ردیابی سرچهای درون سایت با کمک GA4 و تگ منیجر
با کمک گوگل آنالیتیکس میتوان رفتارها و اقدامه...
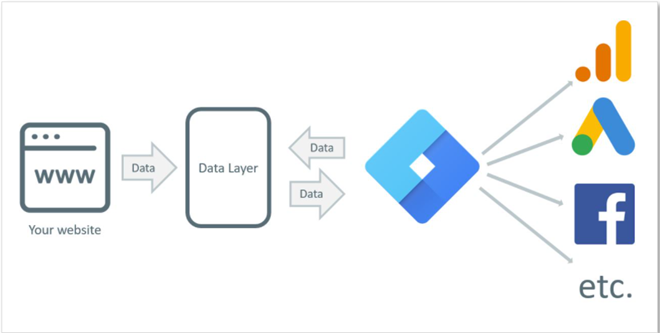
Data Layer یکی از اصلیترین مفاهیم گوگل تگ منیجر است که حداکثر انعطاف پذیری و سهولت اجرا را تضمین میکند. بدون آن، هیچ متغیر یا تریگری در GTM وجود نخواهد داشت. در نتیجه، تگهای تگ منیجر نیز بی معنی خواهد بود؛ زیرا data layer وظیفه مدیریت اجرای درست تگها را بر عهده دارد. پس اگر بگوییم که data layer، کلید قفل تگ منیجر است، پر بیراه نگفتهایم. در ادامه مقاله، قصد داریم به زبان ساده توضیح دهیم که data layer چیست؟ چرا مفید است؟ نحوه استفاده از آن در تگ منیجر چگونه است؟ و همینطور به یکسری سوالهای مهم و اساسی پاسخ دهیم. پس با ما همراه باشید😊
از نظر فنی، Data Layer دادهای در جاوا اسکریپت است که اطلاعات خاصی را ذخیره میکند. به اصطلاح، data layer یک لایه نامرئی/مجازی از یک وبسایت است که در آن شما، توسعهدهندگان شما یا ابزارهای مختلف، میتوانید دادهها را ذخیره کنید (درباره کاربر، محتوای صفحه و غیره). سپس گوگل تگ منیجر این اطلاعات را میخواند، از آنها در تگها/ تریگرها/سایر متغیرها استفاده میکند، یا به هر ابزاری که شما بخواهید مانند Google Analytics ، Google Ads ، Facebook Pixel، میفرستد.

پس از اینکه JavaScript Snippet کانتینر گوگل تگ منیجر را در کد منبع وب سایت خود قرار دادید، data layer به طور خودکار ایجاد میشود. نیازی به افزودن چیز دیگری نیست (مگر اینکه بخواهید آن را با داده های اضافی پر کنید!).
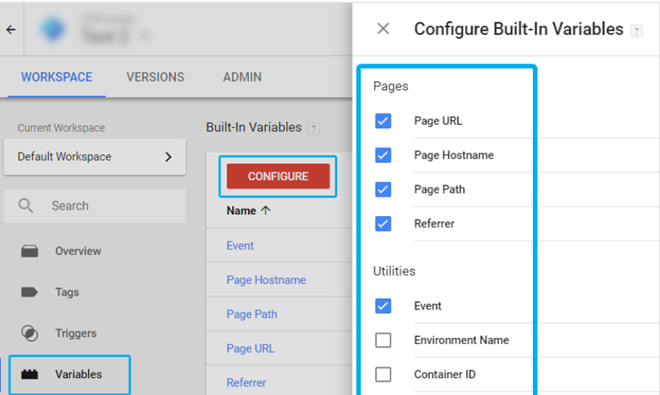
در حقیقت، تگ منیجر از چند متغیر داخلی پیشفرض پشتیبانی میکند. در قسمت Variables –> Configure میتوانید لیست کاملی از آنها را پیدا کنید.

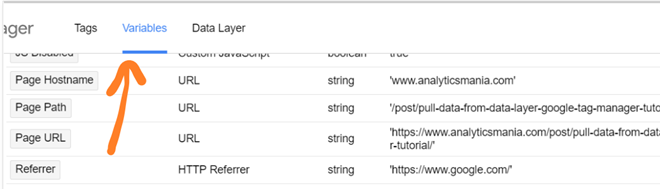
بعد از فعال کردن این متغیرها، در قسمت preview and debug در tab متغیرها ظاهر میشوند.

