۴۰+۵ فراخوان به اقدامی که چارهای جز کلیک بر روی آنها ندارید! (بخش دوم)
اگر به یاد داشته باشید، در بخش اول این مقاله از...
پیشرفت تکنولوژی کمک میکند تا رفاه مردم در جامعه بالاتر برود و این افزایش رفاه بعضی مواقع، در بالا رفتن سرعت انجام کارها نسبت به قبل است. مثلاً بهجای رفتن به بانک قبض را با اپلیکیشن پرداخت میکنیم یا در مسیرمان با هواپیما سریعتر به مقصد میرسیم.
این اتفاق در سایتها نیز وجود دارد و بازدیدکنندهها زمانی که صفحات یک سایت سریعتر باز شوند، زودتر به هدف خود میرسند و تجربه خوبی دارند. به همین دلیل موتورهای جستوجو مانند گوگل برای رتبهبندی سایتها سرعت را یکی از معیارهای مهم میدانند و میزان اهمیت سرعت باز شدن صفحات در حال افزایش است.
سایت GTmetrix ابزاری برای بررسی سرعت سایت و کنترل معیارهای گوگل در این زمینه است. با کمک این ابزار، میتوانید مشکلاتی که بر سر کند شدن سایت شما وجود دارد را برطرف کنید و همزمان گوگل و بازدیدکننده سایت خود را راضیتر کنید.
در این مقاله بخشهای مختلف ابزار جی تی متریکس را بررسی میکنیم و به روشهای بهبود شاخصهای آن و افزایش سرعت سایت اشاره میکنیم. درصورتیکه صاحب سایت هستید، نیاز است که حتماً سایت خود را با این ابزار بررسی کنید و مشکلات موجود آن را برطرف کنید.
GTmetrix سایت شما را ازنظر سرعت بررسی میکند و کمک میکند تا دلایل کند بودن صفحات مشخص شود. معیارهایی که این ابزار برای بررسی انتخاب کرده است، بر اساس آخرین بهروزرسانی الگوریتم گوگل است. به همین دلیل در بین متخصصان سئو در بخش سرعت سایت، جی تی متریکس یکی از محبوبترین ابزارهای موجود است.
در سال ۲۰۲۰ گوگل ابزار لایت هاوس خود را که برای بررسی سرعت سایت است، تغییر داد و یک معیار جدید و مهم را معیار اصلی کیفیت سایت قرار داد. این معیار Page Experience است و تلاش میکند تا بازدیدکنندههای یک صفحه، تجربه خوبی در آن داشته باشند.

با این بهروزرسانی ابزار جی تی متریکس نیز تغییرات عمدهای در سایت خود ایجاد کرد و معیارهای خودش را بر اساس Page Experience بهروزرسانی کرد. در این مقاله به آموزش قسمتهای مختلف GTmetrix جدید میپردازیم؛ اما ابتدا به اهمیت استفاده از این سرویس اشاره میکنیم.
با پیشرفت تکنولوژی کدنویسی سایت، تغییرات زیادی در ظاهر صفحات به وجود آمده است. یک صفحه میتواند دارای انواع قسمتها و قطعات باشد که باید در کنار هم به خوبی کار کنند. انواع محتوا متنی، تصویری، صوتی و ویدیویی در سایتها وجود دارد و همچنین ستونها، اسلایدرها، پاپ آپها و منوهای مختلفی ممکن است در یک صفحه وجود داشته باشد.
همه این بخشها میتوانند در نحوه باز شدن صفحه تأثیرگذار باشند. بازدیدکننده، کل سایت را بهصورت یکپارچه نگاه میکند و دوست دارد در سریعترین زمان به چیزی که دنبالش است، برسد. پس سرعت سایت یک بحث پیچیده است و نمیتوان آن را فقط در مدتزمان باز شدن سایت خلاصه کرد.
جی تی متریکس کمک میکند تا این موضوع پیچیده را ساده کند و راهکارهایی برای بهتر شدن تجربه بازدیدکننده ارائه دهد. این نکته را میتوان مهمترین دلیل استفاده از جی تی متریکس دانست. دیگر مزایای استفاده از این ابزار را در زیر آوردهایم.
