آموزش کامل PageSpeed Insights، ابزار تست سرعت سایت
آنیتا رادیک تاجر معروف انگلیسی میگوید: «کلیدها...
گوگل آپتیمایز (Google Optimize)، یکی از ابزارهای رایگان گوگل است که بدون پیچیدگی و نیاز به دانش کد نویسی به شما اجازه میدهد با انجام آزمایشهای مختلف، صفحههای سایت خود را به بهترین شکل بهینه کنید. حالا بهینه سازی صفحات وب سایت یعنی چه؟ بهینهسازی صفحههای وبسایت، یکی از مهمترین فعالیتهای بازاریابی به شمار میرود، که با بهبود تجربه کاربری وبسایت باعث افزایش نرخ موفقیت کسبوکار میشود.
یکی از اصلیترین روشهای انجام بهینهسازی صفحات فرود، «اجرای آزمایش» است که بهترین روش آن «A/B Test» نام دارد. در این آزمایش، یک قسمت از سایت را تغییر داده و میزان عملکرد این تغییر را با حالت اولیه آن مقایسه میکنیم، و اگر این تغییر باعث موفقیت عملکرد شده بود میتوان آن را نهایی کرد. برای آشنایی بیشتر با این تست میتوانید مقاله A/B Test را مطالعه کنید.
برای کار با گوگل اپتیمایز باید ابتدا به گوگل آنالیتیکس تسلط کافی داشته باشید. برای آموزش کامل و کاربردی این ابزار، سرفصلهای دوره آموزش گوگل آنالیتیکس را ببینید.
گوگل آپتیمایز، ابزار بهینه سازی صفحات وب سایت، در دو نسخه رایگان و پولی ارائه شده اما امکانات نسخه رایگان برای سایتهای معمولی کاملا کافی است و نگرانی بابت محدودیتهای نسخه رایگان وجود ندارد. از دیگر مزیتهای این سرویس، اتصال ساده آن به دیگر سرویسهای شرکت گوگل مانند «آنالیتیکس» و «گوگل ادز» است. وجود این امکان باعث میشود تا شما بتوانید آزمایشهای روی سایت را از طریق بازدیدکنندههای این سرویسها دستهبندی کنید. پس هر چه زودتر با راهاندازی این سرویس برای سایت خودتان شروع به بهینه کردن صفحههای سایت کرده و بازدید خود را به طرز چشمگیری افزایش دهید.
ما در طول چهار مرحله زیر، راهاندازی گوگل آپتیمایز را با هم یاد میگیریم:
ثبتنام در این سرویس، بسیار ساده است. تنها کافی است یک حساب جیمیل داشته باشید و وارد آن شوید. سپس برای ثبتنام به این آدرس بروید. با وارد شدن به این لینک با صفحه زیر روبهرو میشوید.

روی دکمه «GET STARTED» کلیک کنید تا وارد صفحه زیر شوید.

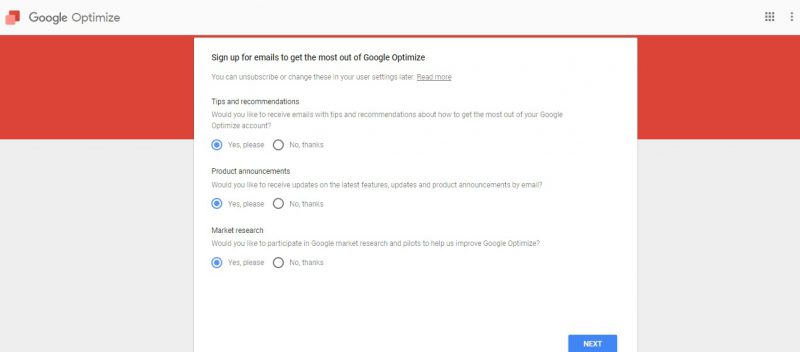
در این مرحله باید مشخص کنید که آیا علاقه دارید از گوگل آپتیمایز ایمیلهایی در مورد نکتهها، توصیهها یا آپدیتهای این سرویس دریافت کنید یا اینکه به آنها در ارتقای سرویسشان یاری برسانید یا خیر. در صورتی که نمیخواهید ایمیل دریافت کنید هر سه گزینه را روی «No thanks» قرار دهید. روی دکمه «NEXT» کلیک کنید تا به مرحله آخر ثبتنام بروید.

