۴۰+۵ فراخوان به اقدامی که چارهای جز کلیک بر روی آنها ندارید! (بخش دوم)
اگر به یاد داشته باشید، در بخش اول این مقاله از...
هیت مپ (heat map)، کمک می کند که بتوانید رفتار و اعمال کاربران سایت را مشاهده و تحلیل کنید، و مشخص می کند که چه قسمتهایی از صفحات سایت توجه بیشتری را به خود جلب کرده و یا چه قسمتهایی مورد توجه قرار نمیگیرد.
چرا باید از هیت مپ استفاده کنید؟ در بازاریابی مدرن توجه هر چه بیشتر به بازدیدکنندههای سایت و خواستههای آنها از اهمیت زیادی برخوردار است. هر چقدر که کاربران تجربه بهتری درسایت داشته باشند وفاداری آنها نیز بیشتر خواهد شد. پس برای رسیدن به این هدف، اول باید بتوانید رفتار کاربران را در وب سایتتان مشاهده کنید.
با کمک هیت مپ میتوان اطلاعات مفیدی از نحوه برخورد کاربر با صفحههای سایت به دست آورد. در این مقاله بهصورت کامل با هیت مپ ، انواع و کاربرد هر نوع آشنا خواهید شد.
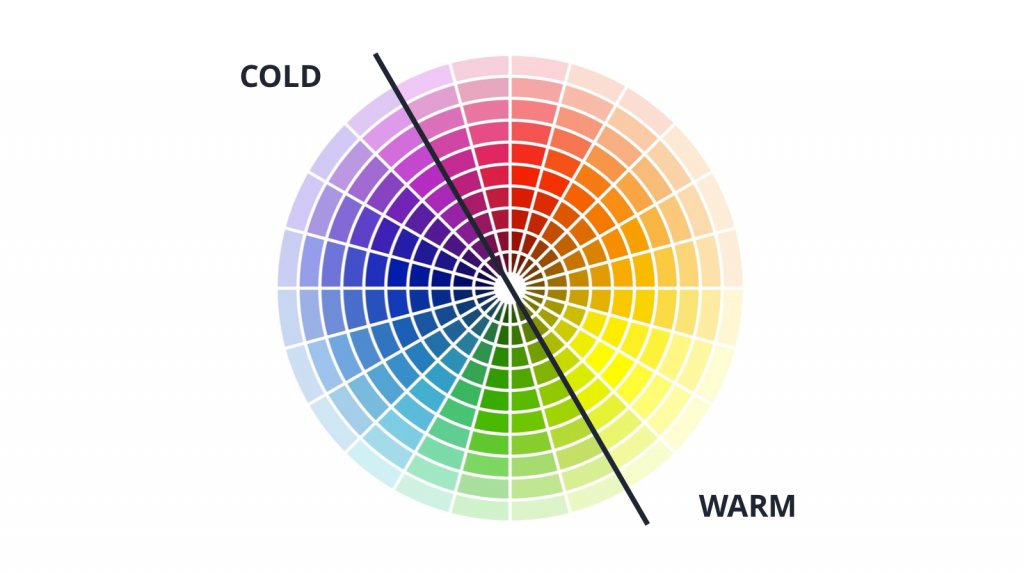
همانطور که از اسم آن پیداست heatmap یک نقشه دیداری از صفحات سایت است که نشاندهنده نحوه تعامل کاربر با قسمتهای آن صفحه است. نقشه حرارتی یک روش نشان دادن دادههاست که از رنگهای گرم برای وجود یک تعامل و از رنگهای سرد برای عدم وجود آن استفاده میکند. با استفاده از این روش میتوان اطلاعات مهمی از اتفاقات درون سایت خود را در زمان بسیار کم به دست آورد و احتیاج به تحلیلهای پیچیده ندارد. به همین دلیل از هیت مپ ها برای کارهای عمومیتر مانند نشان دادن نتایج به کارفرما زیاد استفاده میشود.

پس اگر میخواهید متوجه شوید که چه قسمتهایی از سایت شما بیشترین کلیک یا مشاهده را دارد و یا بازدیدکنندهها کدام قسمت سایت را کمتر مشاهده میکنند هیت مپ ها ابزار مناسبی هستند.