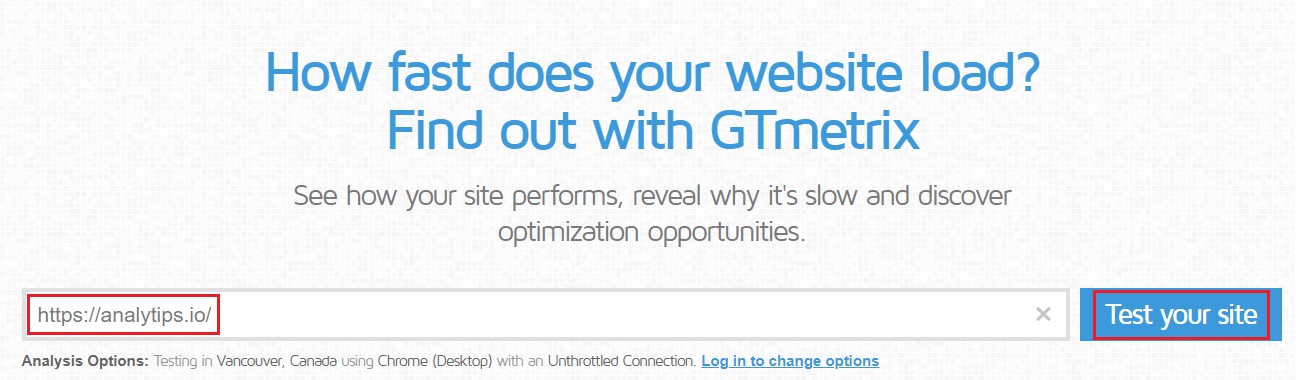
در قسمت اصلی مقاله به آموزش گزارشهای مختلف در جی تی متریکس جدید میپردازیم. برای شروع کار باید سایت خود را در این ابزار تحلیل کنید. برای این کار وارد سایت GTmetrix شوید و آدرس سایت خود را در قسمت مشخصشده وارد کنید و روی گزینه “Test Your Site” کلیک کنید.

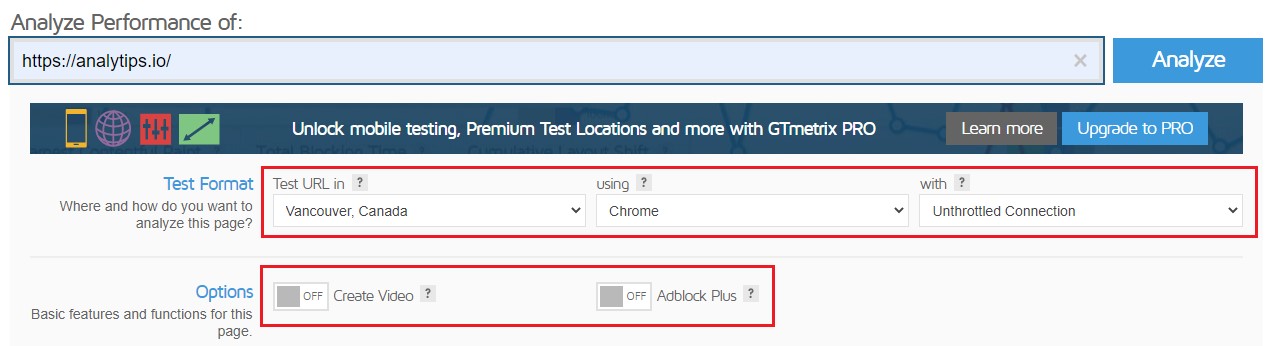
بهعنوان مثال بعد از ثبتنام میتوانید قبل از شروع تحلیل سایت روی گزینه «Analyze Option» در زیر مکان آدرس، کلیک کنید و گزینههایی مانند سرور آزمایش سایت، مرورگر آزمایش، نوع اینترنت و امکاناتی مانند ساخت ویدیو از باز شدن سایت را مشخص کنید.