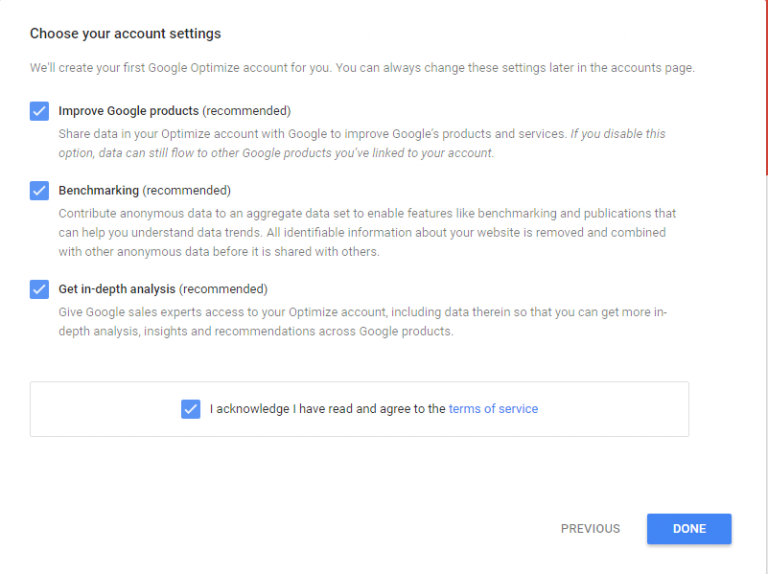
در این مرحله که مربوط به تنظیمات اکانت است، میتوانید با دادن دسترسی دادههای اکانت خود به گوگل به ارتقای این سرویس کمک کنید. گوگل پیشنهاد میکند که تیک هر سه گزینه را بزنید. در آینده هم میتوانید این تنظیمات را تغییر دهید پس نگران آن نباشید.
با زدن تیک گزینه آخر، موافقت خود را با شرایط این سرویس اعلام کنید و سپس گزینه «Done» را بزنید. به همین سادگی، اکانت گوگل آپتیمایز شما ساخته شد و میتوانید از این به بعد از امکانات آن استفاده کنید.
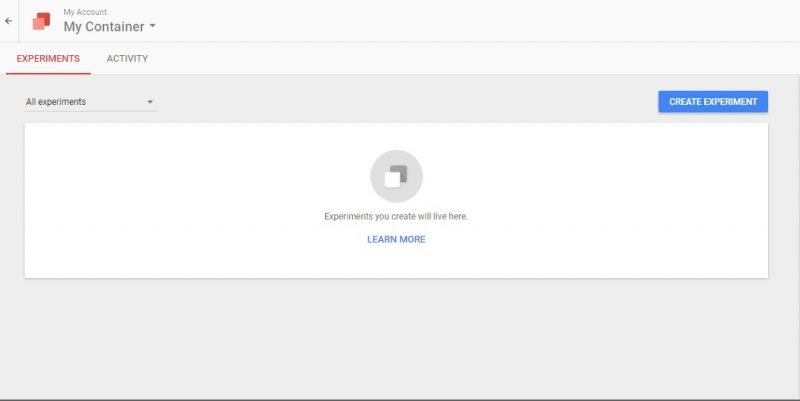
بعد از اینکه اکانت خود را ساختید به صورت خودکار وارد صفحهای به نام «MY Container» میشوید. نکته مهم این است که بدانید این صفحه اصلی سرویس گوگل آپتیمایز نیست. بهتر است ابتدا با «کانتینر» آشنا شوید.

کانتینرها (Container) قسمتهایی هستند که میتوانید در آنها آزمایشهای خود را روی سایت انجام دهید. در واقع، «MY Container» تنها یک کانتینر پیشفرض است.
کاربرد کانتینرها چیست؟ زمانی که شما دارای چندین وبسایت هستید یا برای سایتهای مشتریان خود کار میکنید، باید برای هر وبسایت یک کانتینر بسازید. هر کانتینر دارای یک نام و آیدی است. توصیه میکنیم که نام هر کانتینر اسم وبسایت آن باشد. آیدی هر کانتینر، توسط گوگل ساخته میشود.
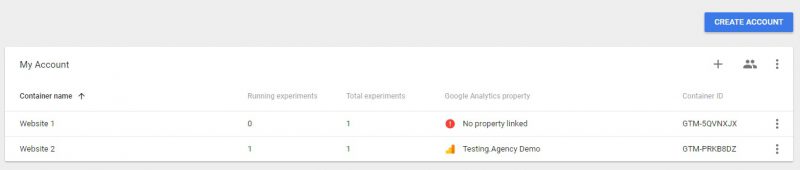
چطور کانتینرهای خود را ببینید؟ برای دیدن کانتینرهای خود کافی است در قسمت بالا و سمت چپ صفحه، روی لوگوی گوگل آپتیمایز کلیک کنید. با این کار، لیستی از کانتینرهایتان به همراه تعداد آزمایشهای درون آن، به شما نمایش داده میشود.

