ایمیل حذف دسترسی به گوگل آنالیتیکس! نحوه بکاپ گرفتن از اطلاعات
اگر این ایمیل رو دریافت کردید و هنوز دسترسی به ...
در ماه اکتبر سال ۲۰۲۰ (مهر ۱۳۹۹) اخبار رسمی راهاندازی گوگل آنالیتیکس ۴ در صدر اخبار روز تکنولوژی جهان قرار گرفت و کاربران و بیزینسهای بسیاری از دیدن شکل و شمایل ظاهری و محیط آنالیتیکس ۴ و تغییرات بسیارش نسبت به Universal Analytics (نسخه قدیمی گوگل آنالیتیکس) وحشت کردند!
در گوگل آنالیتیکس ۴ دیگر خبری از goals نبود، event tracking باید به شیوهای متفاوت انجام میشد، دادههای اپلیکیشن و وبسایت در یک محیط قرار داشتند و بخشهایی جدید همچون DebugView اضافه شده بودند. پیش از این هم در رابطه با آنالیتیکس ۴ در بلاگ آنالیتیپس برایتان گفتهایم. در این مقاله قصد داریم از DebugView در آنالیتیکس ۴ بگوییم و از مسائل و راهحلهایش پردهبرداری کنیم.
اگر تسلط نسبیای بر زبان انگلیسی داشته باشید، قطعاً میدانید که «bug» یعنی عیب، خرابی یا مشکل. با آمدن پیشوند «de-»، این کلمه به معنای «عیبیابی» و «عیبزدایی» خواهد بود. پس «debugging» یعنی رفع مشکلات و عیبهایی که در eventهای خود در GA4 با آنها روبهرو میشوید.
باید بگوییم که DebugView برای کاربران آنالیتیکس ۴، مانند یک نعمت بهشتی ارزشمند است، زیرا تا پیش از این، تنها راه عیبیابی در Universal Analytics، استفاده از یک سری اکستنشن مانند Google Analytics Debugger بود که محدودیتهای خود را داشتند. حالا با وجود این ویژگی در GA4، فرایند debug کردن eventها بسیار سادهتر از پیش شدهاست.
زمانی که چیزی را در گوگل آنالیتیکس ثبت میکنید، فقط بر شانس خود تکیه نکنید! حتماً چک کنید که آیا پلتفرم داده مربوطه را دریافت کرده و طوری که انتظار دارید در گزارشات نمایش میدهد یا نه. DebugView دادههای بسیار دقیقی در رابطه با eventهایی که از وبسایت شما دریافت میشوند را در اختیارتان قرار میدهد.
در Universal Analytics این کار برای مواردی مثل eventها، کانورژنها و page viewها از طریق گزارشات real-time انجام میشد. برای مواردی مثل Enhanced Ecommerce البته باید صبر میکردیم تا دادهها در گزارشات استاندارد پیاده شوند. این یعنی ساعتها تاخیر تا قبل از debug کردن.
خوشبختانه DebugView در آنالیتیکس ۴ این مشکل را برای کاربران حل کرده است. با DebugView در آنالیتیکس ۴ کاربران میتوانند بدون نیاز به ساعتها انتظار ملالآور، دادههای ورودی را با دقت و جزئیات بیشتری بررسی کنند.
دسترسی به DebugView در آنالیتیکس ۴ اصلاً کار سختی نیست! کافی است پس از وارد شدن به property خود در آنالیتیکس ۴، در منوی سمت چپ روی گزینه «Configure» کلیک کنید. سپس همانطور که در تصویر هم میبینید، گزینه «DebugView» در لیستی در سمت چپ صفحه برایتان نمایش داده میشود.