در ادامه و در بخش خود این دو قسمت را کاملتر توضیح میدهیم.
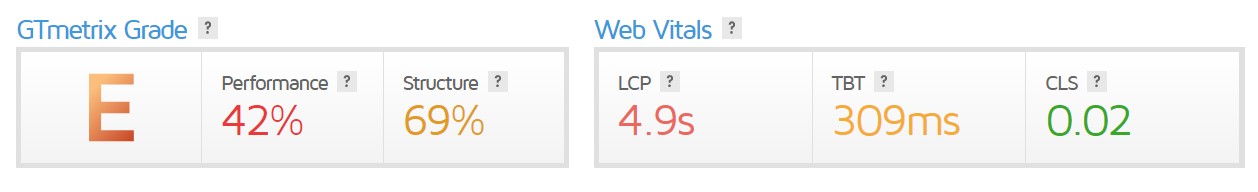
شش معیار توسط گوگل لایت هاوس برای محاسبه Performance سایت درنظر گرفته میشود که در این بخش سه معیار مهمتری که درمجموع ۷۰ درصد در نمره Performance تأثیرگذار است، گزارش میشود. این سه معیار LCP، TBT و CLS هستند که چون در بخش Performance آنها را بهصورت کامل معرفی میکنیم، در این بخش به معرفی آنها نمیپردازیم.
در پایین این دو بخش گزارشهایی در تبهای مختلف وجود دارد که در ادامه این بخشها را معرفی میکنیم.

در این بخش خلاصهای از قسمتهای مهم کل گزارشها قرار گرفته است. در ابتدا میتوانید بهصورت تصویری نحوه باز شدن صفحه سایت و معیارهای عملکردی را در قسمتSpeed Visualization ببینید. در ادامه نیز مهمترین مشکلات ساختاری سایت و اطلاعاتی در مورد حجم صفحه و تعداد درخواستهای ارسال شده به سرور قابلمشاهده است.
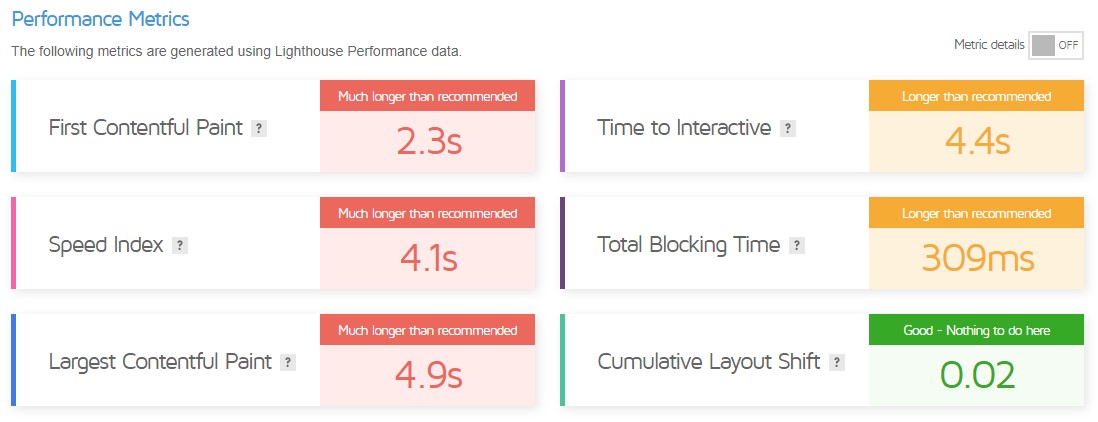
همانطور که گفته شد گوگل لایت هاوس در بهروزرسانی۲۰۲۰ خود، شش معیار برای بررسی عملکرد سایت ازنظر سرعت معرفی کرد که سه مورد آن در بخش Web Vital وجود داشت. در ادامه این معیارها، درصد تأثیرگذاری آنها بر نمره عملکرد سایت و مقدار مناسب هرکدام از دید گوگل را آموزش میدهیم.