چطور اسم کانتینر ها را تغییر دهید؟ با کلیک روی هر کانتینر میتوانید وارد صفحه آن شوید و همانند فولدرها نام کانتینرها را عوض کنید. در قسمت بعد، این تغییر نام هم آموزش داده میشود. هر کانتینر باید به یک سایت یا به اصطلاح یک «property» متصل شود. در همین صفحه میتوانید ببینید که هر کانتینر شما به چه سایتی متصل شده است. محدودیتی که در این زمینه وجود دارد مربوط به اتصال تعداد سایتها و کانتینرها به یکدیگر است. به این ترتیب که در هر کانتینر، تنها یک سایت قابل اتصال است. اما میتوانید به سادگی، یک سایت را به چندین کانتینر متصل کنید.
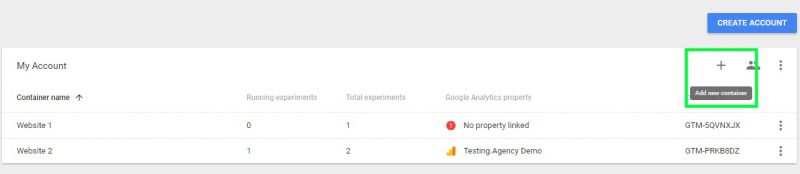
برای ساخت یک کانتینر همانند مرحله قبل با کلیک روی لوگوی گوگل آپتیمایز وارد لیست کانتینرهای خود شوید. سپس با کلیک کردن روی دکمه «+» وارد قسمت ساخت کانتینر جدید شوید.

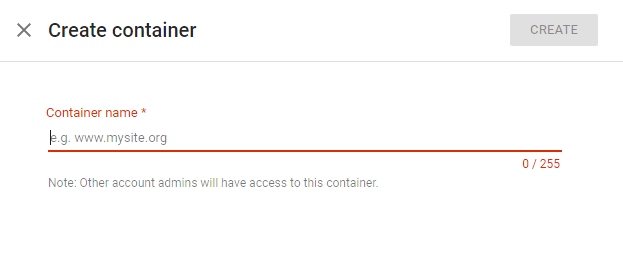
از شما خواسته میشود که نام کانتینر خود را وارد کنید. همانطور که گفته شد بهتر است این نام، اسم سایت شما باشد. سپس با زدن دکمه «CREATE» وارد صفحه کانتینر خود شوید.

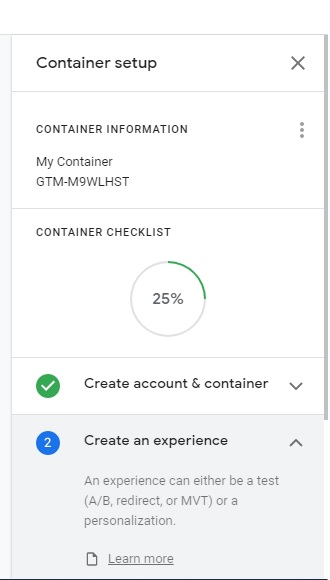
در سمت راست صفحه باز شده میتوانید قسمت «Container setup» را مشاهده کنید. این قسمت در چند مرحله به شما کمک خواهد کرد تا تنظیمات کانتینر را انجام دهید و اولین آزمایش را به درستی روی سایت خود اجرا کنید.

با کلیک روی سه نقطه و انتخاب گزینه «Edit container name» میتوانید نام این کانتینر را تغییر دهید. در قسمتهای بعدی نیز میتوانید دیگر تنظیمات کانتینر را تغییر دهید. یکی از این مراحل، شیوه نصب یک کانتینر روی سایت است که در ادامه به آن میپردازیم.
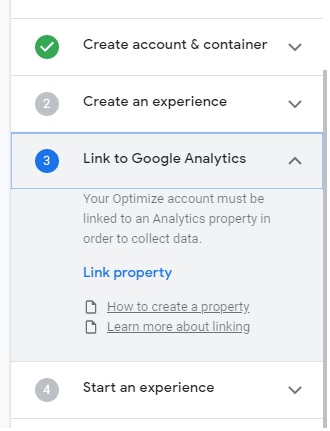
بعد از ساخت یک کانتینر، مراحل نصب آن در پنجره سمت راست باز میشود. یکی از این مراحل که باید قبل از مرحله آخر – یعنی اجرای یک آزمایش – انجام شود، اتصال گوگل آپتیمایز به آنالیتیکس است که از طریق اضافه کردن کد به وبسایت انجام میشود.