برای آشنایی بیشتر با هیت مپ ها بهتر است ابتدا با نحوه ساختن آنها آشنا شویم. برای ایجاد یک هیت مپ احتیاج به اطلاعاتی از تعاملات بازدیدکنندگان وبسایت است. نکته مهم تعداد این دادهها یا همان تعداد بازدید یک صفحه یا مقدار بازدیدکنندگان آن (بسته به دیوایس مورد استفاده) است. هرگز به صد یا دویست اطلاعات بازدیدکننده برای ساخت یک هیت مپ اعتماد نکنید و حداقل به دنبال 2 تا 3 هزار داده باشید. به دلیل اینکه هیت مپ ها ابزارهای خیلی دقیقی نیستند برای اینکه بشود به نتایج بهدستآمده از آنها اعتماد کرد حتما باید با دادههای کافی ساخته شوند.
ابزارهای مختلفی در اینترنت وجود دارند که با گرفتن این اطلاعات از سایت شما بسته به نوع هیت مپی که نیاز به ساخت آن دارید، این دادهها را ترکیب کرده و با نرمافزارهای موجود خود آنها را به نقشه حرارتی تبدیل میکنند. سایتهای creazyegg و hotjar دو تا از معروفترین سایتها برای ساخت heatmap هستند.
در این قسمت به انواع هیت مپ های موجود و کاربردهای هر کدام پرداخته میشود. شما میتوانید با خواندن این بخش ببینید که کدامیک از این مدلها نیازهای شما را برطرف کرده و نتایج دلخواه را به شما خواهد داد.
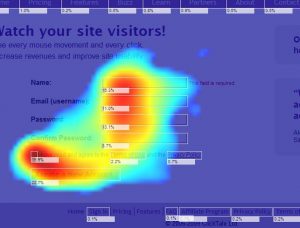
این مدل از معروفترین مدلهای نقشه حرارتی است که اطلاعات حرکت ماوس بازدیدکنندهها در وبسایت شما را نشان میدهد.

همانطور که در تصویر هم مشخص است نقاط قرمز به معنای وجود رفتن زیادتر نشانگر ماوس به آن قسمت بوده. برای فرم موجود در تصویر بیشترین نقاط گرم فیلدهای فرم هست که احتیاج به پر کردن داشته است که منطقی هم به نظر میآید.
نکته مهم :
نقشه حرارتی حرکت ماوس نمونه سادهشده از نقشههای حرارتی ردیابی حرکت چشم (eye tracking) است. در این مدل بهجای حرکت ماوس با گذاشتن ابزارهای ردیابی روی چشم بازدیدکنندههای واقعی اطلاعات حرکت چشم جمعآوری میشود و بر اساس آن نقشه ساخته میشود. اما به دلیل پیچیدگی این روش و هزینه بالای آن، تنها در موارد خاص و سایتهای معروف و یا آزمایشهای تجربه کاربری از این روش استفاده میشود.
کاربرد این مدل نقشه حرارتی، فهمیدن این نکته است که کدام قسمت از سایت موردتوجه بازدیدکنندهها بوده و کدام قسمت کمتر دیده میشود. با فهمیدن این اطلاعات میتوان قسمتهای مهم سایت خود مانند دکمههای CTA یا بنرهای تبلیغاتی را در آن قسمتها قرار دهید.
اما آیا بازدیدکنندهها به قسمتی نگاه میکنند که ماوس آنها قرار دارد؟ آیا جمعآوری محل قرارگیری ماوس میتواند منبع مورد اعتمادی برای نتیجهگیری درباره قسمتهای موردتوجه سایت ما باشد؟ خیر! تحقیقات دراینباره خلاف این موضوع را نشان میدهند. در تحقیقی که توسط یک پژوهشگر تجربه کاربری در سال 2010 انجامشده است نشان میدهد که تنها چیزی حدود 13 درصد تشابه بین محل ماوس و جایی که توسط چشم دیده میشود وجود دارد. پس زیاد به نتایج این مدل از هیت مپ ها اتکا نکنید.
این مدل از نقشه بر اساس تعداد کلیکهای بازدیدکنندهها ساخته میشود. به این معنی که هر قسمتی که تعداد کلیک بالاتری داشته باشد با رنگ قرمز مشخص میشود.

