ردیابی سرچهای درون سایت با کمک GA4 و تگ منیجر
با کمک گوگل آنالیتیکس میتوان رفتارها و اقدامه...
نکته مهم: این آموزش شامل مباحث کمی پیشرفتهتر گوگل تگ منیجر است. اگر هنوز با این مبحث آشنا نیستید همین حالا فرصت خوبیست:) ما مقالات زیادی در رابطه با آموزش گوگل تگ منیجر منتشر کردهایم. همینطور اگر نیاز به آموزش کاملتری دارید، وبینار آموزش گوگل تگ منیجر شما را تا یادگیری اصول این ابزار و ایونت ترکینگ مقدماتی به طور کامل راهنمایی میکند.
اگر مقدمات گوگل تگ منیجر را میدانید و میخواهید کمی تواناییتان را به چالش بکشید، این مقاله برای شماست 🙂
گوگل تگ منیجر ابزاری است که قرار بوده نیاز مارکترها را نسبت به تیم فنی کمتر کند، پس چه نیازی به یادگیری CSS و HTML هست؟ سوال خوبی برای شروع است.
اگر مطالب قبلی آنالیتیپس را دنبال کرده باشید، حرفی از کد نویسی زده نشده است، اما گوگل تگ منیجر در اصل کد جاوااسکریپت است. درست است که در دل این ابزار، راه هایی برای سادهتر کردن انجام فرایندهای اصلی که نیاز مارکترهاست قرار گرفته است. اما اگر واقعا میخواهید یک دیجیتال مارکتر متمایز باشید، توانایی فنی میتواند گزینه بسیار مناسبی باشد.
اما آیا به کدنویسی پیشرفتهای نیاز دارید؟ خیر! صرفا یادگیری css seslector که بخش مهمی از CSS (زبانی که باعث شده وبسایتها رنگ و لعاب داشته باشند) و مقدمات HTML (زبانی که ساختار وبسایتها را می سازد) تا حد بسیار زیادی جوابگو است و یادگیری این دو مورد نیاز به کمتر از ۲ روز دارد! پس توصیه می کنیم این زمان را بگذارید و برای همیشه یک مزیت فنی داشته باشید.
حالا به سراغ اصل مطلب برویم 🙂
تصویر زیر را با دقت ببینید:
همین کدهایی که می بینید منوی سایت آنالیتیپس را ساخته اند. در واقع ساختار هر وبسایتی در نهایت از همین کدهای HTML تشکیل شده است. هر کدام از این کدها یا به اصلاح تگهای HTML ویژگیهای زیادی مانند رنگ، نوع و سایز فونت، محل قرارگیری و میزان حاشیه دارد که برای زیبابودن و تشکیل منویی که در بالای همین وبسایت مشاهده میکنید، نیاز است که کدنویسی شود. مثلا اگر بخواهیم همه لینکهایی که در HTML با تگ <a> شناخته میشود، آبی رنگ شوند، باید در همه لینکها یک سری کدها اضافه شود. اما آیا منطقی است برای هر المانی به طور مجزا همه این تنظیمات انجام شود؟ پروسه زمان بر و تکراری است! پس به سراغ راه حل می رویم:
CSS به همین دلیل به وجود آمد. تعریف رنگها، نحوه قرار گیری، سایز فونتها، نحوه قرارگیری و … با استفاده از CSS پروسه منطقیتری شد. یعنی با یک بار نوشتن یک دستور کوتاه میتوانیم تعیین کنیم که تمام لینکها مشکی شوند و بک گراند قرمز داشته باشند (این ترکیب رو خیلی امتحان نکنید:) ) و تمام این ویژگیها در یک قسمت جدا قرار داده می شوند تا از تکرار جلوگیری شود. اما برای این کار احتیاج به یک روش آدرسدهی هست که بتواند مشخص کند که هر ویژگی به کدام المان نسبت داده شود.