با این اتصال، بازدیدکنندههایی که قرار است مورد آزمایش قرار بگیرند از داده های گوگل آنالیتیکس انتخاب میشوند و امکان انتخاب دستهبندیهای مختلفی از بازدیدکنندهها برای شما ممکن میشود.
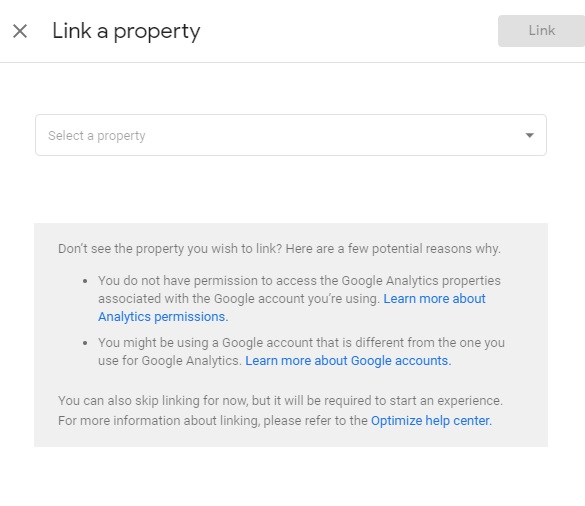
مثلا میتوانید آزمایش را روی یک شهر یا سن خاص انجام دهید. پس توجه کنید که قبل از نصب گوگل آپتیمایز باید آنالیتیکس را برای سایت خود نصب کرده باشید. برای اتصال روی دکمه «Link property» کلیک کنید تا صفحه زیر باز شود.

با کلیک روی قسمت «Select a property» لیستی از سایتهایی که در آنالیتیکس به آنها دسترسی دارید باز میشود. سایت مورد نظر را انتخاب کرده و روی دکمه «Link» کلیک کنید. با این کار پنجره زیر باز میشود.

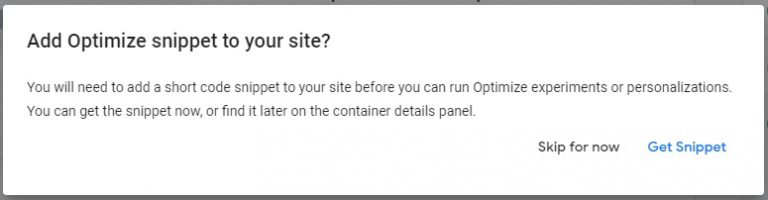
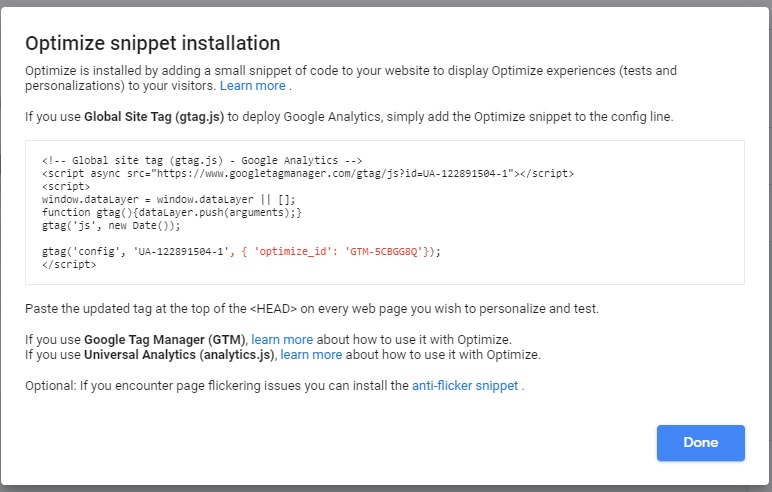
در این پنجره از شما سؤال میشود که آیا قصد وارد کردن کد مربوط به نصب را دارید یا میخواهید بعدا این کار را انجام دهید. برای دیدن کد روی «Get Snippet» کلیک کنید. با این کار، پنجرهای مربوط به کد نصب همانند زیر برای شما باز میشود.