این دادهها بعدها در شرطگذاری تریگرها و حتی دیگر متغیرها (مثل Regex Tables) به کارتان خواهد آمد. خب به نظرتان اگر به یک سری متغیر سفارشی و شخصیسازی شده (custom) نیاز داشته باشید، چه کار باید کرد؟ به عنوان مثال custom variables هایی مانند نام نویسنده بلاگ پست، کشور کاربر و غیره؟
اینجاست که متغیرهای data layer به درد شما خواهد خورد!
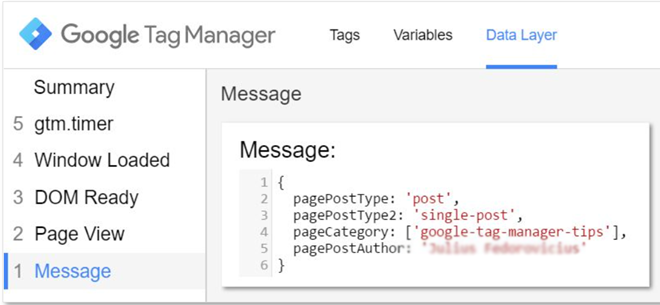
به کمک متغیر Data Layer میتوانید مقادیری از Data Layer دریافت کرده و آنها را به یک متغیر تبدیل کنید (که میتواند در تگها ، تریگرها و دیگر متغیرها قابل استفاده باشد). حال بیایید نگاهی به نحوه ذخیرهسازی دادهها بیندازیم. ابتدا همانطور که در تصویر زیر مشاهده میکنید، حالت Preview و Debug تگ منیجر را فعال کرده و به تب Data Layer بروید. (ممکن است اطلاعات وبسایت شما متفاوت باشد)

مطابق تصویر، میتوانید دادههای بدرد بخوری مثل pagePostType, pagePostType2 pageCategory, pagePostAuthor (نوع پست، دستهبندی پست و همینطور نویسنده بلاگپست) بدست آورید. همچنین اگر وبسایت شما وردپرسی است، میتوانید از پلاگین DuracellTomi استفاده کنید تا بعد از هر بار لود شدن صفحه، این دادهها را به data layer ارسال کند. متأسفانه، اگر به تب متغیرهای کنسول Preview و Debug بروید، آن متغیرها وجود ندارند. به نظرتان چرا؟
به طور پیشفرض، GTM دادههای سفارشی را در data layer تشخیص نمیدهد، بنابراین نمیتوانید از آنها به عنوان متغیر استفاده کنید، مگر اینکه از متغیر data layer استفاده کنید. برای ایجاد این متغیر، باید کلید Data Layer را که میخواهید مقدار آن را بازیابی کنید، تعیین کنید. برای مثال، اگر بخواهید مقادیر pageCategory را بدست آورید، باید کلید pageCategory را در تنظیمات متغیرها، فعال کنید. در ادامه مقاله، نحوه عملکرد آن را به شما نشان خواهیم داد😊
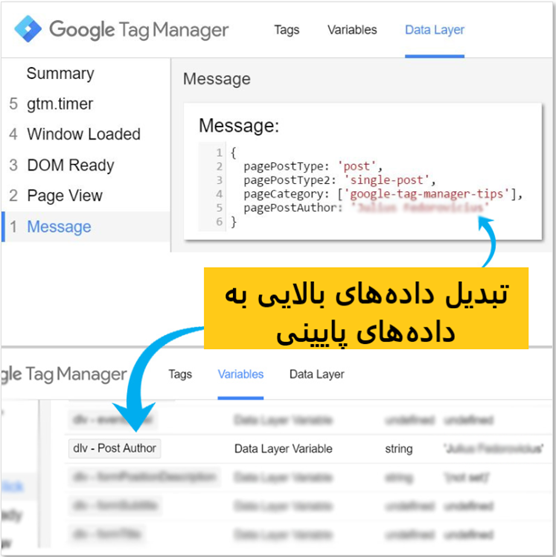
در مثال قبلی، 4 کلید (key) و مقدار سفارشی در Data Layer وجود داشت:
کلید: pagePostType ، مقدار: پست
کلید: pagePostType2 ، مقدار: تک پست
کلید: pageCategory، مقدار: google-tag-manager-tips
کلید: pagePostAuthor ، مقدار: اسم نویسنده (مثلا Sana Eftekhari)
به کمک Data Layer Variable، می توانید به راحتی آن مقادیر را بازیابی کرده و در تگها، تریگرها و یا متغیرهای دیگر دوباره استفاده کنید.

