ردیابی سرچهای درون سایت با کمک GA4 و تگ منیجر
با کمک گوگل آنالیتیکس میتوان رفتارها و اقدامه...
آخرین باری که در یک سایت، فرمی را پر کردهاید، به یاد میآورید؟ فکر میکنید تابه حال چند مرتبه اطلاعات خود را در فرمهای مختلف وبسایتها وارد کردهاید؟
تقریبا وبسایتی وجود ندارد که در آن از فرمها استفاده نشده باشد. ما از فرمها در برنامه دیجیتال مارکتینگ برای دریافت سرنخ یا همان لید «Lead» استفاده زیادی میکنیم. اما سؤال اصلی این است که این لید یا اطلاعات، مربوط به کدام یک از فعالیتهای بازاریابی ما است؟ چند درصد از افرادی که آنها را به صفحه دارای فرم هدایت کردهایم آن را پُر کردهاند و سؤالاتی از این دست، که تنها با دادهها میتوانیم به صورت منطقی به آنها پاسخ دقیق دهیم.
یکی از مشکلاتی که بسیاری از دیجیتال مارکترها دارند شیوه جمعآوری این دادهها است. در این مقاله، ما به ۴ تکنیک و روش فرم ترکینگ یا دریابی فرم، توسط گوگل تگ منیجر با حداقل دانش فنی میپردازیم تا خودتان به راحتی بتوانید تمام این فرآیند را انجام دهید. برای برخی از این روشها نیاز به کمی دانش فنی داریم که تا حد ممکن آنها را ساده سازی کردهایم.
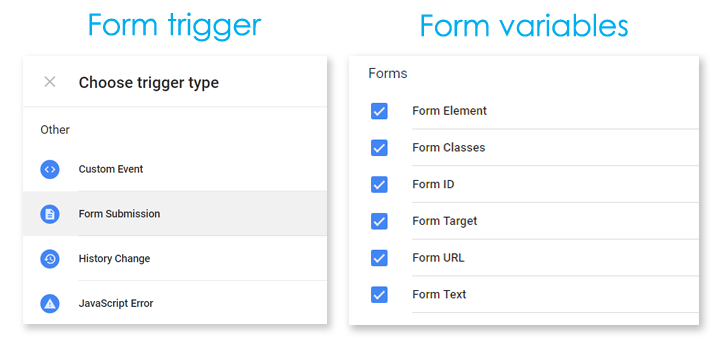
در دنیای وب، فرمهای مختلفی وجود دارند. بعضی از آنها با تأیید موفق فرم رفرش میشوند و بعضی دیگر نه. مشکلی اصلی در جمعآوری دادههای فرمها این است که یک روش استاندارد جهانی برای توضیح چگونگی کارکرد فرمها وجود ندارد. بعضی برنامهنویسها ممکن است یک تکنولوژی مانند «Ajax» را بر دیگر تکنولوژیها ترجیح دهند. در گوگل تگ منیجر به صورت پیشفرض تنها میتوانیم یک نوع از فرمها را با استفاده از تریگر پیش فرض آن ترک کنیم. تریگر «Form Submission» این کار را برای ما با چند کلیک و تنظیمات کلی انجام میدهد.