نکته مهم: اگر این کد را با کد نصب آنالیتیکس سایت خود مقایسه کنید متوجه میشوید که تنها قسمت قرمز رنگ کد به آن اضافه شده است. پس اگر خودتان کد نصب آنالیتیکس را به سایت اضافه کردهاید تنها کافی است آن را با این کد جدید جایگزین کنید یا قسمت قرمز رنگ را به جای درست خود در کد بیفزایید. اگر برنامهنویس سایت به کدها دسترسی دارد از او بخواهید تا این کار را انجام دهد.
نکته: اگر برای نصب آنالیتیکس از گوگل تگ منیجر استفاده کردهاید باید نصب گوگل آپتیمایز را هم با تگ منیجر انجام دهید. برای گرفتن اطلاعات بیشتر از همین پنجره کد روی کلمه «learn more» بعد از «GTM» کلیک کنید. برای آشنایی و شروع کار با گوگل تگ منیجر حتما مقالات مربوط به آن را مطالعه کنید. بعد از نصب کد، میتوانید کار با گوگل آپتیمایز را شروع کنید.
نکته مهم: توجه داشته باشید که کنترل درستی یا نادرستی کدهایی که وارد سایتتان کردهاید از توانایی آپتیمایز خارج است و بدون اضافه کردن کد هم تیک سبز این مرحله را به شما میدهد. اما در ادامه برای انجام آزمایشها به مشکل بر میخورید. پس حتما خودتان باید کنترل کنید که این کد به درستی به سایت شما اضافه شده و همه مراحل را کامل انجام دادهاید.
وقتی آزمایش مورد نظر شما در ابتدای صفحه سایت رخ میدهد، مثلا اگر اولین تیتر یا بنر بالای صفحه، تغییر کرده باشد این امکان وجود دارد که بازدیدکنندههای سایت، حدود یک تا دو ثانیه، صفحه را بدون تغییر ببینند و سپس آن قسمت برایشان عوض شود. گاهی این کار باعث تعجب یا ناراحتی بازدیدکننده میشود و سایت را ترک میکند. به این موضوع «page flicker» گفته میشود.
اگر کد نصب آنالیتیکس و آپتیمایز را در بالاترین قسمت کدهای خود درست زیر تگ <Head> قرار داده باشید به احتمال زیاد نباید این اتفاق بیفتد. اما بهتر است قبل از هر آزمایش ابتدا خودتان تست کنید و ببینید که آیا شاهد این اتفاق هستید یا خیر. اگر با وجود قرار دادن کد در بالای سایت باز هم این اتفاق افتاد باید کد «Anti-Flicker» را قبل از کد آنالیتیکس قرار دهید. مثلا کد سایت شما باید به شکل زیر دربیاید.
<!-- Anti-flicker snippet (recommended) -->
<style>.async-hide { opacity: 0 !important} </style>
<script>(function(a,s,y,n,c,h,i,d,e){s.className+=' '+y;h.start=1*new Date;
h.end=i=function(){s.className=s.className.replace(RegExp(' ?'+y),'')};
(a[n]=a[n]||[]).hide=h;setTimeout(function(){i();h.end=null},c);h.timeout=c;
})(window,document.documentElement,'async-hide','dataLayer',4000,
{'OPT_CONTAINER_ID':true});</script>
حالا فقط باید در این کد به جای «OPT_CONTAINER_ID» کد کانتینر سایت خود را جایگذاری کنید.
در این مقاله با سرویس کاربردی گوگل آپتیمایز آشنا شدید و مراحل نصب و راهاندازی آن را به صورت کامل یاد گرفتید. اگر در هر مرحلهای با مشکل یا پرسشی روبهرو شدید، حتما در قسمت نظرات به ما اطلاع دهید و پاسخ خود را دریافت کنید. همچنین اگر تجربه جالبی از کار با این سرویس دارید حتما آن را با ما به اشتراک بگذارید .
تمام حقوق مادی و معنوی این وب سایت متعلق به آنالیتیپس است.
سلام.
پیج هایی که با گوگل اپتیمایز تغییر داده میشه روی سئوشون تاثیر میذاره؟
سلام ممنون از سوال خیلی خوب و به جاتون
این مطلب رو بخونید
https://support.google.com/webmasters/thread/46717911?hl=en