آشنایی با Default و Custom Channel Grouping در گوگل آنالیتیکس و کاربردهای آن
یکی از بخشهای مهم در گوگل آنالیتیکس و همچنین د...
60% ظرفیت دوره تکمیل شد!
google tag assistant؛ این روزها شرکت گوگل با سرویسهای مختلف خود سهم زیادی از بازار مارکتینگ دنیا را مال خود کرده است. کمتر کسی در دنیای بازاریابی وجود دارد که اسم گوگل آنالیتیکس و گوگل ادوردز را نشنیده باشد. افراد حرفهای و باتجربهتر با ابزارهای گوگل تگ منیجر و گوگل آپتیمایز نیز کارکردهاند.
هر سرویس برای نصب و ارتباط برقرار کردن با سایت احتیاج به وارد کردن یک قطعه کد در صفحات دارد که به این قطعه کدها تگ میگویند. زمانی که در سایت یا اپلیکیشن خود با تعداد زیادی از ابزارهای گوگل در ارتباط باشید، مدیریت تگها در سایتتان و عیبیابی ایرادات احتمالی کمی سخت میشود. افزونه google tag assistant در این زمان به کمک آمده و در این راه صاحبان سایت و مارکترها را یاری میکند. در این مقاله به صورت کامل نحوه کار با این افزونه و قسمتهای مختلف آن آموزش داده میشود. پس تا آخر مقاله با ما و این آموزش کاربردی همراه باشید.
همانطور که میدانید این افزونه مخصوص مرورگر شرکت گوگل یعنی کروم است پس برای نصب آن باید از مرورگر کروم استفاده کنید. به این آدرس مراجعه کنید و روی دکمه افزودن به کروم کلیک کنید. سپس مانند عکس روی Add extensions کلیک کنید تا مراحل نصب انجام شود.



اگر صفحه موردنظر از هر یک از سرویسهای گوگل استفاده کرده باشد به محض رفرش شدن سایت تعداد آنها در روی آیکن افزونه نشان داده میشود. با کلیک روی آیکن میتوانید لیست این سرویسها را مشاهده کنید و با کلیک روی هر سرویس، اطلاعاتی در مورد آن به دست آورید. در ادامه کاملتر به این موضوع پرداخته میشود.
این تگها که نشاندهنده سرویسهای گوگل هستند با تگهایی که در گوگل تگ منیجر وجود دارند کاملاً متفاوت است. همانطور که گفته شد هر تگ مربوط به قطعه کدهایی هست که سرویسهای گوگل در سایت شما قرار میدهند. با این تعریف خود ابزار تگ منیجر هم در این افزونه بهعنوان یک تگ نشان داده میشود. اگر قصد مدیریت و عیبیابی تگهای گوگل تگ منیجر را دارید به این مقاله مراجعه کنید.
در کنار هر تگ، یک آیکن با رنگ مختلف وجود دارد که نشاندهنده وضعیت تگ و آن سرویس در سایت است. که شامل چهار رنگ است :
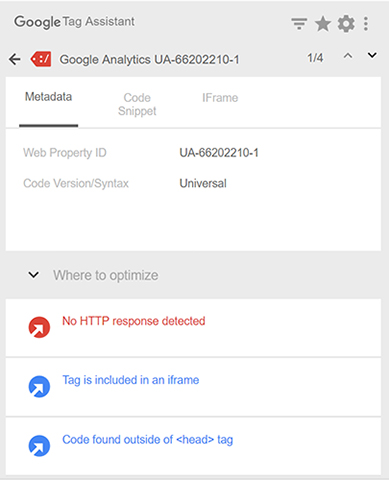
قرمز: رنگ قرمز نشاندهنده یک مشکل اساسی در آن تگ است که باید هر چه سریعتر مشکل آن حل شود تا سرویس بتواند کار کند. بهعنوان مثال در این عکس تگ گوگل آنالیتیکس به درستی کار نمیکند. با کلیک کردن روی تگ میتوانید مشکل را پیداکرده و آن را برطرف کنید.