اما اشکال کار اینجاست که این روش، تنها برای فرمهای استاندارد جواب میدهد. اما در دنیای وب، بیشتر فرمها از روشهای دیگر برای ارسال دادهها استفاده کردهاند و عملا استفاده از این تریگر دردی را از ما دوا نمیکند و باید از روشهای جایگزین به هدفمان برسیم. در ادامه، سعی میکنیم به زبان ساده، روشهای جایگزین را بازگو کنیم.
برای ترک کردن یا اجرای هر چیزی در تگ منیجر نیاز به یک «تگ» و «تریگر» داریم. اگر شما میخواهید فرمهای سایتان را توسط گوگل آنالیتیکس ردیابی کنید، باید یک تگ گوگل آنالیتیکس و تریگر مربوط به آن یعنی «Form Submission» را بسازید. ساختن تگ، سادهترین قسمت این مقاله است. بیاید باهم یک تگ بسازیم. شما در تمام روشهای گفته شده در ادامه مقاله، به این تگ احتیاج دارید.
اگر تجربه کار با گوگل تگ منیجر را ندارید و بعضی مفاهیم برایتان تازه هستند مقاله گوگل تگ منیجر چیست را بخوانید.
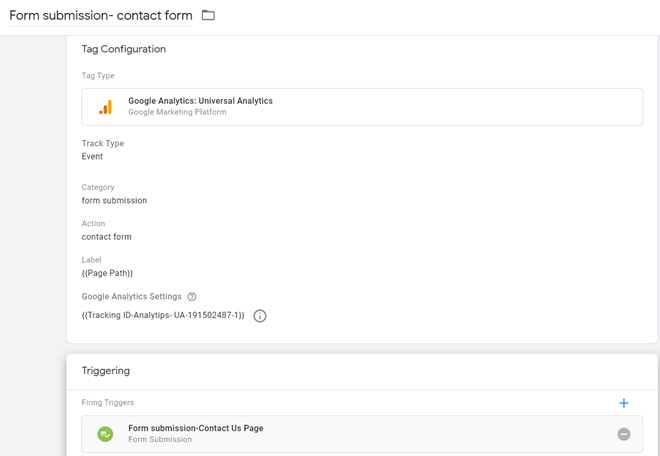
در گوگل تگ منیجر، به قسمت تگها بروید. مانند تصویر زیر مراحل ساخت یک تگ جدید را دنبال کنید. توضیح هر بخش در پایین تصویر وجود دارد.
ما در مقاله آموزش نصب گوگل تگ منیجر، روش نصب کد گوگل آنالیتیکس توسط تگ منیجر را گامبهگام توضیح دادهایم.
فعلا قسمت «triggering» را خالی گذاشته و گزینه «save» را بزنید. در ادامه به این قسمت برمیگردیم. بیشتر مطالب در ادامه مربوط به همین قسمت تریگر و انواع آن است. اینکه از چه نوع تریگری باید استفاده کنید، بستگی به نوع فرم شما دارد. نتیجه کار را در تصویر زیر میتوانید مشاهده کنید.
چهار روشی که میخواهیم در ادامه توضیح دهیم، مربوط به استفاده از تریگرهای مختلف هستند. هرکدام از آنها به المان یا رویدادی بستگی دارند که در فرم شما بعد از تایید شدن اتفاق میافتد.
در صورت استفاده یا تنظیم اشتباه تریگرها، آمار و گزارشهای غلط به شما داده میشود که باعث نتیجهگیری اشتباه شما میشود. پس با دقت، تمام مراحل هر روش را بخوانید و اگر با سؤالی مواجه شدید حتما آن را در قسمت نظرات بپرسیدد:)
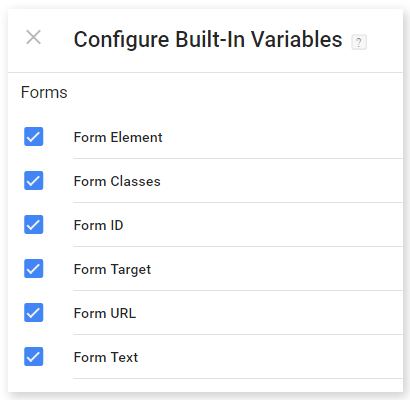
این روش، کلیترین راه ترکینگ یک فرم است که برای اغلب فرمهای موجود در سایت جوابگو است. در ابتدا باید متغیرهای فرم را در گوگل تگ منیجر فعال کنید؛ چون بهصورت کلی این متغیرها غیرفعال هستند. اما اگر قبلا آنها را فعال کردهاید به قسمت بعد بروید. برای این کار از منوی کناری گوگل تگ منیجر، «variables» را انتخاب کنید و در قسمت «Built-In Variables» گزینه «configure» را بزنید. قسمت «form» را پیدا کنید و تمام متغیرهای آن را مانند تصویر پایین، تیک بزنید. تغییرات خودبهخود ذخیره خواهند شد.