نکته مهم اول:
این شاخصها همگی برای ساخت یک تجربه خوب برای کاربر در هنگام باز شدن صفحه ساخته شدند و همانطور که مشاهده کردید، فقط بخشی از معیارها بهسرعت باز شدن مربوط بودند و بخشی دیگر به نحوه تعامل کاربر با صفحه و اذیت نشدن چشم او ارتباط داشتند.
نکته مهم دوم:
جی تی متریکس در این بخش هیچ اطلاعات و راهحلی برای بهبود شاخصهای عملکرد به ما ارائه نمیدهد. بهعنوان متخصص سئو درک کلی این شاخصها کافی است؛ چراکه به دلیل مشکلاتی مانند دور بودن سرورها از ایران، نمیتوان به اعداد این شاخصها و نمره های ارائه شده، اعتماد کرد. با انجام راهکارهایی که در قسمتهای بعد گفته میشود، میتوانید این شاخصها را تا حد مناسبی بهبود ببخشید.

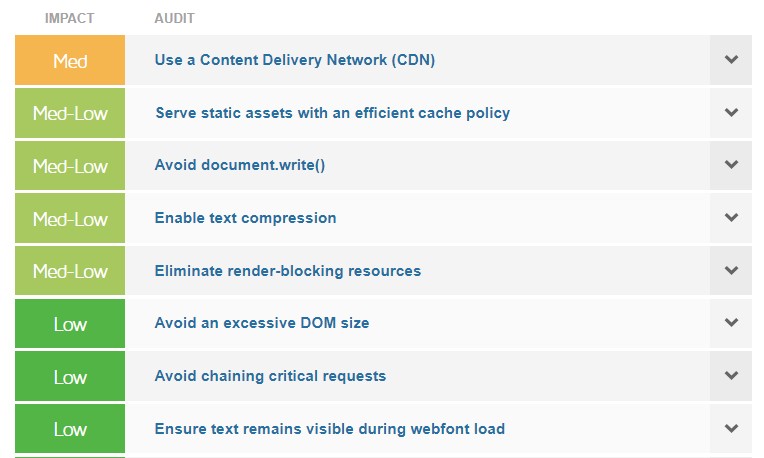
در این بخش جی تی متریکس ساختار کدهای سایت را بر اساس معیارهای گوگل بررسی میکند و مشکلات کدنویسی صفحه را به همراه میزان اهمیت هر مشکل گزارش میدهد. مزیت این بخش برخلاف قسمت عملکرد، ارائه راهحلهای عملی برای حل مشکلات سایت است.
بیشتر این مشکلات تخصصی است و برای حل آن به طراح و برنامهنویس سایت نیاز دارید. البته در سایتهای وردپرسی میتوان با کمک افزونهها، بیشتر این مشکلات را بدون نیاز به تخصص حل کرد. در قسمت آخر مقاله به معرفی مهمترین افزونههای وردپرسی میپردازیم.

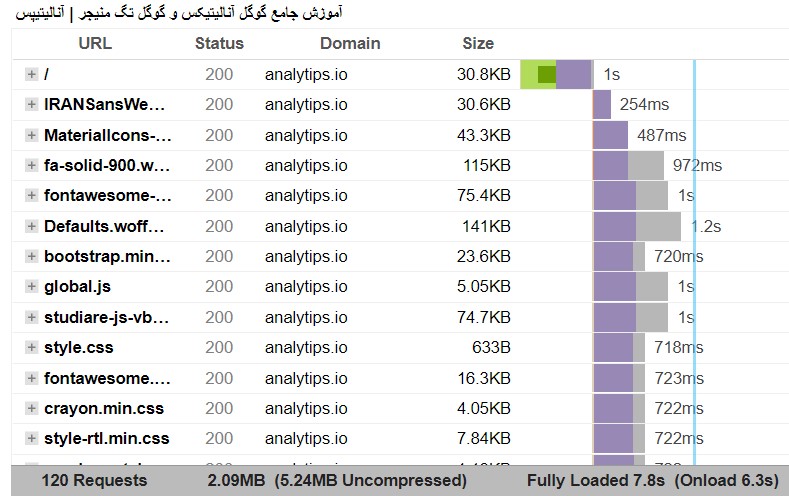
در زمان باز شدن یک صفحه درخواستهای متعددی از سمت مرورگر به سرور سایت ارسال میشود که این درخواستها مربوط به باز شدن قسمتهای مختلف صفحه است. در بخش Waterfall میتوانید به ترتیب تمامی درخواستهای صفحه را از ابتدا تا انتها به همراه میزان زمان ارسال درخواست و دریافت اطلاعات، مشاهده کنید.