زرد : رنگ زرد نشاندهنده مشکل کوچکی در آن تگ است که بهتر است حل شود تا در فرایند گرفتن اطلاعات از آن سرویس به اشکالی برنخورید.
آبی : رنگ آبی نشان میدهد که نکات غیر استانداردی در کد تگ وجود داشته اما احتمال مشکل سازی آن پایین بوده و در حد رنگهای زرد و قرمز نیست اما شاید بخواهید آنها را برطرف کنید تا به بهترین حالت کارکرد آن تگ برسید.
سبز :این رنگ نشاندهنده این است که این تگ به درستی در حال کار کردن است و احتیاج به اقدامی ندارد. در بقیه رنگها باید تلاش کنید که با حل مشکلات، رنگ آن تگ سبز شود.
همانطور که گفته شد با کلیک روی آن تگ، مشکلاتی که باعث سبز نشدن رنگ تگ شده است، نمایش داده میشود. در این عکس نمونهای از یک مشکل اساسی قرمز و چند اشکال آبی دیده میشود.

گاهی اوقات با لود شدن یک صفحه تمام تگهای موردنیاز شما فعال نمیشود و بعضی از آنها احتیاج به اقدامات دیگری دارند. در این حالت گزینه ضبط به کمک شما میآید تا عملکرد درست این نوع تگها را هم کنترل کنید.
فرض کنید که برای سایت فروشگاهی خود یک اقدام کامل شامل افزودن یک کالا به سبد محصول و سپس کامل کردن اطلاعات ارسال و رفتن به صفحه پرداخت است. شما میتوانید با شروع ضبط یک بار کل این مسیر را طی کرده تا اطلاعات کامل در مورد صفحهها و ایونتهای بازشده در کل مسیر به شما نشان داده شود تا اگر اشکالی وجود دارد متوجه شوید که مربوط به کدام قسمت خاص بوده است.
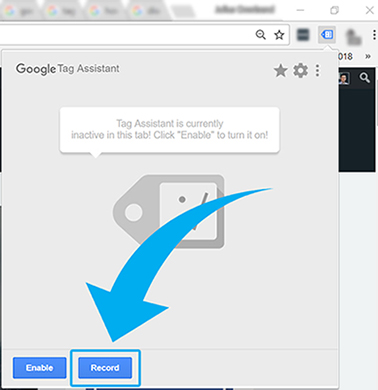
برای ضبط یک مسیر صفحه اول را باز کنید و با کلیک روی آیکن افزونه google tag assistant این بار بر روی دکمه Record کلیک کنید.

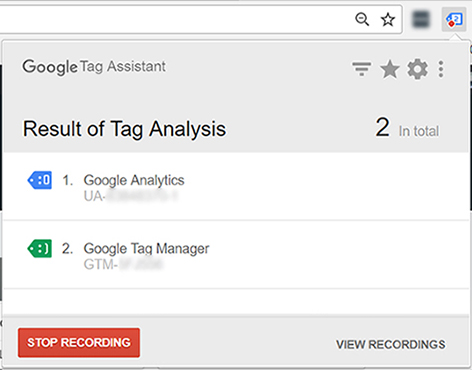
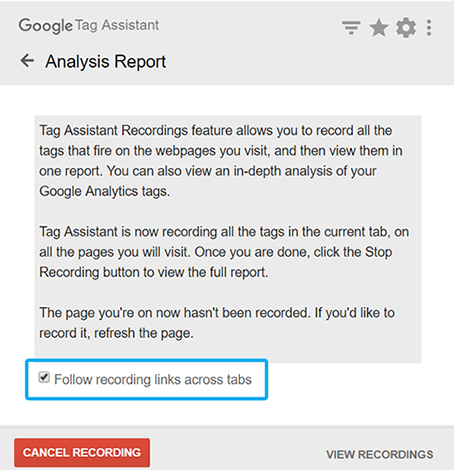
بعد از رفرش صفحه ضبط شروع میشود و شما میتوانید مسیر مورد نظر را طی کنید. در حین ضبط یک دایره قرمز روی آیکن افزونه در نوار مرورگر وجود دارد. در پایان ضبط با کلیک روی آیکن، دکمه STOP RECORDING را کلیک کنید.

