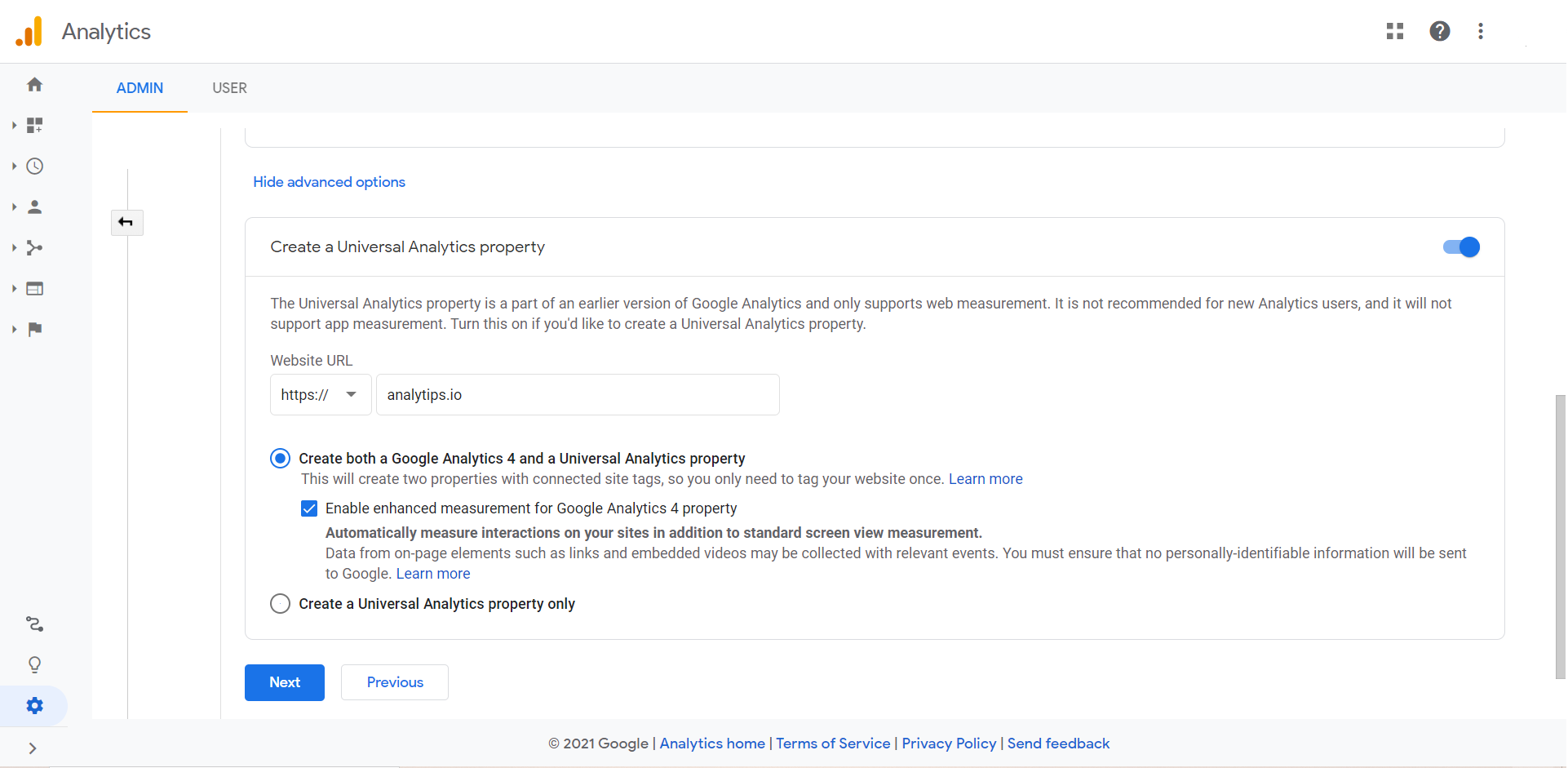
بخش مهم این مرحله، گزینه «show Advanced option» است. با آمدن نسخه جدید گوگل آنالیتیکس (GA4) که هنوز به پختگی و کامل بودن نسخه آنالیتیکس یونیورسال نیست، شما می توانید این گزینه را فعال کنید تا در کنار اکانت جدید GA4 آنالیتیکس، نسخه قبلی آنالیتیکس نیز ساخته شود و هر دو اکانت را در کنار هم داشته باشید و تا زمان کامل شدن نسخه جدید GA4، با نسخه قدیمی کار کنید.