این اطلاعات میتواند بهصورت کاملاً جزئی نحوه باز شدن سایت و درخواستهایی که زمان زیادی به خود اختصاص میدهند را نشان دهد. با کمک این گزارش نیز متخصصان برنامهنویسی سایت میتوانند به بهینه کردن درخواستها بپردازند.

این بخش فقط در زمانی که در سایت ثبتنام میکنید، قابلاستفاده است. بعد از ثبتنام میتوانید در این بخش و با کلیک روی گزینه Enable Video and Re-test یک بار دیگر سایت را بررسی کنید و این بار در انتها ویدیو کامل نحوه باز شدن یا بهاصطلاح رندر شدن صفحه را مشاهده کنید.
این ویدیو میتواند کاملاً تصویری مشکلاتی که بر سر سرعت باز شدن سایت وجود دارد را نمایش دهد و نحوه باز شدن را از دید کاربر سایت به شما نشان دهد.

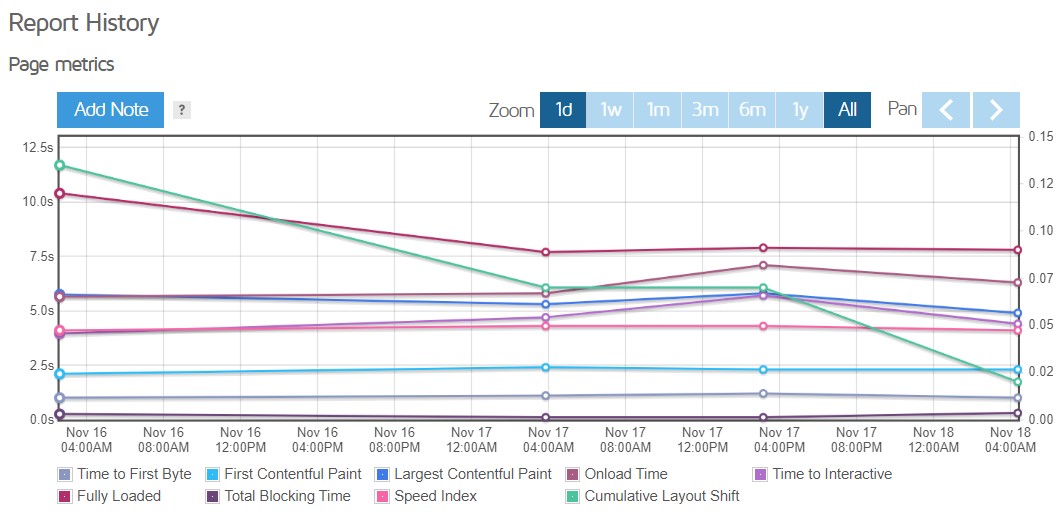
این بخش نیز مختص ثبتنام کنندههای جی تی متریکس است. بعد از ثبتنام میتوانید گزارش آزمایشهای قبلی صفحات سایت خود را ذخیره و باهم مقایسه کنید. در این بخش نمودارهایی وجود دارد که میزان تغییر شاخصهای معرفیشده در زمان را برای یک صفحه نمایش میدهد.
با کمک این بخش میتوانید میزان اثرگذاری فعالیتهای سئو که برای حل مشکل سرعت سایت انجام دادهاید را بررسی کنید و از نتیجهبخش بودن آنها مطلع شوید.