CSS Selector همین روش آدرسدهی برای رسیدن به المانهای مختلف یک سایت است که گوگل تگ منیجر نیز از همین روش که کاملا شناختهشده استفاده کرده است.
یعنی اگر صفحات سایت را مانند یک محله شهر در نظر بگیرید که المانها همانند خانههای آن هستند؛ آدرس هر خانه برای رفتن به آنجا همانند آدرسی است که در CSS Selector برای دستیابی به المانها باید وارد کنید. هر آدرس شامل اسم خیابان، کوچه، پلاک و طبقه میشود. در این مقاله میخواهیم این نحوه آدرسدهی را برای المانهای یک صفحه سایت آموزش دهیم.
بعضی آدرسها سرراست و کوتاه هستند. مثلا آدرس div#author مربوط به یک المان به شکل زیر است. <“div id=”author>. اما ویژگی id یک مشخصه معروف است و زمانی که فقط قسمت موردنظر دارای این id مشخص است بسیار کاربرد دارد. اما همیشه کار به این سادگی نیست و نمیتوان همه المانها را با مشخصه id آدرس داد و امکان دارد آدرسها مانند زیر بسیار طولانی و پیچیده شوند.
(main > article >
div.post-content.markdown > div > p:nth-child(12) > a:nth-child(2
نترسید! قرار نیست تمام این آدرس را اکنون متوجه شوید. اما به این نکته مهم توجه کنید که هرچقدر آدرس طولانیتر باشد امکان اشتباه بیشتر میشود. پس در نظر داشته باشید که همیشه سعی کنید سادهترین راه برای آدرس دادن یک المان را پیدا کنید تا کمتر دچار اشتباه شوید.
اکنون که با کلیات مبحث آشنا شدهاید، بهتر است ببینیم که در تگ منیجر در چه قسمتهایی به این روش احتیاج پیدا میکنید.
همانطور که در ابتدا گفته شد گوگل تگ منیجر قادر است آمار قسمتهای مختلف یک صفحه را با جزییات به گوگل آنالیتیکس ارسال کند و در این راه برای مشخص کردن آدرس آن قسمتها از CSS Selector کمک میگیرد. حال ببینیم که در چه قسمتهایی از تگ منیجر میتوانید CSS Selector را پیدا کنید.
یکی از کاربردیترین تریگر های تگ منجیر همین تریگر است و زمانی فعال میشود که یک المان در پنجره مرورگر بازدیدکننده نمایان میشود. برای آدرسدهی المان موردنظر تریگر دو راه وجود دارد که CSS Selector یکی از آنها است.
در مقاله زیر به طور کامل این تریگر بسیار پرکاربرد آموزش داده شده است.
این متغیر میتواند یک ویژگی از المان موردنظر را در خود ذخیره کند و زمانی کاربرد دارد که آن ویژگی با توجه به شرایط بتواند مقدار مختلف به خود بگیرد و ما بخواهیم از آن مقدار استفاده کنیم. فرض کنید که در یک صفحه سایت یک قرعهکشی وجود دارد که برای هر بازدیدکننده یک عدد مختلف نشان میدهد با استفاده از این متغیر میتوانید این عدد تصادفی را در تگ منیجر ذخیره کنید.
همانطور که مشاهده میکنید در قسمت Element Selector باید آدرس المان و در قسمت Attribute Name باید نام ویژگی موردنظر را بنویسید. توجه کنید که در این حالت اولین المانی که در صفحه با مشخصات واردشده پیدا شود مدنظر قرار میگیرد در صورتی که در قسمت اول با توجه به گزینههای موجود میتوانستیم تمامی المانهای یک صفحه را در شرط فعالسازی تریگر قرار دهیم.
آخرین و شاید پراستفادهترین روش هنگام کمک گرفتن از این دو متغیر است. همانطور که میدانید تگ منیجر تعدادی متغیر از پیش تعیینشده دارد که لیست آنها را میتوانید از قسمت Variables و زدن دکمه Configure مشاهده کنید.