در این قسمت ابتدا نام دامنه سایت مورد نظرتان را وارد کنید. در صورتی که اکانت آنالیتیکس را برای اولین بار برای دامنه مورد نظرتان میسازید، گزینه Create both a Google Analytics 4 and a Universal Analytics property را انتخاب کنید تا هردو property برای شما نصب شود. اما اگر نسخه GA4 را نصب کردهاید و تنها به property آنالیتیکس نسخه قبلی نیاز دارید، گزینه Create a Universal Analytics property only را انتخاب کنید.

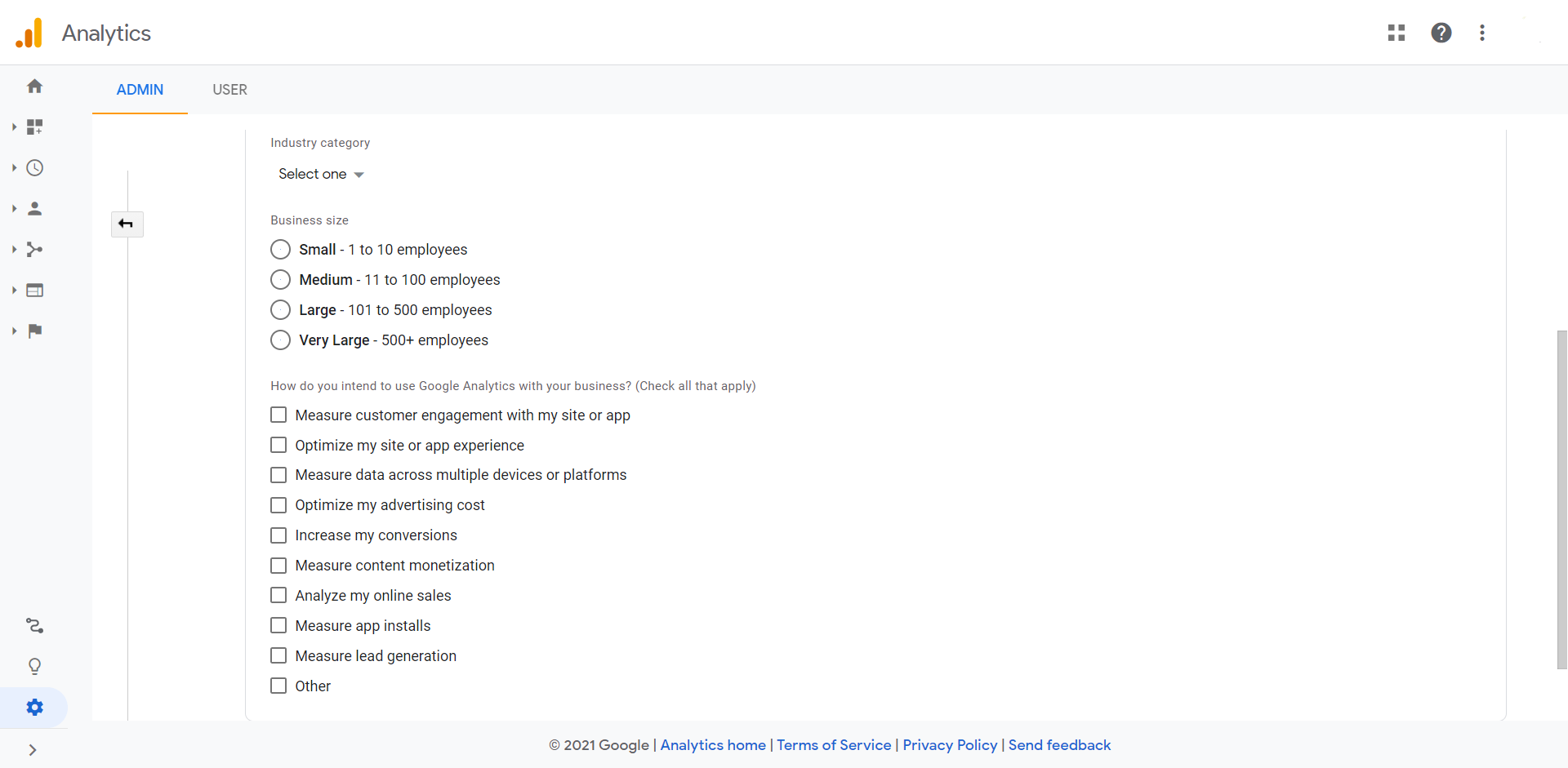
در مرحله سوم، گوگل سوالاتی در مورد نوع، اندازه کسب و کار شما و اینکه چه استفاده ای از این اکانت خواهید داشت را از شما می پرسد.