همانطور که گفتیم بهجز بخش Structure که آنهم دارای راهحلهای تخصصی برای حل مشکلات سرعت سایت است، در دیگر بخشها راهکاری وجود ندارد. به همین دلیل در قسمت آخر مقاله به ارائه مهمترین راهکارها برای بهبود شاخصهای جی تی متریکس میپردازیم. برای سایتهای وردپرسی نیز افزونههای کاربردی هر بخش را معرفی میکنیم.
اولین و شاید مهمترین عامل مؤثر در سرعت سایت، کیفیت هاست آن است. هرچقدر سرعت هاست بالاتر باشد و فاصلهاش از بازدیدکنندهها کمتر باشد، تجربه بهتر و سریعتری را برای بازدیدکنندههای سایت رقم میزند. پس در اولین قدم یک هاست مناسب و سریع برای سایت خود انتخاب کنید تا بسیاری از مشکلات شاخصهای عملکردی و ساختاری حل شود.

کش در سایت به معنای یک حافظه پنهان است که وقتی بازدیدکننده برای اولین بار به یک صفحه سر میزند، یک نسخه از آن در مرورگر کاربر ذخیره میشود تا در دفعات بعدی از این نسخه کش استفاده و سرعت باز شدن سایت بیشتر شود.
پس باید در سایت خود از این قابلیت استفاده کنید تا بازدیدکنندههای ثابت سایت سرعت بهتری را تجربه کنند. در وردپرس افزونههای زیادی برای این کار وجود دارد کهWP Rocket و WP Total Cache محبوبترین افزونهها برای ایجاد کش صفحات هستند.
تصویرهای با حجم بالا یکی از اصلیترین موانع مقابل سرعت سایت هستند. در مقالههای سایت و محصولات فروشگاه از عکسهای زیادی استفاده میشود و اگر این تصاویر دارای حجم مناسب نباشند؛ میتوانند حجم کلی صفحه را افزایش دهند و سایت را کند کنند.
پس بهینهسازی و فشرده کردن تصاویر سایت میتواند شاخصهای جی تی متریکس را تا حد خوبی بهبود بخشد. در وردپرس افزونه WP Smush و SEO Friendly Image میتوانند کار بهینه کردن تصاویر سایت را به خوبی انجام دهند.

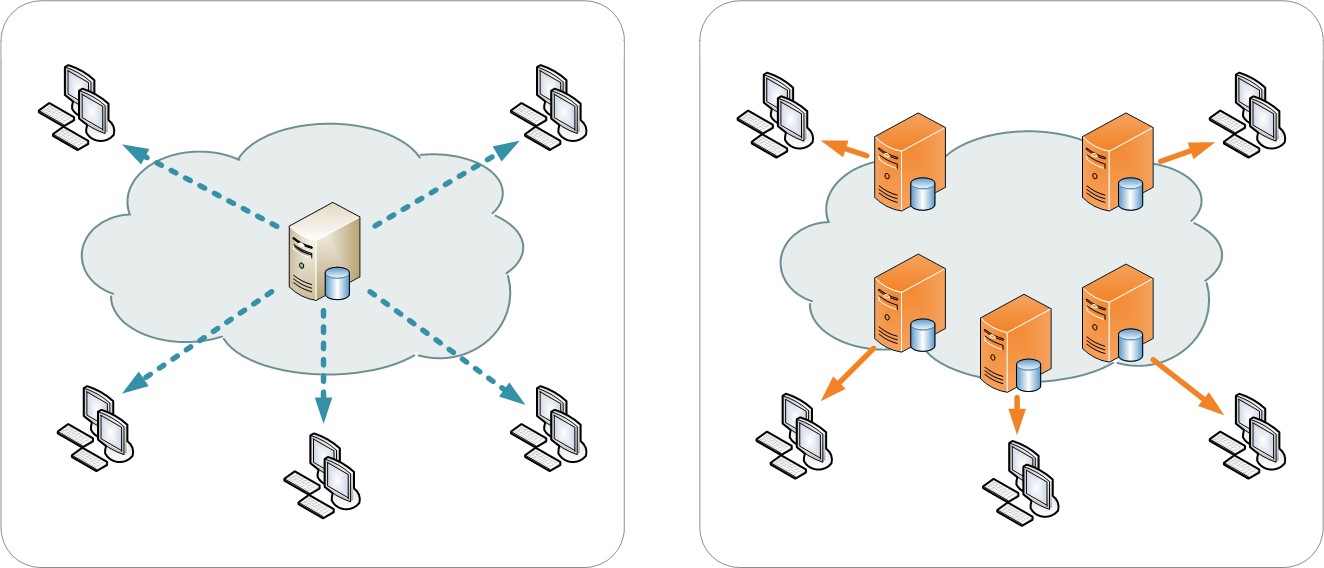
CDN یک تکنولوژی برای توزیع محتوا به شکل سریعتر است که میتواند سرعت دسترسی به اطلاعات صفحات سایت را با توجه به محل جغرافیایی بازدیدکننده افزایش دهد. در این روش اطلاعات سایت در چند سرور مختلف نگهداری میشود و هر بازدیدکننده از سروری که نزدیکتر به خودش است، اطلاعات را میگیرد. این کار میتواند مشکل دور بودن هاستهای خارجی سایتهای ایرانی را حل کند.