حواستان باشد که DebugView در آنالیتیکس ۴، با GTM Preview and Debug mode فرق دارد. Preview mode در گوگل تگ منیجر برای عیبیابی تگها طراحی شده است. این تگها در یک container (مثلاً UA، GA4، گوگل ادز، Facebook Pixel و …) در گوگل تگ منیجر ذخیره میشوند. در حالی که هدف طراحی DebugView در آنالیتیکس ۴، صرفاً نمایش دادههای ورودی در property آنالیتیکس ۴ شماست.
زمانی که وارد بخش DebugView شوید احتمالاً هیچ دادهای را نمیبینید، زیرا DebugView فقط eventهایی را نمایش میدهد که دارای یک پارامتر مشخصی از debug باشند. بهعبارت دیگر، باید پیش از هر کار دیگری DebugView را در GA4 event tracking خود فعال کنید تا دادهها شروع به آمدن کنند.
میتوانید به یکی از سه روش زیر عمل کنید:
۱. نصب و فعالسازی «GA debugger Chrome extension»؛
۲. فعالسازی حالت Preview در Google Tag Manager در صفحهای که عیبزدایی میکنیدش؛
۳. ارسال ایونت بههمراه پارامتر «debug_mode»؛
بیایید هر سه روش را با جزئیات بیشتری بشناسیم:
۱. نصب و فعالسازی «GA debugger Chrome extension»؛
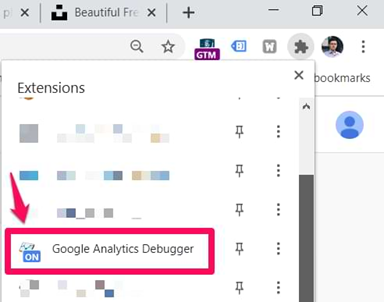
میتوانید از Chrome Web Store (https://chrome.google.com/webstore/detail/google-analytics-debugger/jnkmfdileelhofjcijamephohjechhna?hl=en) اکستنشن GA Debugger را دریافت و نصب کنید. پس از نصب، روی آیکن اکستنشن کلیک کنید تا کلمه «ON» را ببینید. مانند تصویر زیر:

حالا میتوانید به سراغ وبسایتتان بروید و هر کاری که مدنظرتان است را انجام دهید و در نهایت eventهای ورودی را در DebugView مشاهده نمایید.
زمانی که اکستنشن Debugger را نصب و فعال کنید، این اکستنشن تمام درخواستهایی که به GA4 شما ارسال شوند را بررسی میکند و پارامتر «_dbg» لازم برای DebugView را به eventها اضافه میکند تا دادههایشان برایتان نمایش داده شوند.

۲. فعالسازی حالت Preview در Google Tag Manager؛
اگر شما آنالیتیکس ۴ خود را با گوگل تگ منیجر اجرا کرده باشید و پروسه debug کردن را از طریق Preview and Debug mode در تگ منیجر انجام میدهید، نیازی به انجام کار دیگری ندارید!
GTM Preview modeهم مانند اکستنشن کروم GA Debugger، پارامتری را به eventها اضافه میکند تا آنالیتیکس ۴ دادههای ورودی از مرورگر را در DebugView نمایش بدهد.
۳. استفاده از پارامتر «debug_mode»؛
اگر میخواهید حالت preview در GTM غیرفعال باشد، اما همچنان دادههای خود را در DebugView مشاهده کنید و همچنین نمیخواهید از اکستنشن استفاده کنید، میتوانید پارامتر debug_mode را به eventهای خود اضافه کنید.
برای فعالسازی این پارامتر، باید ابتدا این پارامتر را به تگ GA4 خود اضافه کنید و بعد یک value را بدون علامت “ “ وارد کنید.
پارامتر debug_mode را در دو جا میتوانید اضافه کنید:
در این صورت تمامی تگها و eventهای دیگر هم این پارامتر را به ارث برده و خواهند داشت!
در این صورت پارامتر debug_mode فقط برای تگهایی که شما معین کردهاید اعمال خواهد شد؛ بنابراین یک سری eventهای مشخص در DebugView در آنالیتیکس ۴ نمایش داده خواهند شد.
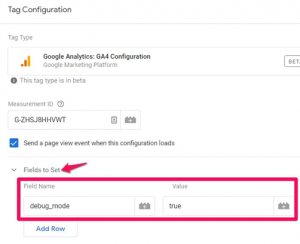
برای اضافه کردن این پارامتر، باید به تگ منیجر بروید و تگ اصلی GA4 را باز کنید. به تصویر زیر دقت کنید:

با هر کدام یکی از این سه روش هم که DebugView را فعال کنید، فرقی ندارد. حالا میتوانید به GA4 رفته و در آنجا DebugView را چک کنید و ببینید چه اتفاقاتی در وبسایتتان رخ میدهند.
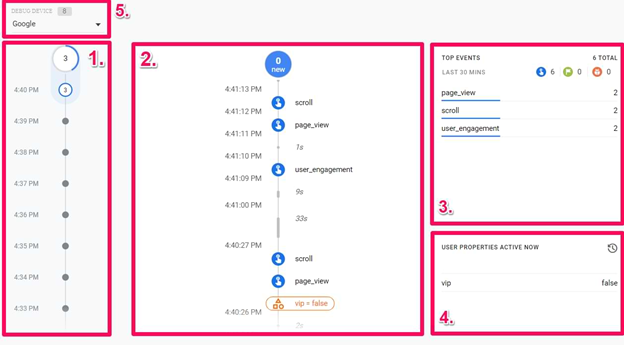
میتوانیم UI در DebugView را به بخشهای زیر تقسیم کنیم:
۱. «Minutes Stream»
۲. «Seconds Stream»
۳. «Top Events»
۴. «User Properties»
۵. «Device Selector»
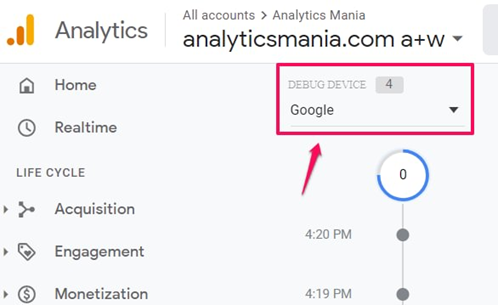
به تصویر زیر توجه کنید:

گزارشات realtime در Universal Analytics دادههای کاربرانی که در پنج دقیقه گذشته فعال بودهاند را نشان میدهند، اما در DebugView در آنالیتیکس ۴ داستان متفاوتی در جریان است؛ اینجا شما دادههای ۳۰ دقیقه آخر را میبینید.
بیایید بخشهای مختلف را تکتک با هم بشناسیم:
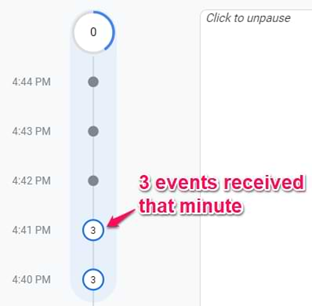
۱. «Minutes Stream»: در سمت چپ DebugView یک سری دایره را مشاهده میکنید که هر کدام برای بازههای ۳۰ دقیقهای اخیر هستند. عدد داخل هر دایره تعداد eventهای دریافت شده در آن دقیقه را مشخص میکند. با کلیک بر روی هر کدام از این دایرهها میتوانید eventهایی که در هر ثانیه از آن دقیقه رخ دادهاند (Seconds stream) را مشاهده نمایید. از این طریق میتوانید eventهای هر بازه ۳۰ دقیقهای را با جزئیات بسیار مشاهده کنید.