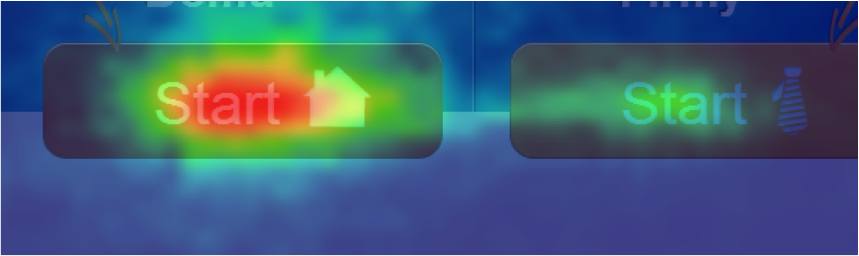
کاربرد اصلی نقشه ردیابی حرارتی کلیک چیست؟ بهینه کردن لینکهای درون یک صفحه. چطور؟ فرض کنید که متوجه میشوید یکی از عکسهای سایت شما که لینکی درون آن نیست تعداد کلیک بالا دارد. به این معنی که کاربران تصور میکنند که این عکس باید آنها را به مسیر دیگری ببرد. پس باید برای حل این مشکل یا لینکی درون عکس قرار بدهید و یا ببینید که چرا کاربران این فکر را کرده و با تغییر عکس آن را حل کنید.
مثلا در عکس زیر کاربران زیادی به اشتباه روی این دکمهها کلیک کردهاند اما آنها لینکی نداشته و تنها جزئی از عکس تبلیغاتی بودهاند و دکمه اصلی در پایان صفحه قرار دادهشده بود.

خلاف این اتفاق هم ممکن است بیفتد. فرض کنید لینکهای داخلی مقاله شما در نقشه حرارتی قرمز نیست و تعداد کلیک خوبی نمیگیرد. پس به دنبال دلیل آن میروید. شاید رنگ لینکها با بقیه متن متفاوت نیست و جلبتوجه نمیکند. حتی میتوانید با تغیر فونت لینک و یا زیرخط دار کردن آن، لینکها را متمایز کنید و نتیجه بهتری در سایت خود بگیرید.
البته با استفاده از ابزارهای دیگر مانند گوگل تگمنیجر هم (به مقاله کلیک ترکینگ با تگ منیجر مراجعه کنید) میتوانید به این اطلاعات دسترسی داشته باشید اما همانطور که در ابتدا گفته شد هیت مپ ها ابزاری برای مشاهده سریع و ساده اطلاعات هستند تا بهسرعت مشکلات اصلی دیده شوند و برای تحلیلهای پیچیدهتر میتوان از دیگر ابزارها نیز استفاده کرد.
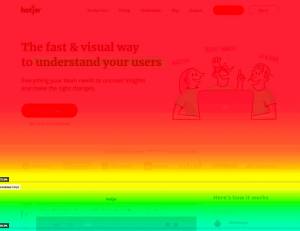
سومین مدل از نقشههای حرارتی بر اساس میزان اسکرول صفحه سایت است. به این معنی که هرچقدر کاربران کمتری تا پایان صفحه مطالب را دنبال کنند رنگهای سردتری در پایین نقشه قرار میگیرد.

کاربرد اصلی نقشه ردیابی حرارتی اسکرول چیست؟ برای صفحات طولانی و مهم سایت. صفحاتی مانند صفحه اصلی وبسایت و صفحات فرود میتوانند گزینه مناسبی برای ساخت اسکرول مپ باشند. بهطورکلی هرچقدر که صفحه طولانی تر باشد، تعداد کمتری از بازدیدکنندهها آن را مشاهده میکنند و به همین دلیل باید مطالب مهم هر صفحه را در قسمتهای بالایی سایت قرار دهید، اما با استفاده از این نقشهها میتوان طراحی بعضی از صفحهها را بهبود داد.
اگر یک پرش در رنگ یک نقشه حرارتی اتفاق بیفتد میتواند به معنای این باشد که ارتباط اجزای صفحه در آن قسمت خوب نبوده است. مثلاً شاید بازدیدکنندهها فکر کنند که این قسمت انتهای صفحه است و دیگر پایینتر نروند. در طراحی دینامیک وبسایتها و با کم بودن سرعت لود شدن میتواند این مشکل به وجود آید.