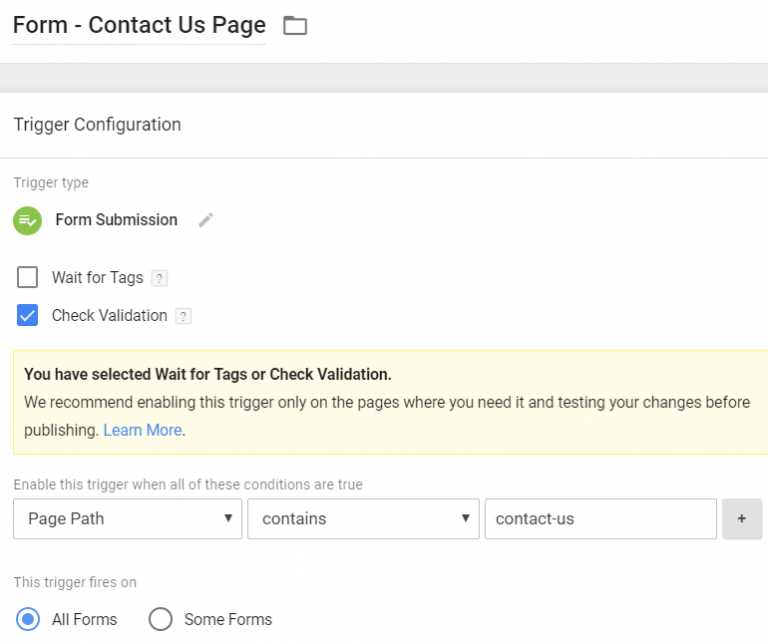
پس از انجام این تغییر از منوی کناری تگ منیجر «Triggers» را انتخاب کنید و برای ساخت یک تریگر جدید، دکمه «new» را بزنید:

حالا وقت تست کردن این روش برای فرم موجود در سایتتان است. برای این کار، برای تگی که در ابتدای مقاله ساختید، تریگر «Form Submission» که تعریف کردید را انتخاب کنید.

سپس در صفحه تگ منیجر بر روی گزینه «Preview» کلیک کنید. این گزینه در بالا و سمت راست صفحه است. در صفحه Preview Mode که برای شما باز میشود آدرس کامل سایت را مانند تصویر زیر وارد کنید.
سپس با چنین صفحهای رو به رو خواهید شد. این جدول، شامل اطلاعات تگهای موجود در صفحه شما و وضعیت فراخوانی آنها است. اگر جدول خالی و بدون اطلاعات است باید ابتدا مشکل آن را حل کنید.

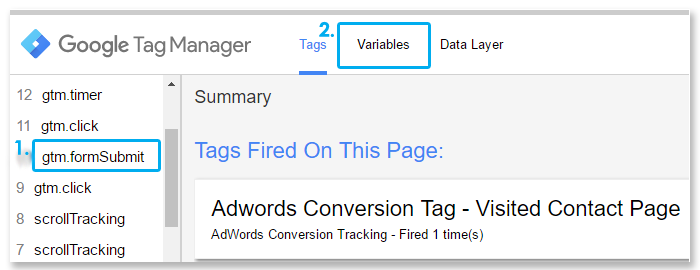
اکنون در سایت، فرم خود را یکبار به طور کامل پر کنید و دکمه تائید فرم را بزنید:

نکته: اگر با زدن تائید، باز هم گزینه «gtm.formSubmit» در جدول وجود داشت، باز هم باید از روشهای بعدی برای فرم خود استفاده کنید. اما اگر این بار این گزینه وجود نداشت، یعنی این روش کاملا مناسب شما است و و فقط زمانی که فرم به صورت کامل پر شده است، تگ فراخوانی میشود.
حالا وقت این رسیده که یک تریگر مناسب همین فرم را بسازید تا مرحله پایانی انجام شود. برای این کار، بعد از پر کردن و تائید فرم روی گزینه «gtm.formSubmit» کلیک کرده و مطابق تصویر، از بالای جدول گزینه «Variables» را انتخاب کنید.