با این کار یک خلاصه از اقدامات ضبطشده نشان داده میشود، برای دیدن اطلاعات کامل روی Show Full Report کلیک کنید. با این کار یک صفحه جدید باز شده که شامل دو گزارش میشود که در دو قسمت بعد آموزش داده میشود.
در حالت عادی ضبط تنها در همان صفحه شروع شده انجام میشود. اگر مسیر شما شامل لینکهایی است که در صفحههای متفاوت باز میشود باید به محض کلیک روی دکمه record تیک گزینه مشخص شده در عکس را بزنید.

همچنین در حالت عادی بعد از پایان ضبط برای دیدن گزارش کامل باید روی Show Full Report کلیک کنید. اگر میخواهید هر بار به صورت اتوماتیک گزارش کامل باز شود میتوانید در تنظیمات افزونه تیک گزینه درون عکس را بزنید.
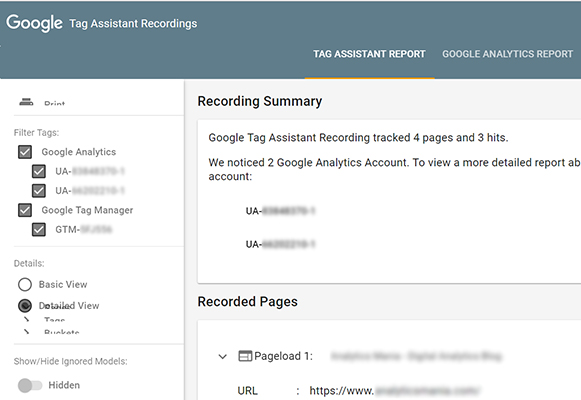
اولین گزارش مربوط به رکورد تگها هست. در این صفحه تمامی تگهایی که در طول صفحههایی که در هنگام ضبط بازدید کردهاید فعالشده باشند نشان داده میشود. در منوی سمت چپ صفحه ابزارهایی وجود دارد که در زیر به آن اشاره میشود.
Filter Tags : در این قسمت میتوانید تگهای گزارش را بر اساس نوع تگ و حتی آیدیهای مختلف یک سرویس فیلتر کنید تا تنها تگهای مربوط به همان قسمت موردنظر را ببینید.
Details : در این قسمت میتوانید انتخاب کنید که دیدن اطلاعات به صورت عادی و یا با جزییات باشد.
Show/Hide Ignored Models : مشخص کنید که درخواستهای نادیده گرفتهشده نمایش داده شود یا خیر.

در قسمت اصلی صفحه گزارش تگهای موجود در صفحههای مختلف بازدیدی نشان داده میشود. با کلیک روی هر کدام میتوانید جزییات آن را مشاهده کنید. توجه کنید که ترتیب نشان دادن تگها در این قسمت بر اساس حروف الفبا است نه به ترتیب فعال شدن آنها.
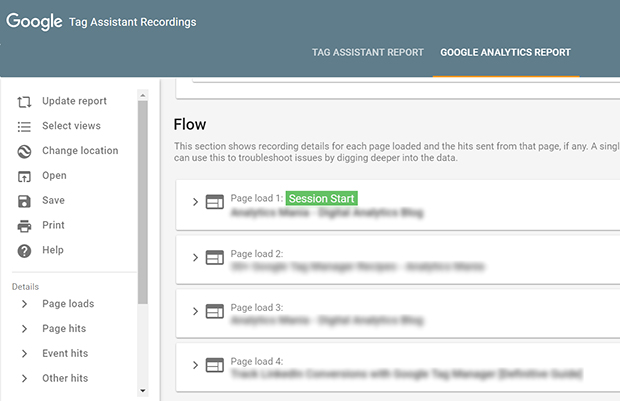
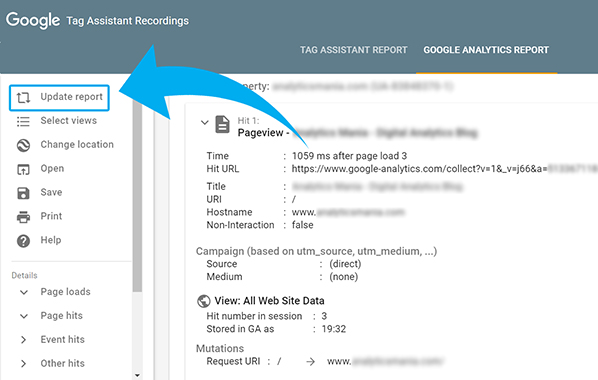
برای دسترسی به این گزارش باید اکانت جیمیل شما که در مرورگر وجود دارد به اکانت گوگل آنالیتیکس سایتی که ضبط در آن انجامشده است دسترسی داشته باشد. در غیر این صورت این قسمت اطلاعاتی نمایش نمیدهد.