با زدن این دکمه یک لیست مانند عکس زیر باز شده که در آن میتوانید متغیرهای پیشفرض را با زدن تیک آنها فعال کنید. دو متغیر این لیست Click/Form Element هستند.
این متغیرها کل ویژگیهای المان را به شکل یک DataLayer در خود ذخیره میکنند. در متغیر اول المانی که کلیک روی آن صورت گرفته ذخیره شده و در متغیر دوم المان فرم موجود در سایت بعد از پر و تائید شدن فرم ذخیره میشود.
به زبان سادهتر اگر بخواهیم توضیح دهیم اگر متغیر Click Text متنی که روی آن کلیک شده را ذخیره کند و متغیر Click URL آدرس لینکی که روی آن کلیک شده را ذخیره کند، متغیر Click Element کل این دو اطلاعات و بقیه ویژگیها را با هم در خود دارد و نوع آن دیگر متنی نیست.
بنابراین زمانی که بخواهیم از این دو متغیر در شرط یک تریگر استفاده کنیم تنها راه استفاده از CSS Selector است. به عکس زیر توجه کنید.
در اینجا یک تریگر از نوع Click-Just Links برای ردیابی تعداد کلیکهای روی لینک داریم. زمانی که بخواهیم شرط فعالسازی این تریگر را وارد کنیم میتوانیم از متغیرهای پیشفرض تگ منیجر استفاده کنیم. مثلاً فرض کنید میخواهیم یک لینک با متن “اضافه به سبد خرید” را ردیابی کنیم. پس از متغیر Click Text در ستون اول استفاده کرده و شرط را برابری متن کلیک با متن دلخواه خود قرار میدهیم.
اما در بیشتر اوقات شرط موردنظر ما به این سادگی نیست و یک مشخصه یکتا مانند متن خاص ندارد پس باید به سراغ آدرسدهی پیشرفته برویم. برای این کار از متغیر Click Element که تمامی ویژگیهای المان را در خود ذخیره کرده استفاده میکنیم و در ستون دوم گزینه matches CSS selector را انتخاب میکنیم تا بتوانیم آدرس موردنظر را در ستون سوم بهعنوان شرط وارد کنیم. در این حالت هر زمان که المانی با شرط نوشته شده کلیک شود اطلاعات آن به گوگل آنالیتیکس ارسال میشود.
بعد از این مقدمه طولانی بهتر است به سراغ اصل مطلب رفته و نحوه پیدا کردن آدرس دقیق المان موردنظر را آموزش دهیم.
وقت آن است که روش آدرسدهی CSS selector در صفحات وب را آموزش دهیم تا بتوانید هر المان دلخواه خود را در یک صفحه پیدا کنید.
#id
اولین و سادهترین راه آدرسی دهی توسط ویژگی id است. تنها کافی است نام id المان موردنظر را بعد از علامت هشتگ # بنویسید.
مثال :
کد ایدی
نتیجه : تریگر تنها زمانی فعال میشود که روی المان <span id=”date”>…</span> کلیک شود.
نکته : در ادامه مقاله از دو کلمه والد و فرزند استفاده میشود. برای یادگیری این دو اصطلاح توجه کنید که در کد بالا المان a فرزند المان div و المان span فرزند المان a است و برعکس آن a والد المان span است.
.class
برای استفاده کردن از مشخصه کلاس در آدرسدهی باید نام کلاس را بعد از نقطه بنویسید.
مثال :
کد کلاس
نتیجه : تریگر زمانی فعال میشود که بر روی المان لینک کلیک شود. اگر بر روی المان <span> هم کلیک شود باز تریگر فعال میشود چون این المان زیرمجموعه المان والد خود <a> است.