در آخر روی دکمه Create کلیک کنید. در این مرحله پنجرهای ظاهر میشود که از شما میخواهد قوانین استفاده از سرویس را بخوانید و تایید کنید. هر دو بخش قوانین را تیک بزنید و روی گزینه Accept کلیک کنید.
اگر وب سایت شما با سیستم مدیریت محتوای وردپرس و یا یک سیستم مدیریت محتوای اختصاصی طراحی شده است، برای اتصال گوگل آنالیتیکس چندین راه پیش روی شماست:
1. نصب گوگل آنالیتیکس با استفاده از گوگل تگ منیجر
2. به طور مستقیم در فایل header.php وردپرس
3. استفاده از پلاگین یا افزونه گوگل آنالیتیکس برای وردپرس
این روش برای نصب گوگل آنالیتیکس هم در وبسایتهای وردپرسی و هم وبسایتهایی که با سیستم مدیریت محتوای اختصاصی طراحی شدهاند، قابل استفاده است. اگر با گوگل تگ منیجر آشنایی دارید، در این ویدیو بهترین روش نصب گوگل آنالیتیکس، یعنی نصب با استفاده از گوگل تگ منیجر را قدم به قدم آموزش میدهیم. در غیر اینصورت پیشنهاد میکنیم ابتدا مقاله گوگل تگ منیجر چیست را بخوانید و ویدیوی کوتاه در مورد نصب گوگل تگ منیجر را ببینید.
در پایان هم تغییرات را Save، Submit و Publish کنید.
این روش ممکن است در ابتدا کمی مشکل به نظر برسد اما واقعا ساده است. اما اگر با این روش راحت نبودید، در روش سوم، سه پلاگین برای نصب گوگل آنالیتیکس به شما آموزش میدهیم.
خلاصه ویدیو:
1. «Tracking Code» را کپی کنید.
2. در داشبورد وردپرس، در منوی نمایش، گزینه ویرایش را انتخاب کنید.
3. در این صفحه «Ctrl+F» را بزنید و در کادر جستجو «header.php» را جستجو کرده و روی آن کلیک کنید.
4. در این فایل به دنبال این تکه کد باشید: <head>، وقتی آن را پیدا کردید بعد از آن یک اینتر بزنید و کد گوگل آنالیتیکس را در آنجا «paste» کنید.
5. گزینه بهروزرسانی پرونده را کلیک کنید.
و تمام:)

از این پلاگین برای نصب گوگل آنالیتکیس در وردپرس و نمایش اطلاعات آن در داشبورد وردپرس استفاده میشود. کارهای بسیار بیشتری نیز میتوان با آن انجام داد که با دیدن تنظیمات میتوانید از آنها استفاده کنید.
خلاصه ویدیو
1. در ابتدا پلاگین «Google Analytics Dashboard for WP» را از مخزن وردپرس یا از این لینک دانلود و نصب کنید.
2. یک تب با نام «Google analytics» در منوی وبسایت وردپرسی شما ایجاد میشود. روی آن کلیک کرده و سپس گزینه «Authorize plugin» را انتخاب کنید.
3. روی «Get Access Code» کلیک کنید تا کد دسترسی را در اختیار شما قرار دهد.