سپس در متغیرها بگردید و یک متغیر با مقدار همتا که تنها برای این فرم است را پیدا کنید. معمولا متغیر «Form ID» بهترین انتخاب است. البته در صورت لزوم میتوانید از متغیر «Form Classes» هم استفاده کنید. به عنوان مثال، در حالت زیر ما از متغیر ایدی با نام «form_contact2» استفاده کردهایم.

اکنون برای ساخت تریگر مناسب این فرم مراحل زیر را دنبال کنید:

تست نهایی
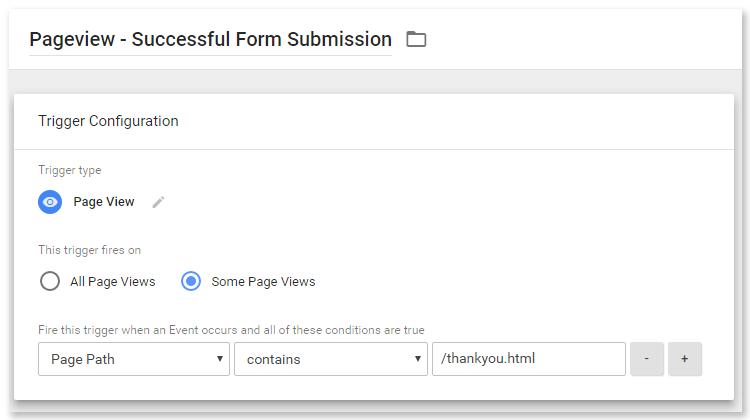
در بعضی فرمها کاربران سایت بعد از پر کردن و تائید فرم، وارد یک صفحه تشکر میشوند. به همین دلیل شما میتوانید از این صفحه برای هدف خود استفاده کنید. اما ابتدا باید از دو نکته مهم مطمئن شوید:
تنها در صورتی میتوانید از این روش استفاده کنید که جواب سؤال اول مثبت و سؤال دوم منفی باشد. در غیر این صورت به روشهای دیگر مراجعه کنید.
اکنون برای ساخت تریگر مناسب این فرم مراحل زیر را دنبال کنید:

تست نهایی
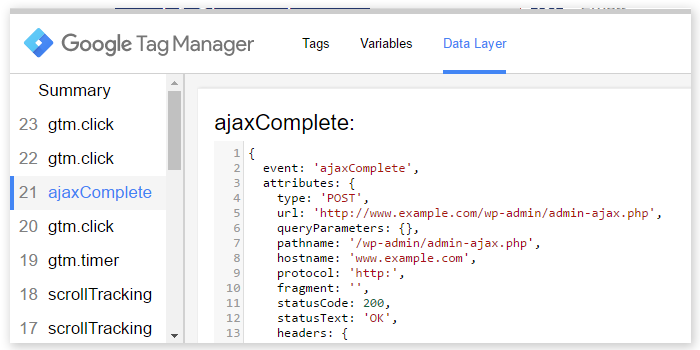
اگر شما در حال خواندن این قسمت از مقاله هستید، احتمالا فرم سایت شما مانند روش اول از رویدادهای معمول برای تائید استفاده نمیکند یا مثل روش دوم کاربر را به یک صفحه تشکر انتقال نمیدهد. احتمالا بعد از تائید، بدون اینکه کلِ صفحه رفرش شود، خود فرم رفرش شده و یک پیام تائید را نشان میدهد. به احتمال زیاد فرم شما یک فرم «Ajax» است. مانند تصویر زیر که بدون رفرش صفحه، پیغام تایید، ظاهر میشود.
ترکینگ این فرمها دارای روش پیچیده و با کدنویسی زیاد است که چون احتمالا شما هم مثل ما برنامهنویس نیستید از جزییات توضیح کدها صرف نظر میکنیم و هدفمان توضیح شیوه استفاده از کدهای آماده موجود برای رسیدن به هدفمان است.
<script id="gtm-jq-ajax-listen" type="text/javascript">
(function() {
'use strict';
var $;
var n = 0;
init();
function init(n) {
// Ensure jQuery is available before anything
if (typeof jQuery !== 'undefined') {
// Define our $ shortcut locally
$ = jQuery;
bindToAjax();
// Check for up to 10 seconds
} else if (n < 20) {
n++;
setTimeout(init, 500);
}
}
function bindToAjax() {
$(document).bind('ajaxComplete', function(evt, jqXhr, opts) {
// Create a fake a element for magically simple URL parsing
var fullUrl = document.createElement('a');
fullUrl.href = opts.url;
// IE9+ strips the leading slash from a.pathname because who wants to get home on time Friday anyways
var pathname = fullUrl.pathname[0] === '/' ? fullUrl.pathname : '/' + fullUrl.pathname;
// Manually remove the leading question mark, if there is one
var queryString = fullUrl.search[0] === '?' ? fullUrl.search.slice(1) : fullUrl.search;
// Turn our params and headers into objects for easier reference
var queryParameters = objMap(queryString, '&', '=', true);
var headers = objMap(jqXhr.getAllResponseHeaders(), '\n', ':');
// Blindly push to the dataLayer because this fires within GTM
dataLayer.push({
'event': 'ajaxComplete',
'attributes': {
// Return empty strings to prevent accidental inheritance of old data
'type': opts.type || '',
'url': fullUrl.href || '',
'queryParameters': queryParameters,
'pathname': pathname || '',
'hostname': fullUrl.hostname || '',
'protocol': fullUrl.protocol || '',
'fragment': fullUrl.hash || '',
'statusCode': jqXhr.status || '',
'statusText': jqXhr.statusText || '',
'headers': headers,
'timestamp': evt.timeStamp || '',
'contentType': opts.contentType || '',
// Defer to jQuery's handling of the response
'response': (jqXhr.responseJSON || jqXhr.responseXML || jqXhr.responseText || '')
}
});
});
}
function objMap(data, delim, spl, decode) {
var obj = {};
// If one of our parameters is missing, return an empty object
if (!data || !delim || !spl) {
return {};
}
var arr = data.split(delim);
var i;
if (arr) {
for (i = 0; i < arr.length; i++) {
// If the decode flag is present, URL decode the set
var item = decode ? decodeURIComponent(arr[i]) : arr[i];
var pair = item.split(spl);
var key = trim_(pair[0]);
var value = trim_(pair[1]);
if (key && value) {
obj[key] = value;
}
}
}
return obj;
}
// Basic .trim() polyfill
function trim_(str) {
if (str) {
return str.replace(/^[\s\uFEFF\xA0]+|[\s\uFEFF\xA0]+$/g, '');
}
}
})();
</script>
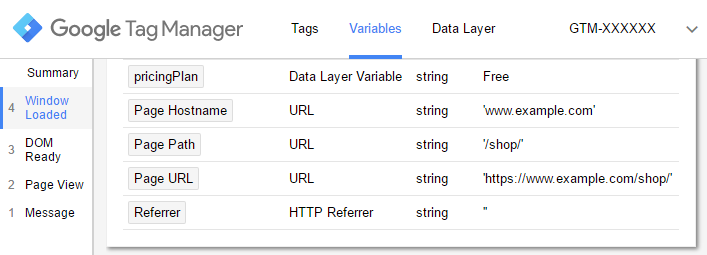
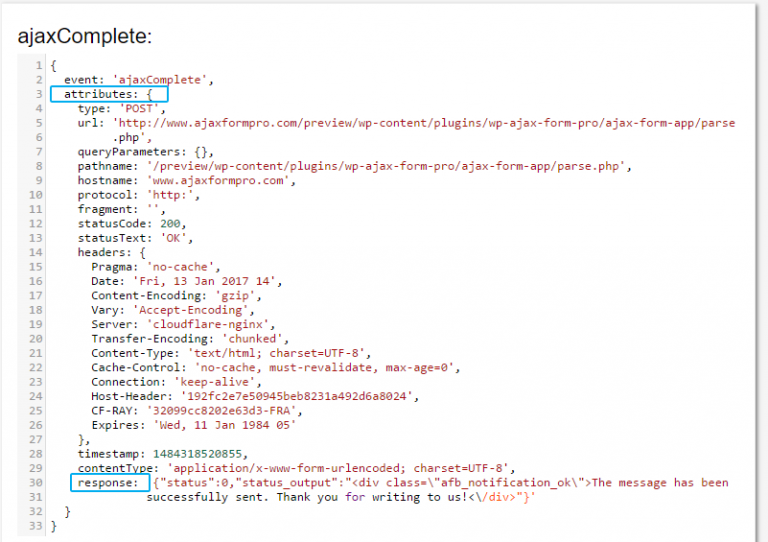
اکنون ببینم که چگونه میتوان این فرم را به تریگر معرفی کرد. روی رویداد «ajaxComplete» کلیک کرده و سپس از گزینههای بالای جدول «Data Layer» را انتخاب کنید.