نکته :شاید بپرسید که با همین دو روش بالا دیگر چه احتیاجی به دیگر روشهای آدرسدهی است؟ جواب سؤال این است که اولاً شاید همه المانها مشخصه کلاس یا id نداشته باشند و دوما برعکس شاید تعداد زیادی از المانها در یک صفحه دارای یک نام کلاس یا id یکسان باشند اما ما تنها یکی از آنها را مدنظر داشته باشیم. پس هر دو حالت به روشهای دقیقتر آدرسدهی احتیاج داریم که در زیر اشاره میکنیم.
Element
اگر بخواهید مدل المان موردنظر را در آدرس مشخص کنید باید قبل از نوشتن ویژگیهای آن، نوع آن را بدون فاصله وارد کنید.
مثال:
کد المان

نتیجه : تریگر زمانی فعال میشود که روی عکس کلیک شود چون نوع المان و id آن با آدرس نوشته شده مطابقت دارد.
Element,Element
اگر بخواهیم چند المان با ویژگیهای مختلف را در یک آدرس قرار دهیم باید از علامت ویرگول در بین آنها استفاده کنیم. در این صورت اگر روی هر کدام از المانها کلیک شود تریگر فعال میشود.
مثال :
کد

نتیجه : اگر روی هر یک از دو المان خط دوم و سوم کد کلیک شود تریگر فعال میشود.
نکته : محدودیتی در تعداد استفاده از علامت ویرگول وجود ندارد و میتوانید به کمک آن المانهای مختلفی را در یک آدرس کنار هم قرار دهید.
Element Element
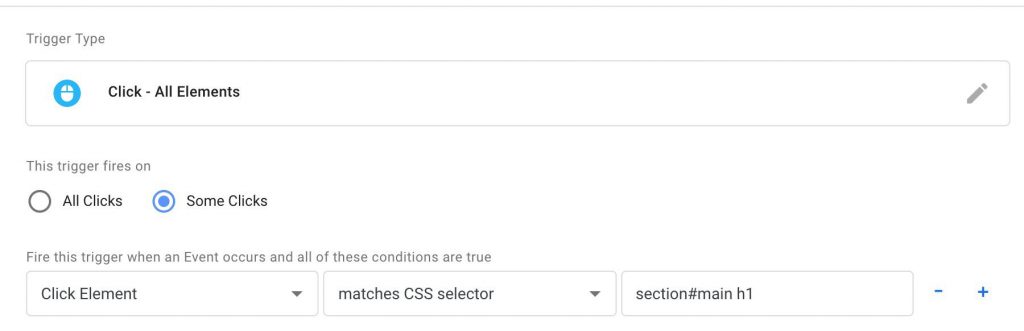
اگر بخواهید آدرس یک المان را با توجه به المان بالاتر و والد خود بدهید باید نام المانها را از بالا به پایین با گذاشتن فاصله بین آنها بنویسید. توجه کنید که لازم نیست المان سمت راست به صورت مستقیم فرزند المان سمت چپ باشد و زیرمجموعه بودن آن کافی است.
مثال :
کد

نتیجه : تریگر زمانی فعال میشود که روی <h1>Hello world!</h1> کلیک شود. توجه کنید که والد این المان a است اما چون در چند مرحله بالاتر به المان section میرسد تریگر فعال میشود.
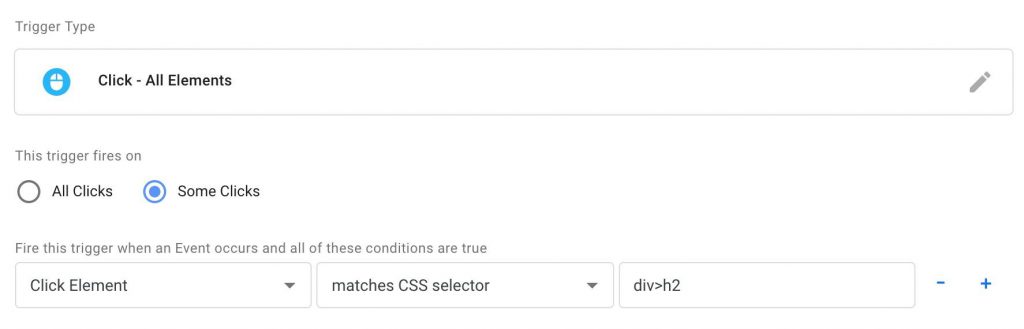
Element>Element
این حالت کاملاً شبیه مورد قبلی است با این تفاوت که المان سمت راست باید فرزند المان سمت چپ خود باشد.