4. برای دسترسی به این کد، باید اکانتی را انتخاب کنید که در قدم اول با آن، اکانت گوگل آنالیتیکس خود را ساختید.
5. روی گزینه «Allow» کلیک کنید.
6. در این قسمت، کد مورد نظر در اختیار شما قرار میگیرد. این کد را کپی کنید.
7. دوباره به وردپرس و قسمت مربوط به پلاگین برگردید، کد را در این کادر «paste» کنید و روی گزینه «Save Access Code» کلیک کنید. کار تمام است.

اگر میخواهید پلاگینهای دیگر را نیز تست کنید، حتما افزونه «Google Analytics Dashboard Plugin for WordPress by MonsterInsights» را در لیستتان داشته باشید. این پلاگین قابلیتهای بسیار زیادی دارد، مخصوصا در نسخه پولی آن میتوانید تقریبا همه کاری انجام دهید.
در صورت تمایل به استفاده از پلاگینهای دیگر، افزونه کاربردی « insert in header and footer» را هرگز فراموش نکنید! بعد از نصب این پلاگین از بخش تنظیمات پلاگین میتوانید کد آنالیتیکس را در قسمت header سایت قرار دهید.
اگر از جوملا، دروپال یا سیستمهای فروشگاهی استفاده میکنید تا قسمت دریافت ترکینگ کد، همانند مراحل نصب انالیتیکس در وردپرس عمل کنید؛ اما برای گذاشتن کد گوگل انالیتیکس، باید جایی برای گذاشتن کد یا برای گذاشتن کد جاوا اسکریپت در بخش <head> تنظیمات آنها، پیدا کنید.
اگر در وبسایت شما از هیچ سیستم مدیریت محتوایی مثل جوملا، وردپرس، دروپال و … استفاده نشده است، بعد از ثبتنام و ساخت حساب کاربری در گوگل آنالیتیکس، «Tracking Code» را با این توضیح که: «این کد باید در تمام صفحههای سایت، دقیقا بعد از تگ <head> گذاشته شود.» برای برنامهنویس یا شرکتی که سایت را برایتان طراحی کرده بفرستید.
بعد از نصب اکانت گوگل آنالیتیکس، مدتی (نزدیک به یک روز) طول میکشد تا گوگل بتواند اطلاعات کافی را از سایت شما جمعآوری کند و آنها را در گوگل آنالیتیکس نمایش دهد. اما شما همچنان به اطلاعات لحظهای (Real-Time) دسترسی خواهید داشت و میتوانید ببینید که در لحظه چند نفر در وبسایت شما حضور دارند، از چه صفحاتی بازدید میکنند و البته، از چه طریقی شما را پیدا کردهاند.
علاوه بر Google Tag Assistant میتوانید از سایت http://www.gachecker.com/ هم برای تست نصب بودن آنالیتیکس استفاده کنید. این سایت تک تک صفحات را بررسی میکند و اگر در صفحهای از سایت کد آنالیتیکس نبود، به شما اعلام میکند.
اکنون شما نصب گوگل آنالیتیکس در وب سایت خود را یاد گرفته اید. اما اگر در هر وبسایت جدیدی فقط گوگل آنالیتیکس را نصب میکنید ولی از دادههای آن برای بهبود واقعی کسب و کارتان استفاده نمیکنید؛ دقیقا مانند آن است که به شما انباری پر از اسکناس داده باشند اما نتوانید آن را خرج کنید!
حتما اقدامات مهمی که در مقاله ۹ کار مهم برای شروع با گوگل آنالیتیکس گفتیم را به عنوان قدم دوم یاد بگیرید.
اگر بعد از خواندن این مطلب، سوال یا نظری درباره ابزار گوگل آنالیتیکس برایتان پیش آمد، خوشحال میشویم آن را در قسمت نظرات با ما به اشتراک بگذارید😊.
تمام حقوق مادی و معنوی این وب سایت متعلق به آنالیتیپس است.