شرکتهای خارجی و ایرانی هستند که این قابلیت را میفروشند و شما میتوانید برای سایت خود از سرویس آنها استفاده کنید و شاخصهای جی تی متریکس را بهینه کنید.
AMP یک پروژه متعلق به گوگل است که یک نسخه کمحجمتر از سایت را برای نمایش در پلتفرم موبایل آماده میکند. سالانه تمایل کاربران به استفاده از موبایل برای بازدید از سایت بیشتر میشود و این موضوع اهمیت توجه به کاربران موبایل را نشان میدهد.
با ساخت نسخه AMP میتوانید سرعت باز شدن سایت را برای کاربران موبایل بیشتر کنید که این کار میتواند گزارش جی تی متریکس را بهبود بخشد. در وردپرس افزونه WP AMP میتواند این کار را برای سایت شما انجام دهد.

ریدایرکت راهکاری برای تغییر آدرس صفحات سایت است که بازدیدکنندهها را از آدرس قدیم به آدرس جدید وارد میکند. این کار میتواند زمان بازشدن صفحه را بیشتر کند و رضایت کاربران را کاهش دهد.
به دلایل مختلفی ممکن است مجبور شوید در سایت خود از قابلیت ریدایرکت استفاده کنید، اما سعی کنید تا جای ممکن تعداد ریدایرکتها را کم کنید.
برای بهینه کردن سایت میتوان کدهای آن را تا جای ممکن فشرده کرد و کدهای اضافی را نیز از سایت حذف کرد تا حجم کل صفحه کم شود. افزونههای بهینهسازی وردپرس مانند WP Rocket و Autoptimize میتواند کدهای موجود در صفحات را بهینه کند.
در این مقاله به آموزش بخشهای مختلف ابزار جی تی متریکس بر اساس آخرین تغییرات پرداختیم و شاخصهای موجود در گزارشهای آن را معرفی کردیم. در ادامه نیز مشکلات اصلی کند شدن سایتها را بررسی کردیم و راهکارهای حل مشکلات را نیز ارائه کردیم. سرعت سایت یکی از موارد اصلی است که متخصصهای سئو در بخش سئو داخلی باید به آن توجه ویژه کنند تا سایت بتواند رتبههای خوبی در نتایج جستوجو بگیرد.
در انتها اگر سؤالی در مورد گزارشهای جی تی متریکس و شاخصهای آن دارید، در قسمت نظرات سؤال خود را از ما بپرسید تا بهسرعت به آن جواب دهیم.
تمام حقوق مادی و معنوی این وب سایت متعلق به آنالیتیپس است.
حرفی، سخنی، سوالی؟