مثال :
کد

نتیجه: تریگر زمانی فعال میشود که روی <h2>Goodbye world!</h1> کلیک شود. توجه کنید که با کلیک روی <h2>Hello world!</h2> تریگر فعال نمیشود چون والد آن المان a است.
[attribute] [attribute=value]
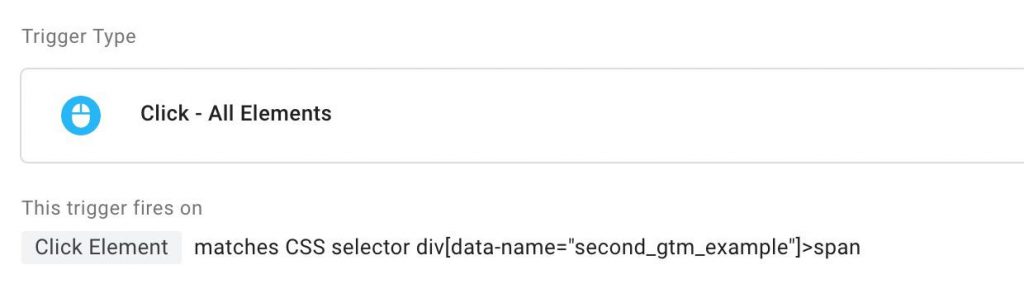
اگر بخواهید یک المان را با ویژگی به جز کلاس و id مشخص کنید باید نام آن ویژگی را بعد نام المان و درون [] بنویسید. اگر مقدار آن ویژگی را هم بخواهید وارد کنید باید بعد از علامت مساوی آن را بنویسید.
مثال
کد

نتیجه : زمانی تریگر فعال میشود که روی المان <span>Another GTM example</span> کلیک شود چون هم نام ویژگی و هم مقدار آن واردشده است. اما اگر شرط div[data-name]>span بود، با کلیک روی المان <span>GTM example</span> هم تریگر فعال میشد.
نکته مهم :
اگر بخواهید المانهایی را آدرس بدهید که نام ویژگی آنها با یک مقدار خاص شروع شود باید از علامت ^ به صورت [attribute^=value] استفاده کنید.
اگر برعکس آن بخواهید المانهایی را انتخاب کنید که نام ویژگی آنها با یک مقدار خاص تمام میشود باید از علامت $ به صورت [attribute$=value] استفاده کنید.
و در آخر اگر بخواهید المانهایی را که نام ویژگی آنها شامل یک مقدار خاص شود انتخاب کنید از علامت * به صورت [attribute*=value] استفاده کنید.
مثال : <“div data-name=”gtm_example>
هر سه عبارت
[“div[data-name^=”gtm
[“div[data-name$=”ple
[“div[data-name*=”m_exa
تریگر کلیک روی این المان را فعال میکنند.
در این مقاله مبحث CSS selector و نحوه آدرسدهی المانهای موردنظر در یک صفحه سایت آموزش داده شد. از این پس میتوانید با کمک این روش آمارهای دقیق و جزئیتری از قسمتهای سایت خود را در گوگل آنالیتیکس مشاهده کنید. آیا شما تابهحال تجربه استفاده از این روش را داشتید؟ سؤالات و تجربههای خود را در پایین این مطلب میتوانید برای ما ارسال کنید.
تمام حقوق مادی و معنوی این وب سایت متعلق به آنالیتیپس است.
حرفی، سخنی، سوالی؟