سلام اکانت جی میل رو کشور ایران انتخاب کنیم یا غیر ایران؟
سلام
تاثیر خاصی نمیزاره ولی تجریحا بهتره ایران نباشه
خیلی مطالب خوب وکاربردی بود.تشکر از اطلاعات خوب شما
خواهش میکنم خوشحالیم مفید بوده:)
سلام من یک ساعته به مرحله ترکینگ کد رسیدم اما هنوز تو حالت لودینگ مونده و بهم ترکینگ کد نداده، داستان چیه؟ چرا اینطوریه؟
سلام رفرش کنید خودتون مشکلی نیست. احتمال زیاد مشکل کانکشنتون به v p n هست.
اگه رفرش کردید و کد رو ندیدید تو این مسیر پیداش میکنید: روی آخرین گزینه منوی سمت چپ کلیک کنید(admin)، تو ستون وسط روی tracking info و بعد tracking code کلیک کنید.
سلام آقای زندی اگر زمان نصب https نباشیم اما بعدا https بشه سایتمون باید تغییر بدیم تنظیمات آنالیتیکس رو؟
سلام نیما جان
تو قسمت property setting تو بخش admin برید و گزینه http که قبلا موقع ساخت انتخاب شده بود رو تغییر بدید به https
تغییر خاص دیگه ای نیاز نیست
مرسی که همه روش های نصب گوگل آنالیتیکس رو گفتین الان بهترین حالت نصب آنالیتیکس، نصب با تگ منبجر هست؟
سلام وقت بخیر خوشحالیم که براتون مفید بوده
بله توصیه همیشگی ما برای نصب گوگل انالیتیکس ، نصب با گوگل تگ منیجر هست
سلام وقت بخیر. اگر از هاست ایرانی استفاده بشه، توی عملکرد گوگل آنالتیک تاثیر داره؟
سلام وقتتون بخیر استفاده از هاست ایرانی تاثیری در عملکرد گوگل آنالیتیکس نداره
سلام وقت بخیر
من مطابق این اموزش گوگل آنالیتیکس را ایجاد کردم
در بخش Data Streams هم وب را ثبت کردم و همه چی تا اینجا درسته
حالا میخوام با افزونه Google Analytics Dashboard for WP متصل کنم
پیام میده که این اکانتی که انتخاب کردید در اون گوگل آنالیتیکس وب وجود نداره
در حالی که با همین اکانت ساختم
پیامش زیر را میده :
The selected account doesn’t have any Google Analytics Web properties.
Please select another Google Account and make sure you also enable the Universal Tracking option under advanced settings when creating the Google Analytics property.
ممنون میشم راهنمایی کنید
سلام وقتتون بخیر شما نسخه ga4 رو نصب کردید و این افزونه احتمالا برای گوگل آنالیتیکس نسخه جدید آپدیت نشده
این ویدیوها رو ببینید
https://www.instagram.com/tv/CKRZ4pSAJ7S/?utm_source=ig_web_copy_link
https://www.instagram.com/tv/CKeT9LCg9TI/?utm_source=ig_web_copy_link
https://www.instagram.com/p/CFKkwLqgtNi/?utm_source=ig_web_copy_link
و پیشنهاد میکنم برای نصب آنالیتیکس در سایت از گوگل تگ منیجر استفاده کنید
اگر با این ابزار آشنایی ندارید اول مقاله گوگل تگ منیجر چیست رو بخونید و بعد آموزش نصب گوگل تگ منیجر رو بخونید
وقتِ ت بخیر رفیق
اقا وسط راه میگی اول باید گوگل تگ منیجر رو باید نصب کرده باشی که قبلا درباره ش صحبت کردی
من که الان از گوگل اومدم کجا اون رو ببینم ؟ سرچ بزنم ؟ خب بهتر نیس تجربه کاربری رو بهتر کنی و همون اول توضیح بگی که یه پیش نیاز داره و اون نصب گوگل تگ منیجرِ و از طریق مثلا این لینک برید نگاه کنید و نصب کنید ؟
در کل بابت آموزش ممنون هر چند نشد کامل نگاه کنم متاسفانه از این روش خیلی خیلی بدم میاد که برای یه پیش نیاز هیچ توضیح و لینکی تو صفحه یه آموزش نمیزارید خیلیییی رو مخه
سلام وقتتون بخیر بله شما درست میفرمایید
در حال آپدیت محتوا بودیم و ویدیو رو زودتر از آپدیت محتوا توی صفحه قرار دادیم.