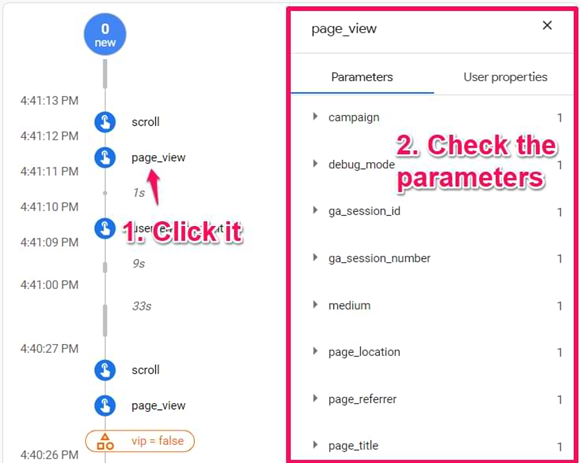
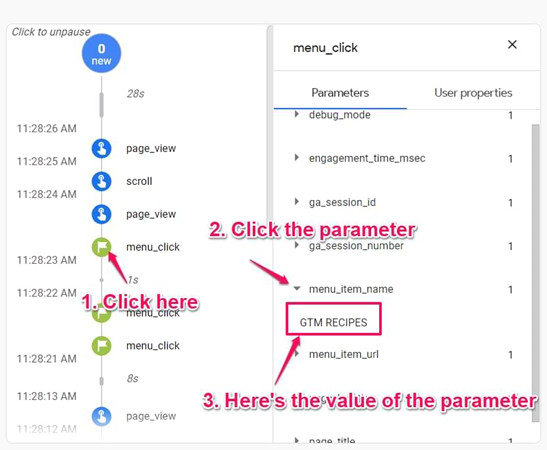
۲. «Seconds stream»: در ستون وسط دقیقاً میبینید که چه عملی رخ داده است. در اینجا جزئیات بیشتری در اختیار شما قرار میگیرند. مثلاً میتوانید روی هر event کلیک کنید تا لیستی از پارامترهایش را مشاهده کنید.

۳. «Top Events»: در اینجا شما برترین eventهایی که طی بازه ۳۰ دقیقهای رخ دادهاند را میبینید.
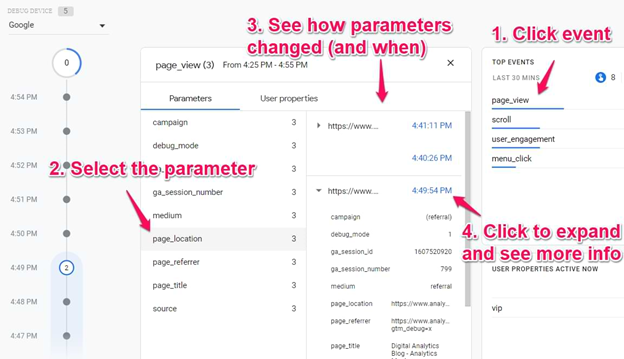
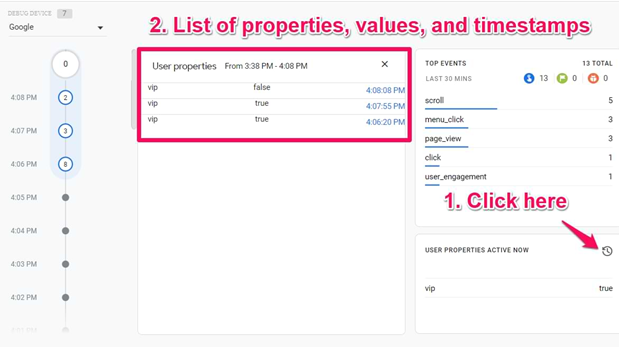
میتوانید روی هر یک از این eventها کلیک کنید تا مانند یک فیلتر سریع عمل کند. سپس میتوانید پارامتر بهخصوصی را انتخاب کنید. حالا میتانید برچسبهای زمانی هر پارامتری که با یک event مشخص طی ۳۰ دقیقه اخیر ارسال شده را مشاهده کنید. بهعلاوه، میتوانید با کلسک بر روی هر برچسب زمانی همه پارامترهای آن event را هم ببینید.

از این طریق میتوانید ببینید که مقادیر پارامترها در هر event چگونه و چه زمانی تغییر یافتهاند.
۴. «User Properties»: در اینجا آخرین وضعیت «User Properties» برای دستگاه موردنظرتان را میتوانید مشاهده کنید. میتوانید با کلیک بر روی آیکن کوچک ساعت ببینید که چه تغییراتی در ۳۰ دقیقه اخیر رخ دادهاند.