فرض کنید برای هر کامنتی که کاربران میگذارند، یک ایونت تعریف کنید تا به آنالیتیکس وبسایتتان ارسال شود. همچنین با هر رویداد، اسم کامل نویسنده مقالهای که کامنت گرفته نیز ارسال شود، به این ترتیب خواهید دید که کدام نویسندگان بالاترین میزان جذب و تعامل خواننده را دارند.
در این مثال، طریقه ایجاد تگ را توضیح نخواهیم داد زیرا میتوانید در مقاله گوگل تگ منیجر چیست، تمامی جزئیات مربوط به تگ منیجر را یاد بگیرید. بلکه با این مثال، قصد داریم چگونگی تبدیل دادههای data layer به یک متغیر تگ منیجر را نشان دهیم.
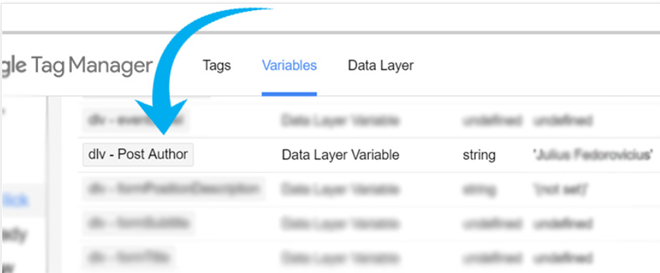
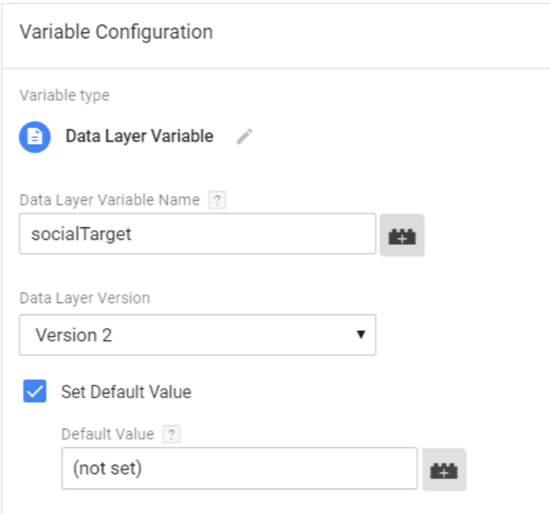
در اکانت تگ منیجر خود، باید به قسمت Variables بروید و طبق تنظیمات زیر، یک مورد جدید ایجاد کنید (dlv مخفف data layer variable است)
سپس این متغیر را ذخیره کنید و حالت Preview و Debug و همچنین وبسایتی که با آن کار میکنید را یک بار رفرش کنید. سپس باید متغیر تازه ایجاد شده خود را در تب Variables کنسول P&D مشاهده کنید.

یکی دیگر از تنظیمات موجود در Data Layer Variable، نسخه یا ورژن است. وقتی نسخه (version) را انتخاب میکنید، به GTM دستور میدهید که با مقادیر موجود در مدل داده به دو روش مختلف رفتار کند.
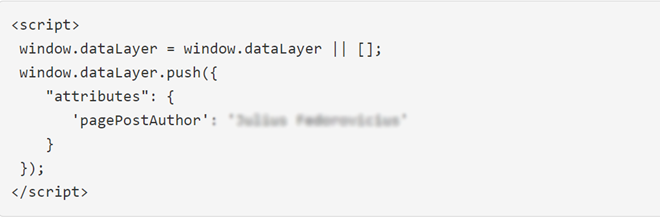
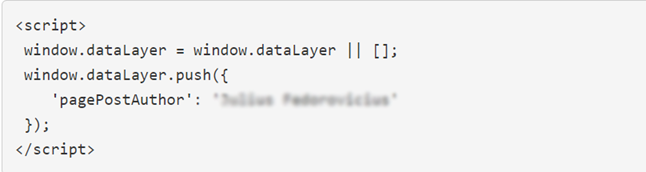
ورژن 1 کاملا محدود است و به شما اجازه دسترسی به مقادیر تودرتو را نمیدهد. اگر یک متغیر data layer ایجاد کنید و سعی کنید به pagePostAuthor دسترسی پیدا کنید (در مثال زیر)، چون در ریشه object نیست، موفق نخواهید شد.