باسلام من زمانی که میخواهم کشور ایران را قرار بدهم کشور ایران در دسته موجود نمیباشد
ممنون میشوم راهنمایی کنید
سلام وقت بخیر ایران جز کشورهای انتخابی در انالیتیکس هست فقط وقتی سرچ میکنید باید بعد از زدن i اسکرول کنید و دستی پیداش کنید
نصب گوگل انالیتیکس با تگ منیجر عالی بود
ولی حتما حالت جدید نصب رو هم قرار بدید گوگل انالیتیکس که اپدیت شده کمی داستان داره
سلام وقتتون بخیر حتما به صورت جداگانه قرار میدیم نصب آنالیتیکس نسخه جدید رو. اما توی وبینار رایگان ga4 هم آموزشش رو گفتیم
https://analytips.io/product/ga4-webinar/
سلام جناب زندی.
وقت بخیر. بالاخره چیزی رو که مدتها دنبالش بودم ( نصب همزمان ورژن 4 گوگل آنالیتیکس و نسخه یونیورسال ) رو تو این صفحه پیدا کردم. ولی یه سوال برام پیش اومد. من قبلا ورژن 4 رو روی یکی از سایت ها فعال کردم و الان می خوام نسخه قبلی رو هم فعال کنم. میشه بفرمایید از کدوم قسمت باید این کا رو انجام بدم.
سلام وقتتون بخیر این مقاله رو بخونید https://analytips.io/blog/ga/downgrade-from-google-analytics-4-to-universal-analytics/
یه سوال دیگه. تو سایت هایی که به صورت اختصاصی کدنویسی شده چطور باید اتصال ابزار Enhanced Ecommerce گوگل آنالیتیکس رو انجام بدیم؟؟ ممنون میشم راهنمایی کنید
سلام وقت بخیر پیاده سازی فرآیند ایکامرس ترکینگ نیاز به دانش فنی در کنار تسلط به گوگل تگ منیجر داره و توی وب سایت های مختلف متفاوت هست.
این مقاله میتونه بهتون کمک کنه https://www.simoahava.com/analytics/enhanced-ecommerce-guide-for-google-tag-manager/
در دوره جامع متخصص گوگل تگ منیجر پروسه ایکامرس ترکینگ به صورت کامل آموزش داده شده. پیشنهاد میکنم حتما سرفصل های دوره رو ببینید
مرسی عالی بود همه روشارو گفتین
نصب گوگل آنالیتیکس جدیدو گفتین دوره شو کی میذارین؟ منتظرم
سلام وقت بخیر
خوشحالیم این مقاله براتون مفید بوده. حتما به زودی دوره GA4 رو برگذار میکنیم. شبکه های اجتماعی آنالیتیپس رو حتما دنبال کنید.
سلام خسته نباشید من یکی از افزونه ها رو نصب کردم ، موقع دیدن گزارش پیام زیر میاد،از قندشکن هم استفاده کردم
Error
The API returned a 403 response with this message: The key or token used is invalid. Please authenticate/re-authenticate with ExactMetrics on the ExactMetrics settings
سلام ممنون از شما. این مشکل رو بررسی میکنیم حتما اما قبلش لطفا اسم افرونه رو همینجا قرار بدید تا بررسی دقیق تری داشته باشیم. پیشنهاد میکنم نصب آنالیتیکس با افزونه insert in header and footer رو هم امتحان کنید و لطفا در صورت تمایل نتیجه رو با ما در میون بزارید
سلام.وقااون بخیر.من مدتیه دسترسیم به گوگل انالیتیک قطع شده و گزارشی به من نشون نمیده.اکانت دیگه هم ساختم و با افزونه simple universal google analytics تراکینگ ای دی رو توی افزونه قرار دادم و باز متاسفانه وصل نمیشه.