 جایگزینی برای افزونه GA Debugger
جایگزینی برای افزونه GA Debuggerیکی از افزونههای کاربردی برای کسانی که از گوگل آنالیتیکس برای تحلیل دادههای سایت استفاده میکنند همین افزونه GA Debugger است. این افزونه تمام درخواستهایی که از طرف سایت به سرور گوگل ارسال میشود را به صورت لیست به شما نشان میدهد تا بتوانید بهراحتی اشکالات احتمالی را مشاهده و برطرف کنید.
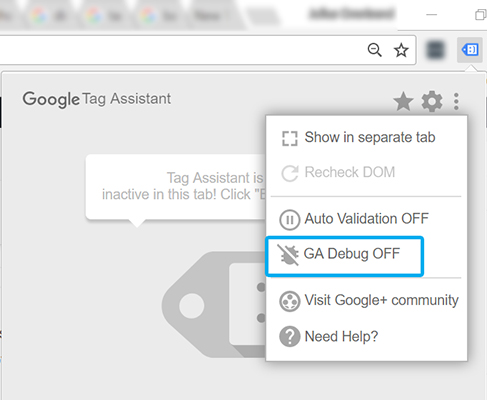
افراد زیادی هستند که همزمان از هر دو افزونه استفاده میکنند بدون اینکه بدانند که افزونه TAG Assistant در درون خود قابلیتهای GA Debugger را دارد. فقط کافی ست بعد از کلیک روی آیکن افزونه با کلیک روی دکمه سهنقطه این قابلیت را فعال کنید.
 دو نکته پایانی
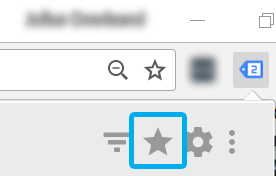
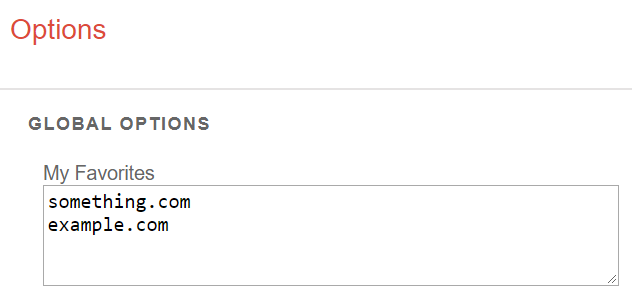
دو نکته پایانیاگر از هر بار فعال کردن افزونه و رفرش صفحه خسته شدهاید بهراحتی میتوانید با افزودن آن به لیست محبوبهای افزونه، سایت یا سایتهای خود را همیشه فعال نگهدارید. برای این کار هنگامیکه در سایت موردنظر هستید با کلیک روی آیکن افزونه و سپس زدن دکمه ستاره آن را به لیست علاقهمندیها اضافه کنید و یا در قسمت تنظیمات و My Favorites آدرس سایتها را به صورت مجزا در هرخط وارد کنید.


در این مقاله با قابلیتهای کاربردی افزونه Google TAG Assistant آشنا شدید و میتوانید به کمک آن عیبیابی بهتری از سرویسهای گوگل در سایتتان انجام دهید. آیا تابهحال تجربه استفاده از این افزونه را داشتهاید ؟ در پایین آن را با ما به اشتراک بگذارید.
تمام حقوق مادی و معنوی این وب سایت متعلق به آنالیتیپس است.
حرفی، سخنی، سوالی؟