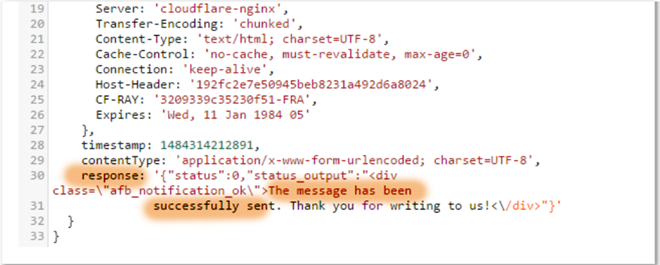
شاید برای کسانی که سررشتهای از کدنویسی ندارند سخت به نظر برسد اما آنچنان هم سخت نیست! اینها دادههایی هستند که بعد از تائید فرم به «Data Layer» فرستاده میشوند و شما از هر خط آن میتوانید برای ساخت یک متغیر در تگ منیجر استفاده کنید. اما باید به دنبال یک داده یکتا که تنها برای این فرم استفاده میشود، بگردید تا به هدف خود برسید. به عنوان مثال، مانند شکل، دنبال کلمه «response» بگردید.

جمله «This message has been successfully sent» را میبینید؟ میتوانید از همین پیام یکتا برای تریگر استفاده کنید. ممکن است این پیام باید برای شما فارسی باشد. نگران نباشید، چون تگ منیجر زبان فارسی را در بخش تریگرها به خوبی پشتیبانی میکند.
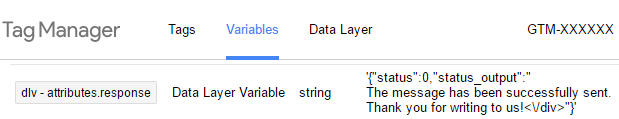
ابتدا باید یک متغیر از نوع «Data Layer» بسازید. برای ساخت آن مراحل زیر را دنبال کنید:
شاید برای شما سوال باشد که چرا در قسمتی که در تصویر با فلش نارنجی نشان دادهشده، از عبارت «attributes.response» استفاده شده است؟ اگر دوباره به صفحه «Data Layer» نگاهی بیندازید، متوجه میشوید که در خط دوم، نام «attributes» که یک «Object» است، دیده میشود که شامل دادهها و نامهای آن است. به همین دلیل برای فراخوانی یک متغیر باید نام «Object» آن نیز در ابتدای آن نوشته شود.

برای تست ساخت درست متغیر، دوباره «Preview» را انتخاب، فرم را پرکرده و تائید کنید. سپس در جدول و در قسمت «Variable» به دنبال نام متغیر ساخته شده خود باشید. اگر همه چیز را به درستی انجام داده باشید، باید همانند شکل، متغیر شما دارای مقدار صحیح آن باشد.