مشکل از کجاست؟ بخاطر تحریم دسترسی نداریم یا مشکل از اتصال سایت منه؟
سلام رسول جان. دسترسی به گوگل آنالیتیکس محدود نشده و در حال حاضر مشکلی وجود نداره. به احتمال زیاد مشکل از اتصال آنالیتیکس به سایت شماست. سعی کنید با دقت بیشتری بررسی کنید و لطفا نتیجه رو همینجا اعلام کنید. ضمنا توصیه میکنیم کد آنالیتیکس رو با استفاده از افرونه insert header and footer قرار بدید.
سلام وقت بخیر.
به من این خطا رو میده هر کدوم از دو افزونه رو نصب میکنم. ممنون میشم بگید مشکل کجاست.
وای! این نشان می دهد که جاوا اسکریپت بارگزاری نشده است
There seems to be an issue running JavaScript on your website, which MonsterInsights is crafted in to give you the best experience possible.
سلام مهران جان
مهران جان منظورت دقیقا کدوم افزونه هست؟ پیشنهاد میکنم پروسه نصب آنالیتیکس رو با افزونه inser in header and footer پیش ببرید
https://analytips.io/blog/ga/google-analytics-wordpress/#ftoc-heading-11
در حال حاضر این افزونه مشکلی نداره
عالی بود همه سایتا ساخت اکانت گوگل آنالیتیکس قدیمی بود اینجا بالاخره پیدا کردم چیزی که میخواستمو
ممنون عطیه جان
خوسحالیم که بالاخره تونستید مشکلتون رو برطرف کنید 🌹🙏🏻
دقیقا من هم دنبال اموزش نصب جدید گوگل انالیتیکس بودم که اینجا پیدا کردم
خوشحالیم براتون مفید بوده🙏
عالی بود
اموزش های فوق العاده.
خوشحالیم براتون مفید بوده میثم جان
اقای زندی من خودم برای کارفرما آنالیتیکس نصب کردم به کارفرما دسترسی ادمین دادم اگر خودمو ریمو کنم مشکلی پیش نمیاد؟
فاطمه جان اگر دسترسی کامل رو به ایشون دادید مشکلی نداره میتونید دسترسی خودتون رو حذف کنید.
سلام وقت بخیر
من هر دو نسخه رو نصب کردم. کد اسکریپت ورژن یونیورسال رو پیدا کردم، ولی نمی دونم کد ورژن 4 رو از کجا پیدا کنم و داخل سایت قرار بدم؟ و اینکه کد هردو ورژن رو باید داخل پوسته قرار بدم؟
رویا جان از بخش Admin – Property – Data Streams – MEASUREMENT ID
در نسخه جدید به جای ترکینگ کد MEASUREMENT ID داریم.
بله هر دو رو باید در پوسته قرار بدید. پیشنهاد میکنم فرآیند ست شدن تگها رو با تگ منیجر انجام بدید.
اگر با تگ منیجر آشنایی ندارید وبینار رایگان گوگل تگ منیجر رو ببینید. https://analytips.io/product/google-tagmanager-webinar/
رویا جان از بخش Admin – Property – Data Streams – MEASUREMENT ID
در نسخه جدید به جای ترکینگ کد MEASUREMENT ID داریم.
بله هر دو رو باید در پوسته قرار بدید. پیشنهاد میکنم کدها رو با ابزار تگ منیجر در سایت قرار بدید.
اگر با تگ منیجر آشنایی ندارید وبینار رایگان گوگل تگ منیجر رو ببینید. https://analytips.io/product/google-tagmanager-webinar/
خیلی ممنون. آموزشتون بروز بود و بدردم خورد.