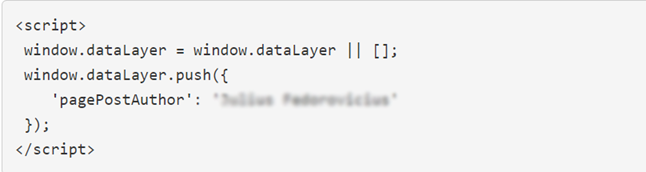
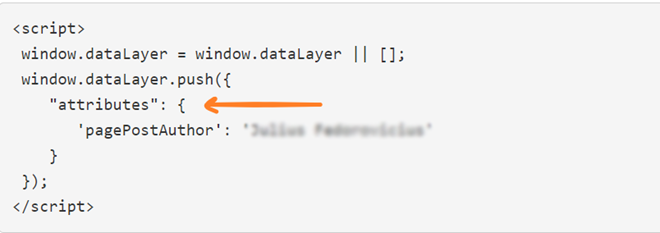
بنابراین اگر میخواهید نام Post Author (نویسنده پست) را بیاورید، object موجود در data layer باید به این شکل باشد:

متوجه تفاوت شدید؟ در تصویر دوم، هیچ attribute key وجود ندارد و pagePostAuthor در سطح root است.
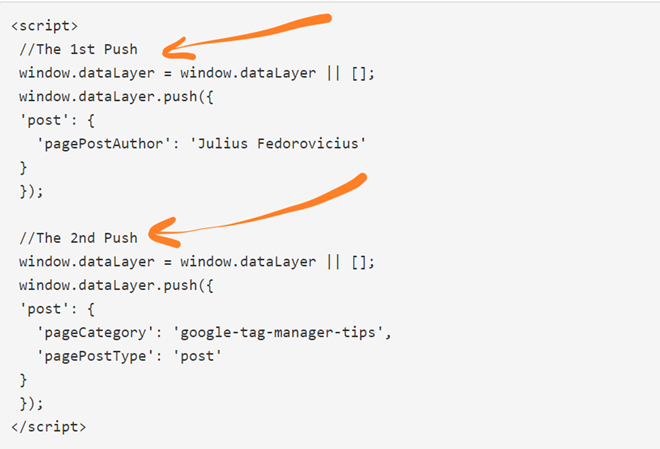
این مورد تنها محدودیت ورژن 1 نیست. هر بار که دادهها را به data layer ارسال میکنید، کل کلید (key) بازنویسی میشود. تصور کنید دو تا data layer push با دادههای مختلف دارید. Push اول شامل یک post object با یک پارامتر به نام pagePostAuthor است؛ دیگری شامل دو کلید (key) دیگر به نامهای pageCategory و pagePostType.

به عنوان نتیجه نهایی، شما فقط دو مقدار در Data Layer خواهید داشت: pageCategory و pagePostType زیرا push دوم دادههای push اول را کاملاً رونویسی کردهاست. شاید تصور کنید که ورژن 1 بیفایده است و بدردی نمیخورد. قطعا نه!
به عنوان مثال، در Enhanced Ecommerce، نداشتن مصنوعات (ضایعات) push های قبلی بسیار مهم است؛ به این معنی که هر بار که یک windows.dataLayer.push اتفاق می افتد، کلیدها را مجددا بازنویسی میکند.
ورژن 2 بسیار انعطافپذیر تر است. به شما امکان میدهد به مقادیر تودرتو (nested values)، آرایهها (arrays)، دادههای ادغام (merge data) دسترسی پیدا کنید.
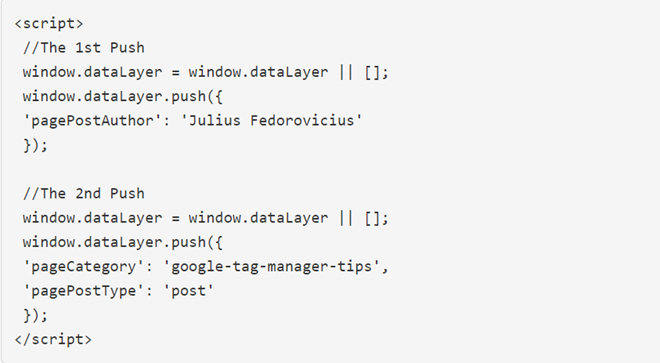
بیایید با دو push بعدی، به مثال قبل نگاهی بیندازیم. push اول فقط شامل pagePostAuthor است، push دیگر شامل دو کلید دیگر است، pageCategory و pagePostType.