مدل آخر یک مدل کمتر معروف و پیچیده است که سایتهای کمی وجود دارند که این مدل را تهیه و ارائه کنند. در این نقشه حرارتی هر قسمتی از سایت که توجه بیشتری را جلب میکند رنگ گرمتری خواهد داشت. این نقشه با ترکیب نقشه اسکرول افقی و عمودی سایت با میزان زمان ماندن هر کاربر در آن قسمت ساخته میشود. به این معنی که قسمتهایی از سایت که کاربران زمان بیشتری را صرف مشاهده آن میکنند مشخص میشود. چون این نقشه به صورت اجزایی به صفحه سایت نگاه میکنند و معیار زمان را هم در خود دارد میتواند اطلاعات دقیقتری را نشان دهد. اما همانطور که گفته شد به دلیل سختی ساخت آن کمتر مورد استفاده قرار میگیرد.
مباحث مربوط به تجربه کاربری بسیار مهم است زیرا با افزایش رقابتها، سایتی که به کاربر خود و تجربهای که در ارتباط با آن دارد اهمیت بیشتری بدهد میتواند موفقیت بیشتری به دست آورد.
در طراحی و بهینهسازی صفحات فرود نیز میتوان از هیت مپ ها استفاده شایانی کرد و نقاط پر توجه را مشخص کرده و قسمتهای مهم مانند دکمه اقدام به عمل را در آن قرار داد. همچنین اگر صفحه فرود در تبدیل بازدیدکنندهها خوب عمل نمیکند میتوان دلایل آن را از هیت مپ ها پیدا کرد.
از اسکرول مپ ها میتوان در مقالات و محتوای متنی سایت استفاده کرد تا متوجه شد کاربران تا چه اندازه به محتوای کامل مطالب اهمیت میدهند. برای کاهش نرخ خروجی وبسایت نیز میتوان از هیت مپ ها استفاده کرده و دلایل خارج شدن بازدیدکنندهها را تحلیل کرد.
A/B تستها نیز از ابزارهای مهم تجربه کاربری هستند. اگر به صورت دستی بخواهیم این آزمایشها را انجام دهیم مقایسه هیت مپ های هر آزمایش میتواند در تحلیل نتایج کمک زیادی بکند.
در این مقاله با تعریف heatmap و انواع آن آشنا شده و کاربردهای آن در بهبود عملکرد سایت را مشاهده کردید. شما تابهحال از هیت مپ ها استفادهای کردهاید ؟ برای چه قسمتی از سایت و با چه ابزاری این کار را انجام دادهاید؟ لطفا تجربههای خود را با ما و بقیه بازدیدکنندهها به اشتراک بگذارید.
تمام حقوق مادی و معنوی این وب سایت متعلق به آنالیتیپس است.
سلام کسایی که موبایلی هستند را چطور می شه track کرد؟
کلا اگه ایده یا مقاله ای هست معرفی کنین
سلام وقتتون بخیر این ابزارها دیتای موبایل رو هم در اختیار شما قرار میدن
یه سرویس ایرانی هست اونم خیلی خوبه من چند وقتیه دارم استفاده میکنم هم قیمت هاش خوبه هم مثل خارجیاس
سرویسهای خوبی در این زمینه وجود دارن 👍
مقاله خوبی راجع به هیت مپ بود اگر ویدیو آموزشی هم راجع به کار با ابزارهایی مثل هاتجار رو هم قرار بدید خیلی خوب میشه
ممنون از پیشنهادتون
تلاشمون رو میکنیم تا ویدیوهای آموزشی جدید در مقالات قرار بگیره 🙏🌹
با وجود استفاده از گوگل آنالیتیکس چه نیازی به استفاده از این ابزارها هست؟
سلام وقت بخیر
آنالیتیکس به صورت پیش فرض و بدون کمک تگ منیجر به شما نشون نمیده که کاربرها بیشتر روی چه المان هایی کلیک کردن و یا کدوم قسمت یک صفحه بیشتر مورد استقبال کاربرها قرار گرفته.
ابزارهای هیت مپ برای شما رفتار کاربر رو ضبط میکنن و باعث اطلاع شما از وجود مشکلات صفحات میشه که تا قبل از دیدن ویدیوها از اون بی اطلاع بودید.
هیت مپ موضوع خیلی جالبی بود برای من نقشه حرارتی بقیه سایت ها رو هم میتونیم ببینیم؟
سلام وقت بخیر
با استفاده از نقشه های حرارتی فقط میتونید رفتار کاربرها روی سایت خودتون رو بررسی کنید.
میشه لطفا ویدیو آموزشی برای هیت مپ هم قرار بدید؟
مثلا اموزش هاتجار
سلام وقتتون بخیر در آینده نزدیک حتما ویدیوهای آموزشی برای هیت مپ قرار داده میشه