۵. «Device Selector»: این بخش به شما اجازه میدهد که دستگاه مشخصی را برای بررسی دادهها و debug کردن انتخاب کنید. محل Device Selector در بالای صفحه DebugView، سمت چپ است.

شاید یکی از بهترین ویژگیهای DebugView این باشد که نیازی نیست هر بار برای دریافت دادهها DebugView را باز کنید؛ کافیست در حالت دیباگ (debug mode) باشید و بعد میتوانید به هر صفحه دیگری که میخواهید بروید. دادههای موردنظر در پسزمینه توسط ابزار دریافت و جمعآوری خواهند شد زیرا debug session شما فعال است. مثلاً اگر پیش از fire کردن eventها فراموش کنید که DebugView را فعال کنید، این ویژگی بهشدت به شما کمک خواهد کرد.
یکی دیگر از مهمترین ویژگیهای DebugView، «Timeline function» است. از این طریق شما میتوانید تمام eventهایی را که در property گوگل آنالیتیکس ۴ شما طی ۳۰ دقیقه گذشته بهدرستی fire شدهاند را یکجا مشاهده کنید. اگر صفحه را بسته باشید یا رفرش کرده باشید، یا اگر صرفاً میخواهید eventهای قبل و بعد را مقایسه کنید و …، این ویژگی قطعاً برایتان بسیار جذاب و مفید خواهد بود.
بهعلاوه، هر زمان که بخواهید میتوانید این تایملاین را فریز کنید تا ثابت بماند و دادههای موجود از دست نروند.
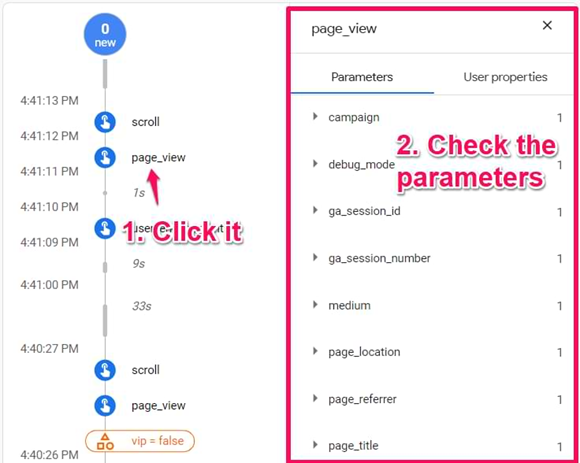
زمانی که وارد DebugView بشوید، میتوانید روی هر eventای
کلیک کنید و لیستی از پارامترهایش را ببینید. با کلیک بر روی هر پارامتر هم value دریافت شده توسط GA4 را خواهید دید.

اگر تعداد eventهای ورودی زیاد باشد، میتوانید در هر جایی از پسزمینه سفید صفحه کلیک کنید تا جریان ورودی متوقف شود.
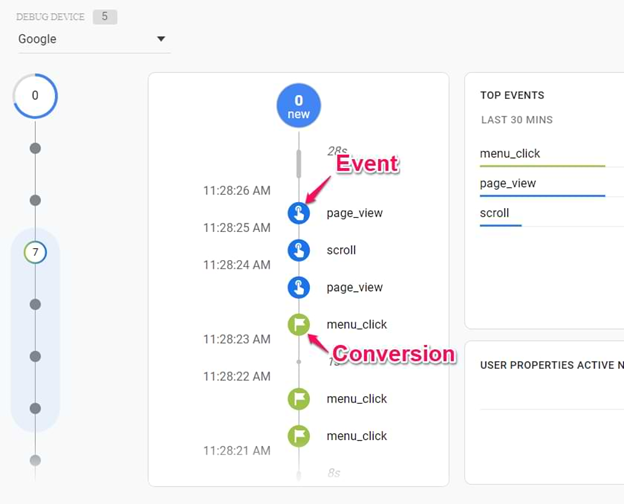
آیکنهای آبی نمایانگر eventها و آیکنهای سبز نمایانگر کانورژنها هستند. User Properties هم از طریق آیکنهای نارنجی نمایش داده میشوند.