اگر مقدار متغیر درست نبود باید دوباره تمام مراحل را چک کنید؛ مثلا شاید نام متغیر را به اشتباه وارد کردهاید.
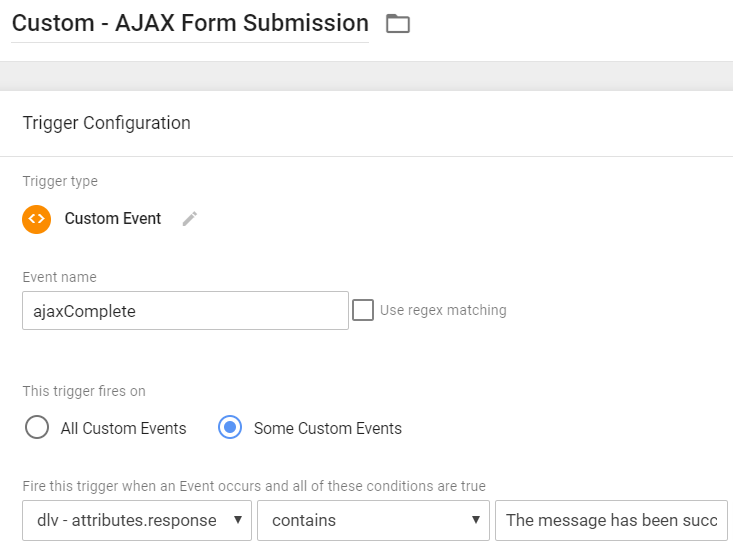
اکنون برای ساخت تریگر مناسب این فرم، مراحل زیر را دنبال کنید:

تست نهایی
نکاتی در مورد فرمهای Ajax
یکی از تریگرهای پرکاربرد در گوگل تگ منیجر «Element Visibility» است. اگر با این تریگر آشنایی ندارید، این مقاله را از دست ندهید!
این تریگر به شما کمک میکند تا به هنگام ظاهر شدن یک المان خاص در صفحه، ترکینگ را انجام دهید. اگر فرم شما بهگونهای است که بعد از تأیید شدن، یک پیام خاص را نشان میدهد میتوانید از این روش استفاده کنید.
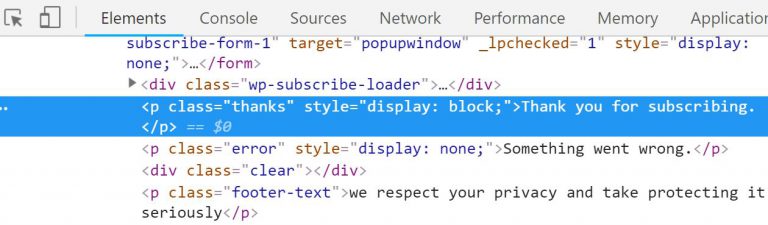
اولین کاری که باید انجام دهید «Inspect» کردن پیام تأیید فرم در سایت شما است تا ببینیم چگونه میتوانیم این پیام را به عنوان تریگر به تگ منیجر معرفی کنیم. پس فرم خود را باز کرده، آن را پر کنید و دکمه تأیید را بزنید تا پیام تأیید آن ظاهر شود. سپس روی آن کلیک راست کنید و گزینه «Inspect» را بزنید.

در صفحه باز شده مشاهده میکنید که کد مربوط به پیام تایید، انتخاب شده است. در آن کد، دنبال متغیری بگردید که بتوان آن را به تریگر معرفی کرد. به طور معمول این پیامها دارای یک کلاس هستند که میتوان از آن استفاده کرد. اگر بتوانید در کد، یک آیدی پیدا کنید، بهتر است. اما با داشتن کلاس هم میتوان ادامه داد. در مثال ما متن دارای کلاسی با نام «thanks» است.