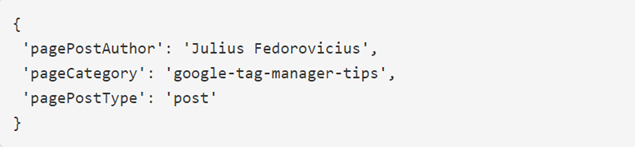
بر خلاف ورژن 1، در ورژن 2 هر سه مقدار در Data Layer باقی میمانند؛ زیرا متناقض نیستند.

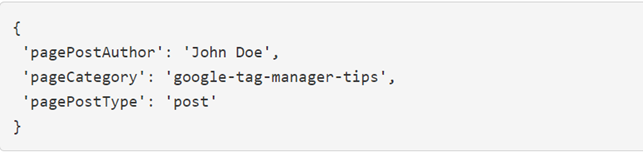
اگر push دوم data layer نیز دارای کلید pagePostAuthor باشد؛ در نتیجه، دادههای نهایی در Data Layer اینگونه به نظر میرسند:

اگر هنوز ابهاماتی در ذهنتان است، Simo Ahava راهنمای مفصلی درباره Data Layer Versions در وبسایت خود دارد. پیشنهاد میکنیم در صورت نیاز، مطالعه کنید.
آخرین تنظیم در متغیر data layer، مقدار پیشفرض است. اگر میخواهید به مقدار یک کلید خاص در data layer دسترسی پیدا کنید و آن کلید وجود ندارد، مقدار آن به صورت “undefined” ظاهر میشود. گاهی ممکن است یک مقدار پیش فرض متفاوت دریافت کنید، به عنوان مثال (تنظیم نشده)، خالی، یا هر چیز دیگری. در این صورت، روی چک باکس کلیک کرده و مقدار پیش فرض را تنظیم کنید.

به خاطر داشته باشید که دادهها را می توان با استفاده از ساختارهای مختلف در data layer ذخیره کرد. به مثال زیر توجه کنید (کلید pagePostAuthor در سطح root است).

به این مثال هم توجه کنید:

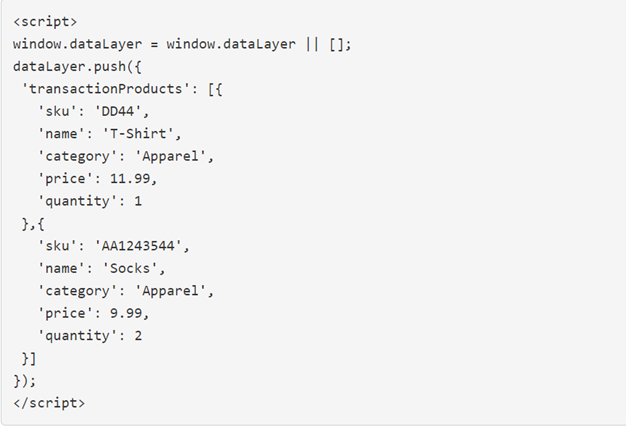
همچنین در مثال زیر، دو آرایه (array) وجود دارد که فرزندان (descendant) کلید transactionProducts هستند.

اینکه شما چگونه باید کلید را در متغیر Data Layer تعریف کنید؛ برای هر ساختار، کمی متفاوت است. در مورد مثال اول، کلید باید به صورت زیر باشد:

در مثال دوم، نام صحیح متغیر باید به صورت زیر باشد:

احتمالا تصویر قبلی کمی شما را سردرگم کردهاست و با خودتان فکر میکنید که در کادر مربوط به اسم متغیر data layer، عدد 0 از کجا آمده؟
اگر به عمق این مطالب علاقه دارید و میخواهید علت هر چیزی را بدانید تا بهتر درک کنید که چگونه میتوان دادهها را از data layer استخراج کرد، این بلاگ پست را بخوانید.
امیدوارم مثل همیشه، با خواندن این بلاگ پست هم مطالب زیادی را یاد گرفتهباشید. منتظر کامنتهای شما هستیم تا در هر زمینهای بتوانیم سوالاتتان را پاسخ دهیم😊
تمام حقوق مادی و معنوی این وب سایت متعلق به آنالیتیپس است.
بسیار عالی بود.
ممنون سعید جان
خوشحالیم که این مقاله براتون مفید بوده 🌹🙏🏻