نکته: گاهی ممکن است ورود دادهها و نمایش آنها در DebugView قدری زمان ببرد.
نکته مهم: دقت کنید که DebugView به شما نمیگوید که یک event بهخصوص معتبر است یا نه؛ فقط میگوید که این event توسط GA4 دریافت شده است و میتوانید داده مربوط به آن را مشاهده نمایید. ممکن است برخی فیلدها در event دریافتشده ناقص باشند، اما علیرغم معتبر نبودن این eventها، همچنان توسط GA4 دریافت شوند. بیایید با یک مثال این مسئله را بهتر درک کنیم.
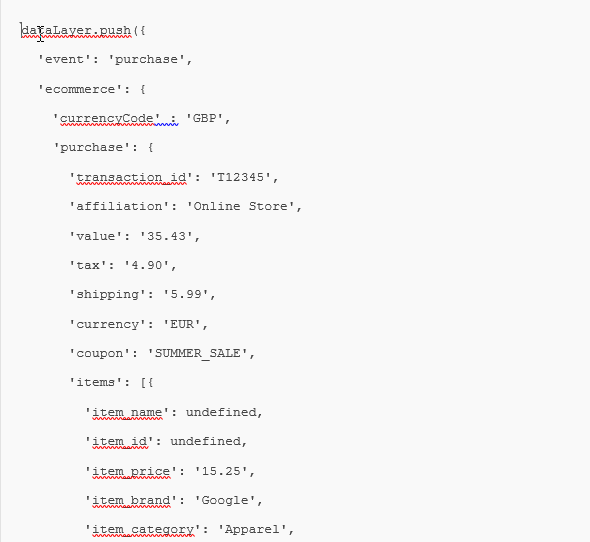
به تصویر زیر نگاه کنید:

ما این event را در GA4 خود fire کردیم. برای معتبر بودن این event، باید تمام بخشها کامل باشند، اما همانطور که میبینید variableهای «item_id» و «item_name» در این DebugView ناقص هستند، بنابراین این event معتبر نیست، اما بهصورت realtime نمایش داده میشود. بهتر است چک کنید تا مطمئن شوید تمام بخشهای ضروری eventهایتان کامل هستند.
DebugView در آنالیتیکس ۴ یکی از بهترین امکانات این ابزار بوده و پیشرفتی اساسی نسبت به آنالیتیکس ۳ (همان Universal Analytics) محسوب میشود. از این طریق میتوانید دادههای ورودی را با جزئیات بسیار عیبیابی کنید. البته، گاهاً هم این ویژگی در آنالیتیکس ۴ به علل مختلفی کار نمیکند و شما دادهای از دستگاههای خود دریافت نمیکنید و با پیام «No devices available» روبهرو میشوید. بیایید با راهحلهای این مشکل آشنا شویم:
باید بدانید که DebugView فقط eventهایی را نشان میدهد که شامل پارامتر مشخصی از debug mode هم باشند. برای مثال ep.debug_mode یا _dbg.. همانطور که پیشتر گفتیم، برای افزودن این پارامتر به ایونتها میتوانید از سه روش اقدام کنید:
۱ نصب و فعالسازی «GA debugger Chrome extension»؛
۲ فعالسازی حالت Preview در Google Tag Manager در صفحهای که عیبزدایی میکنیدش؛
۳ ارسال ایونت بههمراه پارامتر «debug_mode»؛
از هر روشی هم که بروید، نتیجه اضافه شدنِ پارامتر _dbg یا ep.debug_mode به درخواستهای GA4تان خواهد بود.
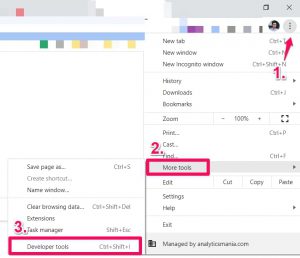
نکته: حتی اگر از اجرا شدن پارامتر مربوطه بعد از هر یک از این سه روش صد درصد مطمئن هستید، باز هم ما توصیه میکنیم که چک کنید و ببینید آیا _dbg یا ep.debug_mode در درخواستهای خروجی ga وجود دارند یا خیر. در کروم میتوانید این کار را با کلیک بر روی سه نقطه بالای صفحه انجام دهید. بعد روی «More tools» و سپس بر روی «Developer tools» کلیک کنید.