اکنون برای ساخت تریگر مناسب این فرم، مراحل زیر را دنبال کنید:


تست نهایی
نکته
اگر المان شما نه آیدی و نه کلاس داشت، باز هم میتوانید از این روش استفاده کنید. فقط باید بدانید که در «CSS» باید از چه روشی برای نشان دادن المان در «CSS Seletor» استفاده کنید.
آنچه در این مقاله آموختید:
در این مقاله با اهمیت «فرم ترکینگ» آشنا شدید و انواع روشهای آن را بررسی کردیم. با استفاده از این روشها، میتوانید دادههای بسیار خوبی از فرمهای درون سایت برای تحلیلهای مارکتینگی خود بدست آورید و در نهایت به سودآوری سایت خود کمک کنید. اگر سوال، نظر یا تجربهای داشتید، حتما آن را در قسمت کامنتها مطرح کنید😊
تمام حقوق مادی و معنوی این وب سایت متعلق به آنالیتیپس است.
سلام و خدا قوت
بابت سایتی که در زبان فارسی تک هست عالی هست کارتون حتی می توانید به کشورهای همسایه همزبان هم آموزش هاتون را به فروش برسونید.
یک سوال اگر در روش چهارم: ترک کردن توسط Element Visibility trigger ما در سایت دو یا چند فرم داریم و نخواهیم که اطلاعات در مرحله Lable جدا بشود آیا راهی هست؟
در واقع می خواهیم ایونت های هر کدام از فرمها جداگانه نام داشته باشند نه اینکه اسم یکسان داشته باشند و در مرحله lable بتونیم تفکیک کنیم از contact form 7 استفاده می کنیم.
تشکر
سلام احسان عزیز
ممنون خوشحالم مطالب آنالیتیپس برات مفید بوده
باید به ازای هر فرم یک تگ و تریگر منتفاوت بسازی یا با یه تو قسمت label اگر فرم ها تو صفحات مختلفی هستن page path رو بگذاری
من درست توی مرحله آخر (مربوط به ترک فرم آجاکس) به مشکل برمیخورم
همه چیز درست پیش میره تا جایی که تریگر رو تعریف میکنم
ممکنه بخاطر این باشه که پیام تشکر فارسیه؟؟
سلام وقت بخیر نه هیچ مشکلی با زبان پیام وجود نداره
چقدرر گشتم تا فهمیدم ایراد کار کجاست
در قسمت سوم مربوط به ترک فرم آجاکس، باید در مرحله آخر حتما یک تگ تعریف بشه که کد آنالیتیکس رو در خودش داشته باشه و به تریگر AJAx complete متصل بشه.
و تگی که اون اول تعریف می شه نیازی نیست به تریگر گفته شده متصل بشه. در واقع مشکل هم ایجاد کرد برای من
به عبارتی تگ و تریگر اولیه باید رها بشن
و در مرحله بعد یک variable، تریگر و تگ آنالیتیکس دیگه ای به هم متصل بشن.
با توجه به اینکه اکثرا از “فرم تماس 7” در سایت ها استفاده می شه این قسمت فرم ترکینگ مهمه
ممنون که تجربه تون رو با ما به اشتراک گذاشتید 🙏🌹
سلام وقت بخیر،
ممنونم از آموزشهاتون.
من از همون روش اول استفاده کردم. فقط نمیدونم چرا توی آنالیتیکس تو قسمت real time نشونش نداد.
امکانش هست راهنماییم کنید؟
سلام وقتتون بخیر Submit رو زدین؟ و اینکه توی real time از قسمت events حتما چک کنید
درود و خسته نباشید
ما از فرم خبرنامه با طراحی دیجی کالا که پیش فرض در المنتور هست در یک صفحه سایت استفاده کردیم. فرم طبق آموزش های بالا Aajax بود. فقط مشکلی که هست دو تا فیلد داره این فرم با دو تا دکمه ارسال جداگانه برای هر کدوم. شماره تماس و ایمیل. ولی هر دو فیلد با دکمه های ارسال جداگانه متعلق به یک فرم هستند. این نوع فرم ها رو چطور میشه ترک کرد با تگ منیجر ؟!!
فرم به این صورت هست .
https://pasteboard.co/7SfUp1xOY3qz.png
سلام. وقت بخیر. پاسخ به این مورد نیاز به توضیحات داره که در قالب کامنت نمیشه ارائه بشه. لطفا به اکانت پشتیبانی ما در تلگرام پیام بدید تا در اولین فرصت این مورد بررسی بشه
https://t.me/analytipssupport