خوشحالیم براتون مفید بوده هیدا جان 🙏🧡
سلام الان نسخه یونیورسال رو دارم دو ساله دیتا انداخته چطور برم رو ga4 که دیتاها منتقل بشه؟
سیما جان سلام
آموزش انتقال دیتا از نسخه یونیورسال به GA4 رو به زودی در سایت قرار میدیم.🧡
عالی
نصب گوگل آنالیتیکس با تگ منیجر کامل بود. مرسی از آنالیتیپس که همیشه محتواش ارزشمنده و به روزه
علی جان خوشحالیم که این مقاله براتون مفید بوده🙏🧡
سلام وقت بخیر؛ من قبلا با یه اکانت گوگل سایتم رو به گوگل آنالیتیکس وصل کرده بودم الان به دلایلی میخوام سایت رو با یه جیمیل جدید به آنالیتیکس متصل کنم میخواستم بدونم با اینکار مشکلی برای سایت در گوگل ایجاد میشه؟ یا در این صورت باید بک آپی چیزی بردارم یا بین این دو اکانت اتصالی برقرار کنم. ممنون میشم در این مورد یه توضیحی بدین.باتشکر از ویدیوهای خوب و به روزتون
رضا جان سلام روزتون بخیر
هیچ مشکلی پیش نمیاد. میتونید دسترسی گوگل آنالیتیکس رو به جیمیل جدید بدید. سطح دسترسی رو روی Administrator قرار بدید.
سلام وقت بخیر
در مرحله سوم نصب گوگل آنالیتیکس که گفتید گوگل سوالاتی در مورد نوع، اندازه کسب و کار شما و اینکه چه استفاده ای از این اکانت خواهید داشت را از شما می پرسد. چند تا مورد رو باید علامت بزنیم و اینکه چه تاثیری در دیتایی که به ما میده داره؟
محمد جان
انتخاب یا عدم انتخاب این گزینه ها تاثیری در دیتای آنالیتیکس نداره و اینکه کدوم گزینه ها رو فعال کنید کاملا به شما بستگی داره.
این سوالات به نوعی جمع آوری اطلاعات برای خود گوگل هست.
سلام وقت بخیر من قبلا تو یونیورسال اونت tell تعریف کردم. چجور میتونم دیتاهای قبلی رو به ga4 انتقال بدم. با تعریف پراپرتی جدید کافیه؟ و اینکه نیازی نیست مجددا برای ga4 هم tell تعریف کنم
🙏🌹
محمد جان به دلیل اختلاف ساختار دو ابزار، امکان ارسال دیتاها از نسخه قدیمی به نسخه ga4 وجود نداره.
برای دریافت دیتاهای مد نظرتون در ابزار نسخه4 باید تنظیماتی رو اعمال کنید که دیتای مدنظرتون جمع آوری بشه.
سلام ممنون از مقاله خوبتون ویدیوهای آموزش نصب گوگل آنالیتیکس خیلی کاربردی بود و ga4 رو نصب کردم به راحتی
رویا جان خوشحالیم این مقاله براتون مفید بوده.🧡
سلام وقت بخیر
مشکل من اینه هیچ دیتایی ثبت نمیشه؟
ایراد کار کجاست؟
پیام جان سلام
مطابق با آموزش پیش رفتید؟ بعد از ساخت اکانت کد آنالیتیکس رو در سایت قرار دادید؟
لطفا اسکرینشات تنظیماتتون رو برای بررسی به پشتیبانی تلگرام ارسال بفرمایید. analytipssupport@
بهترین روش نصب گوگل انالیتیکس کدوم روشه؟
مصطفی جان برای نصب گوگل آنالیتیکس روی وبسایت از دو روش میتونید استفاده کنید.
روش اول، نصب مستقیم با قرار دادن اسکریپت آنالیتیکس در کدهای سایت، بلافاصله بعد از تگ head سایت هست.
روش دوم، نصب به کمک تگ منیجر.
پیشنهاد ما استفاده از تگ منیجر برای نصب آنالیتیکس هست؛ چون هم نیازتون رو به برنامه نویس برای نصب گوگل آنالیتیکس و ابزارهای دیگه کاهش میده و هم تعداد اسکریپتهای کمتری روی سایت قرار میگیره که از نظر بهینه سازی سرعت سایت هم مناسب تر هست.
در صورتی که نیاز به راهنمایی بیشتر دارید به تلگرام پشتیبانی پیام بدید.@analytipssupport
سلام
از آموزش نصب گوگل آنالیتیکس جدید (GA4) با استفاده از گوگل تگ منیجر استفاده کردم. خیلی راحت و سریع تونستم نیازم رو برطرف کنم. ممنون از شما
مرتضی جان خوشحالیم این مقالات براتون مفید بوده.🧡