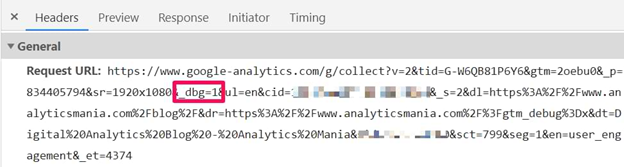
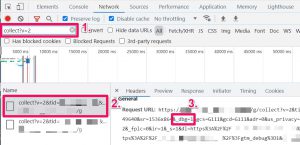
سپس به بخش «Network» بروید و در کادر مربوط به جستوجو عبارت «collect?v=2» را وارد نمایید. صفحهای که در آن پروسه debug کردن در GA4 را انجام میدهید، رrefresh کنید. حالا میتوانید لیست تمام درخواستهای ارسال شده به GA4 را ببینید. روی یکی از درخواستهای اخیر کلیک کنید و بهدنبال _dbg یا ep.debug_mode باشید.

حالا اگر یکی از این دو پارامتر را مشاهده میکنید، یعنی مشکلی وجود ندارد، پس با انتخاب یکی از گزینههای زیر، پارامتر DebugView را فعال کنید:
در حال حاضر گوگل آنالیتیکس ۴ یک سری امکانات فیلترینگ پایهای را در اختیار کاربران گذاشته است. یکی از این فیلترها به شما اجازه میدهد تا ترافیک داخلی خود را بر اساس آدرس IP فیلتر کنید. فیلترهای مربوط به IP دو نوع هستند: internal traffic و developer traffic.
این فیلتر همه eventهایی که از آدرسهای IP مشخصشده میآیند را از لیست خارج میکند. برای مشخص کردن IPها از این مسیر عمل کنید: Admin Data Streams Web Data Stream More Tagging Settings Define Internal Traffic. از این طریق این eventها در DebugView نمایش داده نخواهند شد.
با این فیلتر، ترافیک موردنظر از گزارشات معمولا حذف میشود اما در DebugView نمایش داده میشود.
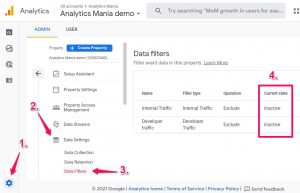
نکته: با رفتن به Admin Data Settings Filters میتوانید ببینید کدام فیلترها فعال هستند.

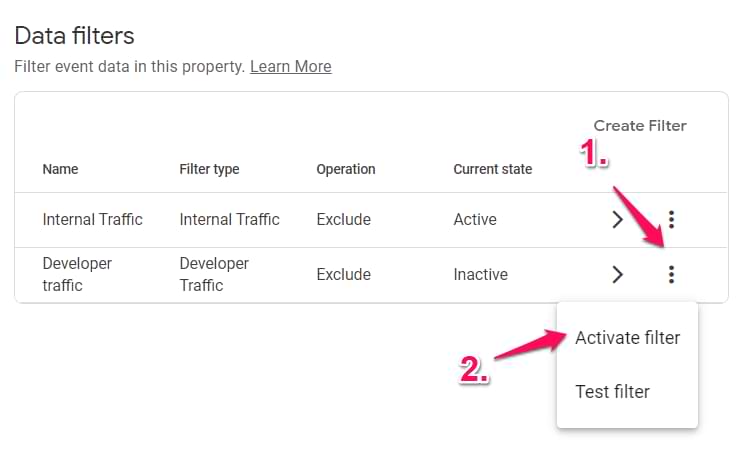
اگر فقط فیلتر Internal Traffic فعال باشد و Developer Traffic در حالت غیرفعال یا testing باشد، دادهها را در DebugView مشاهده نخواهید کرد. بنابراین لازم است فیلتر Developer Traffic را نیز فعال نمایید.

پس از طی این مراحل، ممکن است مشاهده دادهها در debug view چند ساعت تا یک روز زمان ببرد. اگر زمانی بیش از این سپری شود و شما همچنان دادهها را نبینید، این یعنی مشکل از جای دیگریست.
ممکن است شما روی مرورگرتان اکستنشنی داشته باشید که مانع فعالیت و جمعآوری داده توسط آنالیتیکس ۴ شود. حتی اگر در حالت preview در GTM تگها fire شوند، باز هم این به این معنی نیست که دادهها بدون مشکل یا بهدرستی به GA ارسال میشوند.
برای مثال، اکستنشن Google Analytics opt-out مانع از ارسال دادهها از مرورگر شما به آنالیتیکس میشود؛ بنابراین دستگاه خود را در DebugView مشاهده نخواهید کرد.
اکستنشنهای دیگری نیز ممکن است اثر مشابهی داشته باشند؛ برای مثال اکستنشنهای adblocker و … .
بنابراین توصیه میکنیم موقتاً تمام اکستنشنهای مرورگرتان را غیرفعال کنید تا ببینید که دستگاهتان در DebugView نمایش داده میشود یا نه. اگر نمایش داده شد، اکستنشنهای خود را یکییکی فعال کنید تا ببینید کدام اکستنشن فرایند debug کردن را تحت تاثیر قرار میدهد.
ممکن است در صورت استفاده از مرورگر سختگیری مانند Brave هنگام debug کردن، GA و GTM preview mode شما بهصورت پیشفرض بلاک شوند. بنابراین شما نمیتوانید eventها را در DebugView مشاهده کنید. در کل، مرورگر Brave برای عیبیابی (debugging) چندان مناسب نیست. توصیه میکنیم از مرورگرهای دیگری مانند کروم (Chrome) یا فایرفاکس (Firefox) برای debug کردن استفاده کنید.
این مشکل بیشتر در گذشته پیش میآمد اما ممکن است هنوز هم برخی افراد با آن روبهرو شوند. ممکن است شما در GA4 خود یک property بسازید و از طریق DebugView شروع به عیبیابی (debugging) کنید، اما برای چندین ساعت متالی eventها برایتان نمایش داده نشوند. توجه داشته باشید که در حالت عادی معمولاً طی ده دقیقه eventها قابل مشاهده هستند.
متاسفانه راه حل مشخصی برای این مشکل وجود ندارد؛ اگر با این مسئله روبهرو شدید و با گذشت چندین ساعت همچنان eventهایتان نمایش داده نمیشوند، بهتر است دوباره پروسه debug کردن را از سر بگیرید یا صرفاً صبر کنید تا مسئله بهخودی خود حل شود.
کلام پایانی
DebugView در آنالیتیکس ۴ یکی از کاربردیترین ویژگیهایی است که در اختیار کاربران قرار گرفته است. دیگر نیازی نیست مانند نسخههای قبل آنالیتیکس (Universal Analytics) مدت زمانی طولانی در انتظار ظهور دادهها و debug کردنشان بمانید.
فراموش نکنید که عیبیابی (debugging) امر بسیار پراهمیتی است و به نتیجهگیری بهتر شما از فعالیت روی آنالیتیکس ۴ کمک بسیاری میکند. به لطف آپدیت آنالیتیکس یونیورسال و تغییرش به آنالیتیکس ۴، پروسه debugging بسیار سریعتر و سادهتر از همیشه صورت میگیرد.
برای اثربخشی بیشتر فعالیتهای کسبوکارتان در فضای دیجیتال، همین حالا property خود برای آنالیتیکس ۴ را بسازید و در دنیای جدید و هیجانانگیزش دست به ماجراجویی بزنید! فراموش هم نکنید که این مقاله را برای کشف دنیای DebugView در آنالیتیکس ۴ برای خود ذخیره کنید.
تمام حقوق مادی و معنوی این وب سایت متعلق به آنالیتیپس است.
حرفی، سخنی، سوالی؟